Features
The JavaScript Scheduler component includes several options to adjust the event placement within a row.
event sorting - rules for ordering overlapping events within a row
event stacking - an option to compact the view by specifying the vertical overlap of concurrent events
event containers - render events in a virtual container that will keep them in the same line within a row
force a specific line - set the line that will be used to display the event
dedicated line - require an event to be displayed in a new line that will be used exclusively by this event
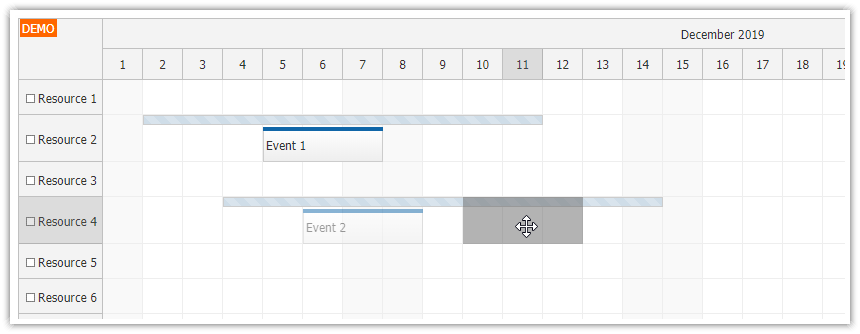
moving events to a position within a row - switch the drag and drop event moving mode to allow dropping events at a specified line within a row
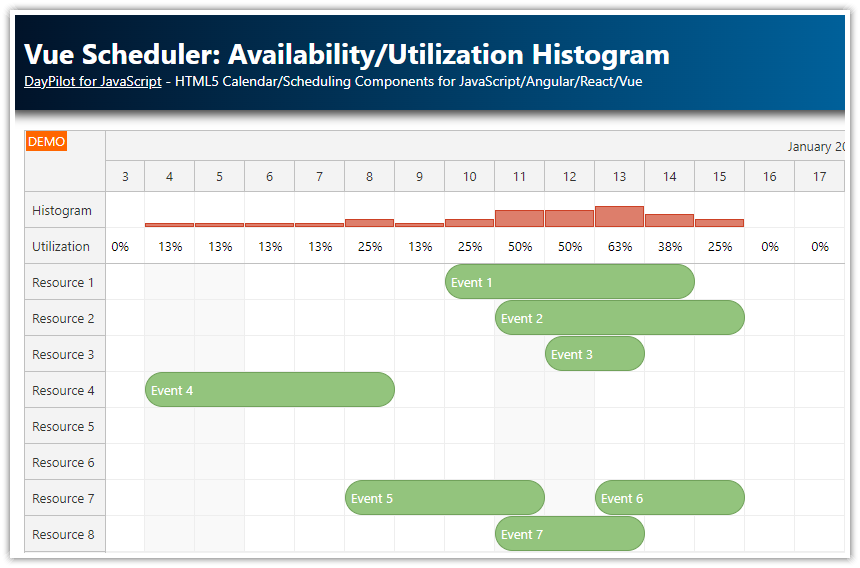
Gantt chart - display each event in a special row
Includes a trial version of DayPilot Pro for JavaScript (see also License below).
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Live Demo
Default Event Position: Row vs. Line
The row is determined by the resource property of the event data object.

If there are multiple concurrent events each of them will be placed in a special line within the row.

The exact line is calculated using the following rules:
The events that start first will be placed first.
If there are more events with the same start the longer ones will be placed first.
The event will be placed in the topmost available line.

This default sorting rule can be described as start asc, end desc.
Event Sorting
The default event sorting rule of start asc, end desc can be overridden by specifying custom sort fields. This will affect the vertical position within a row but it will not force the event to be displayed in a specific line - the topmost available line will be used.

sorting.html
dp.sortDirections = ["asc"];
dp.events.list = [
{
start: "2019-10-04T00:00:00",
end: "2019-10-09T00:00:00",
id: "a90da1e4-8afa-132b-0c7a-d08371695ed4",
resource: "R2",
text: "Event 1",
sort: [3]
},
{
start: "2019-10-05T00:00:00",
end: "2019-10-10T00:00:00",
id: "5d7f46c7-a59e-aff3-64c2-38a486765759",
resource: "R2",
text: "Event 2",
sort: [2]
},
{
start: "2019-10-06T00:00:00",
end: "2019-10-11T00:00:00",
id: "7300e63a-e8ba-ac8d-05bc-4acaa96b514a",
resource: "R2",
text: "Event 3",
sort: [1]
}
];Stacking of Overlapping Events
By default, the lines within a row do not overlap. In some cases, it may be necessary to make the view more compact by setting a percentage of line height overlap using eventStackingLineHeight. This property accepts a percentage value from 0 to 100. The default value is 100 (the lines take the full height and do not overlap at all). You can use a smaller value to compact the view.
The following example uses eventStackingLineHeight=50.

