Features
Angular Gantt Chart component wrapped in a standalone module
Angular 4
Built using Angular CLI 1.0
Angular AOT compilation supported
Includes a trial version of DayPilot Pro for JavaScript (see License below)
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Project Structure
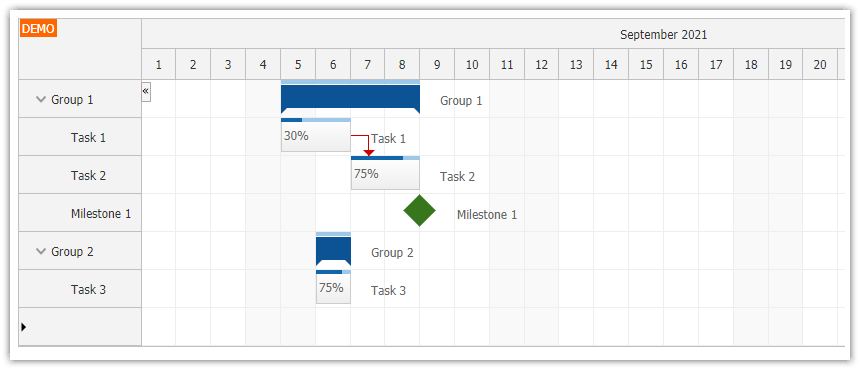
This application displays DayPilot Gantt Chart control in an Angular 4 application.
The reusable part of the project can be found in src/app/gantt directory:
gantt.module.ts (module that wraps the Gantt chart functionality)
gantt.component.ts (customized Gantt chart component)
data.service.ts (dummy backend service)
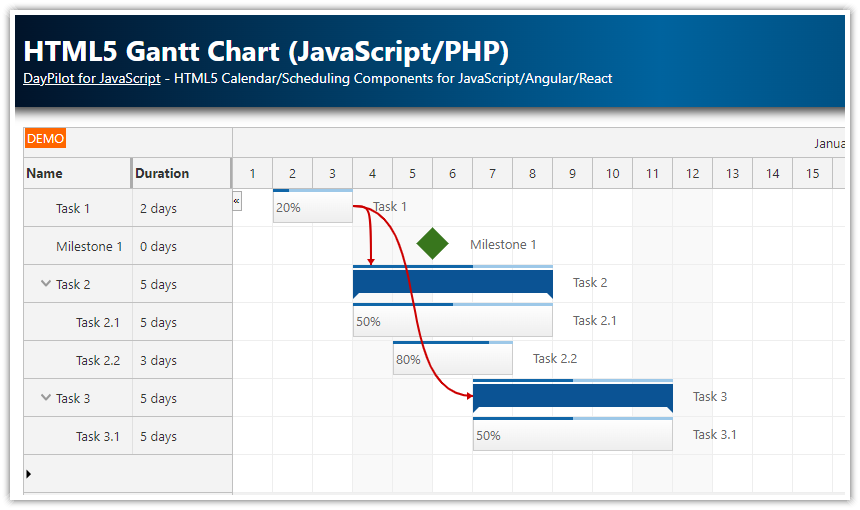
For a more advanced sample that shows more features and includes a PHP backend please see the following tutorial:
Dependencies
This project uses "daypilot-pro-angular" package which is available at npm.daypilot.org.
npm install https://npm.daypilot.org/daypilot-pro-angular/trial/8.3.2869.tar.gz --saveThis package includes DayPilotModule which needs to be imported in gantt.module.ts:
import {DataService} from "./data.service";
import {HttpModule} from "@angular/http";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {GanttComponent} from "./gantt.component";
import {DayPilotModule} from "daypilot-pro-angular";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule,
DayPilotModule
],
declarations: [
GanttComponent
],
exports: [ GanttComponent ],
providers: [ DataService ]
})
export class GanttModule { }Gantt Chart Configuration

The HTML template of GanttComponent class creates the Gantt chart control using <daypilot-gantt> tag.
gantt.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotGanttComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'gantt-component',
template: `<daypilot-gantt [config]="config" #gantt></daypilot-gantt>`,
styles: [``]
})
export class GanttComponent {
@ViewChild("gantt")
gantt: DayPilotGanttComponent;
config: any = {
startDate: "2017-05-01",
days: 31
};
}
The configuration object ("config") is set using config attribute. You can use the configuraiton object to specify the Gantt chart properties and event handlers.
This sample only specifies the time range using "startDate" and "days" properties.
Loading Tasks

