Overview
Explore the ways to show details for time slots in the the React Scheduler component (DayPilot Pro for JavaScript).
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
What information can be displayed in React Scheduler slots?
When designing a scheduling or reservation application, you may want to display additional information related to the time slots.
You can display slot-specific information in the grid cells of the React Scheduler component, such as:
work days or work hours
global or resource-specific holidays
availability summary for a time slot or a group of resources
unvailable time slots
slot-specific price (like in the tennis court reservation tutorial)
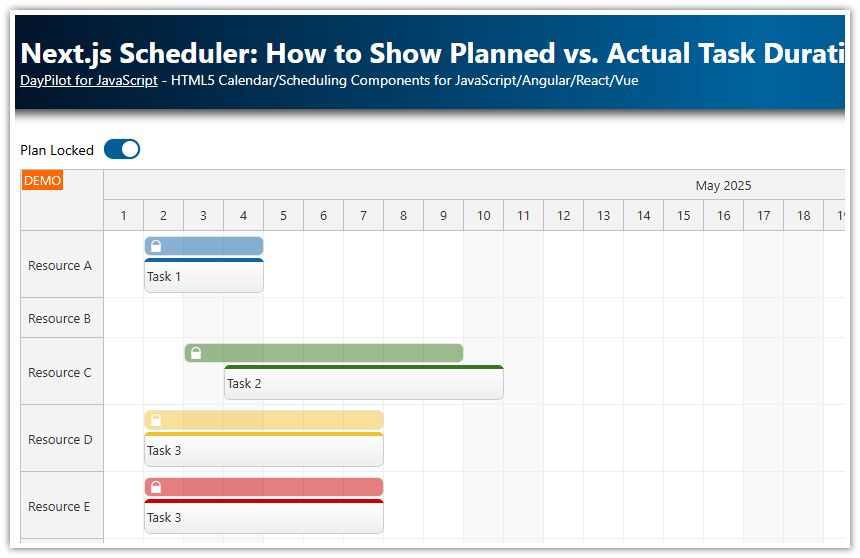
How to display time slot details in the Scheduler?
The Scheduler component displays two layers in the main scheduling grid:
background layout with cells (time slots)
top layers with events (tasks, reservations)
The standard way is to use the background layer and display the slot details directly in the Scheduler grid cells. However, that information must be written to each cell individually.
Sometimes, you might want to add longer text that spans multiple cells. In this tutorial, you will learn how to move events to the background layer and use them to display a larger blocks.
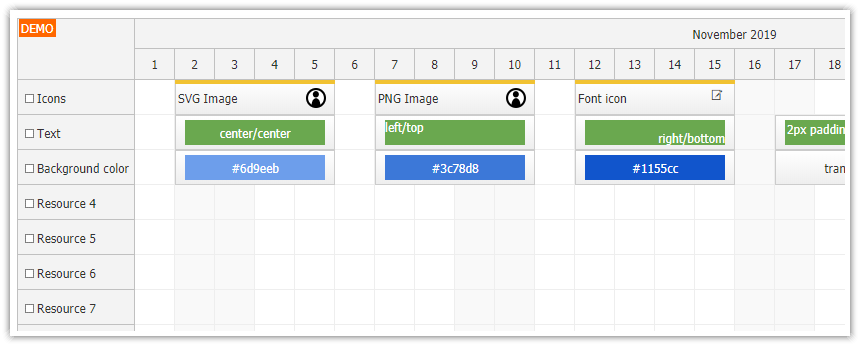
How to modify the Scheduler grid cells?
You can use the onBeforeCellRender event handler to customize the React Scheduler cells.
In addition to setting custom content in HTML format, you can also modify the cell background color, add active areas and make the cell unavailable by marking it as blocked.
Example:
onBeforeCellRender: args => {
if (args.cell.resource === "D") {
args.cell.areas = [
{
top: 0,
left: 0,
right: 0,
height: 4,
backColor: "#e06666",
},
{
top: 4,
left: 0,
right: 0,
bottom: 0,
backColor: "#f4cccc",
fontColor: "#333333",
text: "Unavailable",
style: "text-align: center; font-size: 8pt;"
},
];
}
},How to display a Scheduler event in the background?
