Features
Display JSX components in the upper-left corner of the React Scheduler component
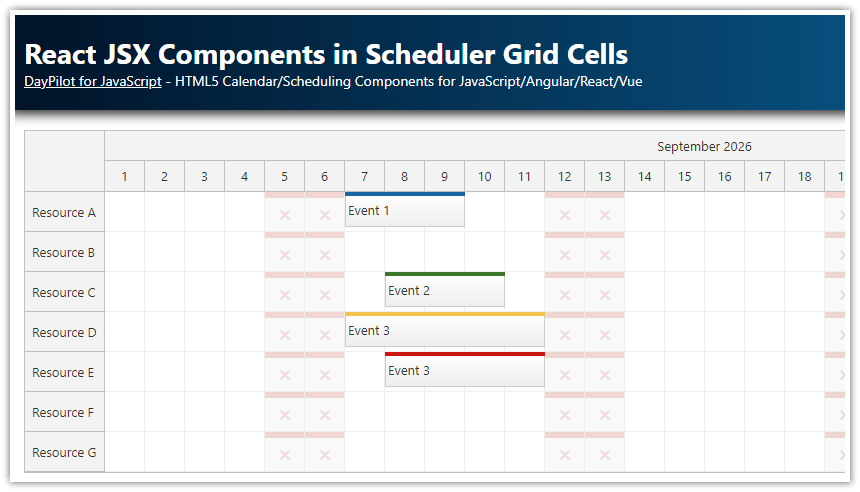
Customize the Scheduler time header using JSX (e.g. to highlight weekends)
For an introduction to using the React Scheduler component, please see the React Scheduler Component Tutorial.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Rendering JSX in the Upper-Left Corner of the Scheduler

The React Scheduler can render custom JSX in the upper-left corner. You can use it to display the selected year (like in this example) or add action buttons or navigation elements.
Use onBeforeCornerDomAdd event handler to specify the JSX:
onBeforeCornerDomAdd: args => {
const scheduler = args.control;
const style = {fontSize:"30px", fontWeight:"bold", height: "100%", display: "flex", alignItems: "flex-end", justifyContent: "center"};
args.element = <div style={style}>{scheduler.startDate.toString("yyyy")}</div>;
}This event handler will be called whenever the Scheduler components is updated.
React JSX Components in the Time Header

You can replace the default time header cell content with custom JSX element/component using onBeforeTimeHeaderDomAdd event handler:
onBeforeTimeHeaderDomAdd: args => {
if (args.header.level === 1) {
let dayOfWeek = args.header.start.getDayOfWeek();
let weekend = dayOfWeek === 6 || dayOfWeek === 0;
let style = {fontWeight: "bold", border: "1px solid #333", backgroundColor: "white", padding: "2px", width: "17px", textAlign: "center", display: "inline-block"};
if (weekend) {
args.element = <span style={style}>{args.header.start.toString("d")}</span>;
}
}
},This example adds a highlighted date to weekend time header cells.
Changing the Time Header Cell Properties
In addition to inserting custom JSX component, you can also adjust the time header cell properties using the onBeforeTimeHeaderRender event handler. This event handler lets you customize selected styles (such as background color), specify the content using HTML (the HTML would be replaced by the JSX if you set args.element in onBeforeTimeHeaderDomAdd).