You can also make the events semi-transparent by adding opacity style to make the background event content readable.
stacking.html
<style type="text/css">
.scheduler_default_event {
opacity: 0.8;
}
</style>
<!-- ... -->
<div id="dp"></div>
<!-- ... -->
<script>
var dp = new DayPilot.Scheduler("dp", { /* ... */ });
// ...
dp.eventStackingLineHeight = 50;
dp.events.list = [
{
start: "2019-10-04T00:00:00",
end: "2019-10-09T00:00:00",
id: "a90da1e4-8afa-132b-0c7a-d08371695ed4",
resource: "R2",
text: "Event 1"
},
{
start: "2019-10-06T00:00:00",
end: "2019-10-11T00:00:00",
id: "5d7f46c7-a59e-aff3-64c2-38a486765759",
resource: "R2",
text: "Event 2"
},
{
start: "2019-10-08T00:00:00",
end: "2019-10-13T00:00:00",
id: "7300e63a-e8ba-ac8d-05bc-4acaa96b514a",
resource: "R2",
text: "Event 3"
}
];
dp.init();
</script>Event Containers
All previous examples used the default event line assignment rule. Sometimes, it may be necessary to display several events in the same line. The Scheduler supports this scenario through virtual event containers. This is possible by specifying the same container property value in the event data objects (DayPilot.Event.data). This line of the first event will be determined by the standard rules. All events with the same container ID will be placed in the same line, with no other events in between.

containers.html
dp.events.list = [
{
start: "2019-10-04T00:00:00",
end: "2019-10-09T00:00:00",
id: "a90da1e4-8afa-132b-0c7a-d08371695ed4",
resource: "R2",
text: "Event 1"
},
{
start: "2019-10-06T00:00:00",
end: "2019-10-11T00:00:00",
id: "5d7f46c7-a59e-aff3-64c2-38a486765759",
resource: "R2",
text: "Event 2"
},
{
start: "2019-10-08T00:00:00",
end: "2019-10-13T00:00:00",
id: "7300e63a-e8ba-ac8d-05bc-4acaa96b514a",
resource: "R2",
text: "Event 3",
container: 1
},
{
start: "2019-10-14T00:00:00",
end: "2019-10-18T00:00:00",
id: "c9f62e31-5cb7-4cba-2b9f-59d84e3cc49c",
resource: "R2",
text: "Event 3 (Follow Up)",
container: 1
},
];Forcing a Specific Line
A recently-introduced Scheduler feature (available since version 2019.4.4068) allows specifying the line that the event should be displayed. All events that have a line property specified will use that value (it's a zero-based index).

forcing.html
dp.events.list = [
{
start: "2019-10-04T00:00:00",
end: "2019-10-09T00:00:00",
id: "a90da1e4-8afa-132b-0c7a-d08371695ed4",
resource: "R2",
text: "Event 1 (line 1)",
line: 1
},
{
start: "2019-10-10T00:00:00",
end: "2019-10-14T00:00:00",
id: "5d7f46c7-a59e-aff3-64c2-38a486765759",
resource: "R2",
text: "Event 2 (line 2)",
line: 2
},
{
start: "2019-10-08T00:00:00",
end: "2019-10-13T00:00:00",
id: "7300e63a-e8ba-ac8d-05bc-4acaa96b514a",
resource: "R2",
text: "Event 3 (line 3)",
line: 3
},
];Dedicated Line
You can also use line: "dedicated" value to place the event in a dedicated row. The first available line will be used and no other events will be rendered in that line.

dedicated.html
dp.events.list = [
{
start: "2019-10-04T00:00:00",
end: "2019-10-08T00:00:00",
id: "a90da1e4-8afa-132b-0c7a-d08371695ed4",
resource: "R2",
text: "Event 1",
line: "dedicated"
},
{
start: "2019-10-09T00:00:00",
end: "2019-10-12T00:00:00",
id: "5d7f46c7-a59e-aff3-64c2-38a486765759",
resource: "R2",
text: "Event 2",
line: "dedicated"
},
{
start: "2019-10-13T00:00:00",
end: "2019-10-16T00:00:00",
id: "7300e63a-e8ba-ac8d-05bc-4acaa96b514a",
resource: "R2",
text: "Event 3",
line: "dedicated"
},
]; DayPilot
DayPilot