In order to display an event in the background, you need to mark it as non-blocking using the nonBlocking property of the event data item:
useEffect(() => {
const events = [
{
id: 101,
text: "Non-blocking background event",
start: "2025-05-02T00:00:00",
end: "2025-05-15T00:00:00",
resource: "B",
barHidden: true,
backColor: "#dddddd99",
borderColor: "darker",
nonBlocking: true,
line: 0,
height: 50,
borderRadius: "0px"
},
];
setEvents(events);
// ...
}, []);At this moment, the property must be present in the data source and it can’t be added later using onBeforeEventRender (unlike most other event properties).
The nonBlocking property ensures that the space occupied by the event is treated as a free space when arranging the events within a row. However, when the Scheduler looks for a free place for this event, it respects the existing events. If you want to display it at the top of the row (line 0), it’s necessary to specify the row number explicitly:
line: 0For more information about how the Scheduler arranges events inside a row, please see the JavaScript Scheduler: Event Placement Strategies tutorial.
The nonBlocking property is available since version 2021.2.5007 of the DayPilot Pro for JavaScript package.
Full Source Code
Here is the full source code of a React Scheduler component that displays information about mutiple time slots in a single block:
import React, { useEffect, useRef, useState } from 'react';
import { DayPilot, DayPilotScheduler } from "daypilot-pro-react";
const Scheduler = () => {
const [scheduler, setScheduler] = useState(null);
const [events, setEvents] = useState([]);
const [resources, setResources] = useState([]);
const config = {
timeHeaders: [{"groupBy":"Month"},{"groupBy":"Day","format":"d"}],
scale: "Day",
days: 365,
startDate: "2025-01-01",
timeRangeSelectedHandling: "Enabled",
eventBorderRadius: "8px",
onTimeRangeSelected: async (args) => {
const scheduler = args.control;
const modal = await DayPilot.Modal.prompt("Create a new event:", "Event 1");
scheduler.clearSelection();
if (modal.canceled) { return; }
scheduler.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: modal.result
});
},
};
useEffect(() => {
if (!scheduler) {
return;
}
const events = [
{
id: 101,
text: "Non-blocking background event",
start: "2025-05-02T00:00:00",
end: "2025-05-15T00:00:00",
resource: "B",
barHidden: true,
backColor: "#dddddd99",
borderColor: "darker",
nonBlocking: true,
line: 0,
height: 50,
borderRadius: "0px"
},
{
id: 102,
text: "Non-blocking background event",
start: "2025-05-02T00:00:00",
end: "2025-05-15T00:00:00",
resource: "D",
barHidden: true,
backColor: "#dddddd99",
borderColor: "darker",
nonBlocking: true,
line: 0,
height: 50,
borderRadius: "0px"
},
{
id: 2,
text: "Event 2",
start: "2025-05-08T00:00:00",
end: "2025-05-13T00:00:00",
resource: "B",
barColor: "#38761d",
barBackColor: "#93c47d"
},
{
id: 3,
text: "Event 3",
start: "2025-05-02T00:00:00",
end: "2025-05-08T00:00:00",
resource: "D",
barColor: "#f1c232",
barBackColor: "#f1c232"
},
{
id: 4,
text: "Event 3",
start: "2025-05-02T00:00:00",
end: "2025-05-08T00:00:00",
resource: "F",
barColor: "#cc0000",
barBackColor: "#ea9999"
}
];
setEvents(events);
const resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
{name: "Resource D", id: "D"},
{name: "Resource E", id: "E"},
{name: "Resource F", id: "F"},
{name: "Resource G", id: "G"}
];
setResources(resources);
scheduler.scrollTo("2025-05-01");
}, [scheduler]);
return (
<div>
<DayPilotScheduler
{...config}
events={events}
resources={resources}
controlRef={setScheduler}
/>
</div>
);
}
export default Scheduler;You can download the React project using the “Download” link at the top of the tutorial.
 DayPilot
DayPilot