This example highlights today by setting custom foreground and background color :
onBeforeTimeHeaderRender: args => {
if (args.header.level === 1 && args.header.start === DayPilot.Date.today()) {
args.header.backColor = "#cc0000";
args.header.fontColor = "#ffffff";
args.header.cssClass = "today";
}
},Using Active Areas to Customize the Time Header
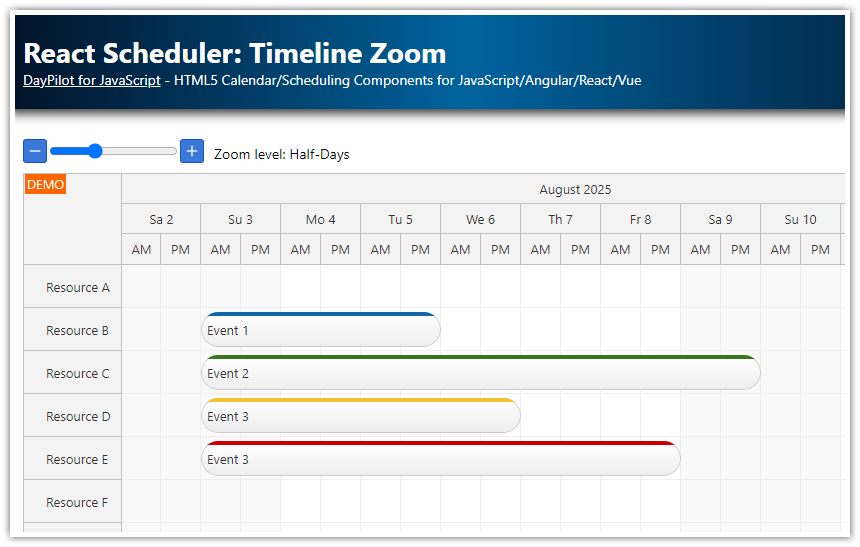
The onBeforeTimeHeaderRender event handler can also be used to insert active areas to the time headers. In the Scheduler Time Header Customization tutorial, this method is used to create custom time header units:
Full Source Code
Here is the full source code of the customized React Scheduler component. It displays the current year in the upper-left corner, highlights weekend headers using JSX elements and highlights today header using the standard onBeforeTimeHeaderRender event handler.
import React, {Component} from 'react';
import {DayPilot, DayPilotScheduler} from "daypilot-pro-react";
class Scheduler extends Component {
constructor(props) {
super(props);
this.state = {
timeHeaders: [{"groupBy":"Month"},{"groupBy":"Day","format":"d"}],
scale: "Day",
days: 30,
startDate: "2021-08-01",
timeRangeSelectedHandling: "Enabled",
onTimeRangeSelected: args => {
const dp = args.control;
DayPilot.Modal.prompt("Create a new event:", "Event 1").then(modal => {
dp.clearSelection();
if (!modal.result) { return; }
dp.events.add(new DayPilot.Event({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: modal.result
}));
});
},
treeEnabled: true,
onBeforeTimeHeaderRender: args => {
if (args.header.level === 1 && args.header.start === DayPilot.Date.today()) {
args.header.backColor = "#cc0000";
args.header.fontColor = "#ffffff";
args.header.cssClass = "today";
}
},
onBeforeTimeHeaderDomAdd: args => {
if (args.header.level === 1) {
let dayOfWeek = args.header.start.getDayOfWeek();
let weekend = dayOfWeek === 6 || dayOfWeek === 0;
let style = {fontWeight: "bold", border: "1px solid #333", backgroundColor: "white", padding: "2px", width: "17px", textAlign: "center", display: "inline-block"};
if (weekend) {
args.element = <span style={style}>{args.header.start.toString("d")}</span>;
}
}
},
onBeforeCornerDomAdd: args => {
const scheduler = args.control;
const style = {fontSize:"30px", fontWeight:"bold", height: "100%", display: "flex", alignItems: "flex-end", justifyContent: "center"};
args.element = <div style={style}>{scheduler.startDate.toString("yyyy")}</div>;
}
};
}
componentDidMount() {
// load resource and event data
this.setState({
resources: [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
{name: "Resource D", id: "D"},
{name: "Resource E", id: "E"},
{name: "Resource F", id: "F"},
{name: "Resource G", id: "G"},
{name: "Resource H", id: "H"}
],
events: [
{
id: 1,
text: "Event 1",
start: "2021-08-02T00:00:00",
end: "2021-08-05T00:00:00",
resource: "A"
},
{
id: 2,
text: "Event 2",
start: "2021-08-03T00:00:00",
end: "2021-08-10T00:00:00",
resource: "C",
barColor: "#38761d",
barBackColor: "#93c47d"
},
{
id: 3,
text: "Event 3",
start: "2021-08-02T00:00:00",
end: "2021-08-08T00:00:00",
resource: "E",
barColor: "#f1c232",
barBackColor: "#f1c232"
},
{
id: 4,
text: "Event 3",
start: "2021-08-04T00:00:00",
end: "2021-08-08T00:00:00",
resource: "G",
barColor: "#cc0000",
barBackColor: "#ea9999"
}
]
});
}
render() {
var {...config} = this.state;
return (
<div>
<DayPilotScheduler
{...config}
ref={component => {
this.scheduler = component && component.control;
}}
/>
</div>
);
}
}
export default Scheduler; DayPilot
DayPilot