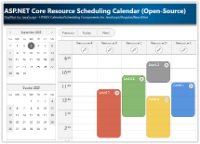
How to create a resource-scheduling calendar in ASP.NET Core that displays resources as columns. Add more UI features, such as free/busy highlighting, next/previous date-changing buttons and a modal dialog for editing event details.
Nov 13, 2025
 DayPilot
DayPilot