Features
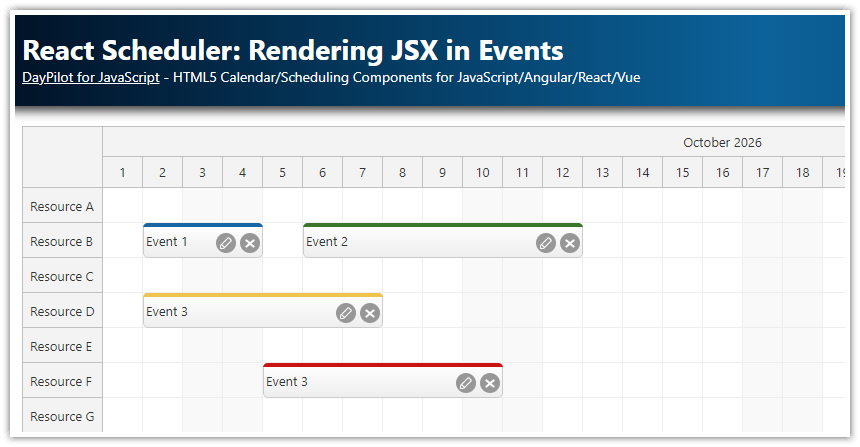
Render custom JSX components in React Calendar events.
You can also use active areas to insert rich content and icons.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
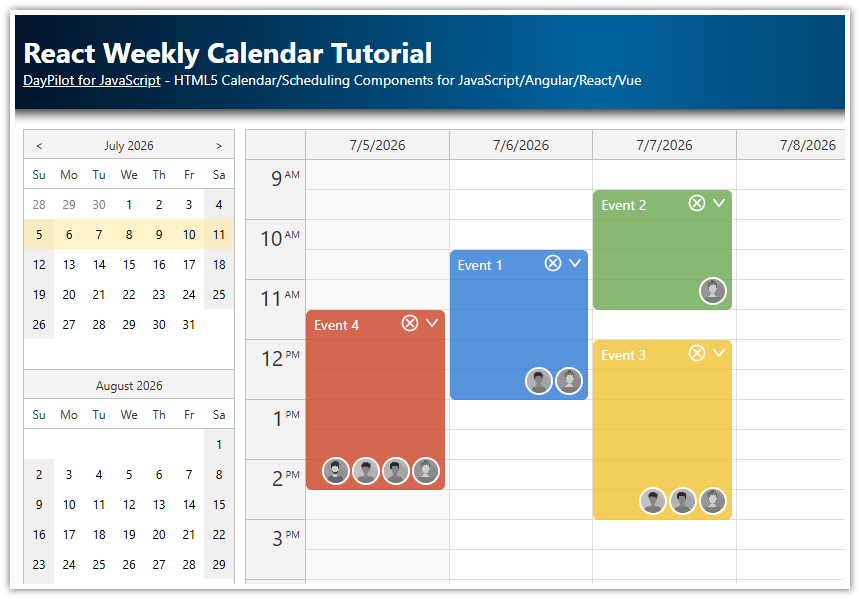
How to Add an Icon using Active Areas
![]()
This example adds an icon to the calendar event box using active areas. Active area is a built-in mechanism for adding custom elements at specified locations with Calendar (events, grid cells, time headers, etc.). You can define visibility (always visible or visible on hover), CSS class, trigger special actions (add drag handles, open bubbles with details on hover) or define you own click event handler. Event active areas are supported during image export as well.
onBeforeEventRender: args => {
// ...
args.data.areas = [
{right: 6, top: 6, width: 17, height: 17, image: "info-17-inverted-rounded-semi.svg", onClick: args=> this.showDetails(args.source)},
];
},
How to Add an Icon using JSX
![]()
You can define custom event content using JSX in onBeforeEventDomAdd event handler:
onBeforeEventDomAdd: args => {
args.element = <div>
{args.e.data.text}
<div style={{position: "absolute", right: "25px", top: "5px", height: "17px", width: "17px"}}
onClick={()=>this.showDetails(args.e)}>
<img src={"info-17-semi.svg"} alt={"Info icon"}/>
</div>
</div>;
}Full Source Code
Calendar.js
import React, {Component} from 'react';
import {DayPilot, DayPilotCalendar} from "daypilot-pro-react";
class Calendar extends Component {
constructor(props) {
super(props);
this.state = {
startDate: "2022-02-02",
viewType: "Week",
cellHeight: 30,
timeRangeSelectedHandling: "Enabled",
onTimeRangeSelected: function (args) {
DayPilot.Modal.prompt("Create a new event:", "Event 1").then(function(modal) {
var dp = args.control;
dp.clearSelection();
if (!modal.result) { return; }
dp.events.add(new DayPilot.Event({
start: args.start,
end: args.end,
id: DayPilot.guid(),
text: modal.result
}));
});
},
onBeforeEventRender: args => {
args.data.backColor = "#93c47d";
args.data.barHidden = true;
args.data.fontColor = "white";
args.data.borderColor = "darker";
args.data.areas = [
{right: 6, top: 6, width: 17, height: 17, image: "info-17-inverted-rounded-semi.svg", onClick: args=> this.showDetails(args.source)},
];
},
onBeforeEventDomAdd: args => {
args.element = <div>
{args.e.data.text}
<div style={{position: "absolute", right: "25px", top: "5px", height: "17px", width: "17px"}}
onClick={()=>this.showDetails(args.e)}>
<img src={"info-17-semi.svg"} alt={"Info icon"}/>
</div>
</div>;
}
};
}
showDetails(e) {
DayPilot.Modal.alert(e.data.text);
}
componentDidMount() {
// load resource and event data
this.setState({
events: [
{
id: 1,
text: "Event 1",
start: "2022-02-01T09:00:00",
end: "2022-02-01T14:00:00",
},
{
id: 2,
text: "Event 2",
start: "2022-02-02T10:00:00",
end: "2022-02-02T15:00:00",
}
]
});
}
render() {
return (
<div>
<DayPilotCalendar
{...this.state}
ref={component => {
this.calendar = component && component.control;
}}
/>
</div>
);
}
}
export default Calendar; DayPilot
DayPilot