The Angular project loads the Gantt tasks using a DataService class which is a dummy data service implementation. Normally you'll want to update the DataService to load the task data from a remote JSON endpoint.
The task data objects should follow the format specified in DayPilot.Task.data property documentation.
gantt.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotGanttComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'gantt-component',
template: `<daypilot-gantt [config]="config" #gantt></daypilot-gantt>`,
styles: [``]
})
export class GanttComponent implements AfterViewInit {
@ViewChild("gantt")
gantt: DayPilotGanttComponent;
config: any = {
startDate: "2017-05-01",
days: 31,
tasks: []
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getTasks().subscribe(result => {
this.config.tasks = result;
});
}
}
data.service.ts
import { Http, Response } from '@angular/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Rx';
import 'rxjs/Rx';
import {DayPilot} from 'daypilot-pro-angular';
@Injectable()
export class DataService {
tasks: any[] = [
{
id: "1",
text: "Group 1",
children: [
{
id: "2",
start: "2017-05-02T00:00:00",
end: "2017-05-08T00:00:00",
text: "Task 1",
complete: 45
},
{
id: "3",
start: "2017-05-05T00:00:00",
end: "2017-05-10T00:00:00",
text: "Task 2",
complete: 5
},
{
id: "4",
start: "2017-05-10T00:00:00",
type: "Milestone",
text: "Milestone 1"
}
]
},
{
id: "5",
start: "2017-05-10T00:00:00",
end: "2017-05-15T00:00:00",
text: "Task 3",
complete: 0
}
];
constructor(private http : Http){
}
getTasks(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.tasks);
}, 200);
});
// return this.http.get("/api/tasks").map((response:Response) => response.json());
}
}
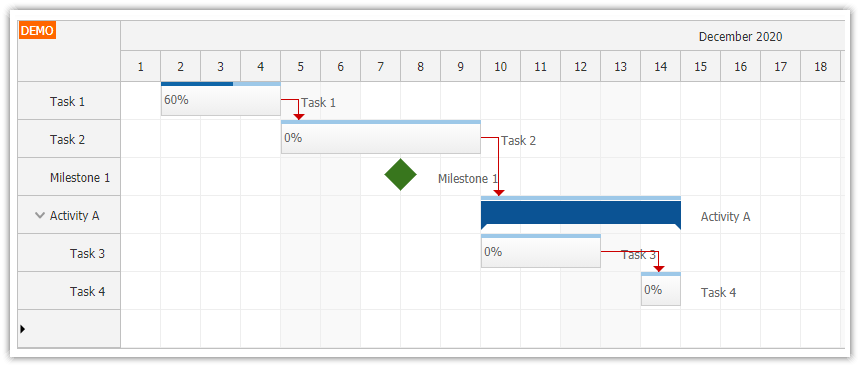
Loading Links

The links that show task dependencies are loaded in a similar way. The DataService simply returns a local array of link data objects.
gantt.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotGanttComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'gantt-component',
template: `<daypilot-gantt [config]="config" #gantt></daypilot-gantt>`,
styles: [``]
})
export class GanttComponent implements AfterViewInit {
@ViewChild("gantt")
gantt: DayPilotGanttComponent;
config: any = {
startDate: "2017-05-01",
days: 31,
tasks: [],
links: []
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getTasks().subscribe(result => {
this.config.tasks = result;
});
this.ds.getLinks().subscribe(result => {
this.config.links = result;
});
}
}
data.service.ts
import { Http, Response } from '@angular/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Rx';
import 'rxjs/Rx';
import {DayPilot} from 'daypilot-pro-angular';
@Injectable()
export class DataService {
// ...
links: any[] = [
{
from: "1",
to: "5",
type: "FinishToStart"
}
];
constructor(private http : Http){
}
// ...
getLinks(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.links);
}, 200);
});
// return this.http.get("/api/tasks").map((response:Response) => response.json());
}
}
 DayPilot
DayPilot