Features
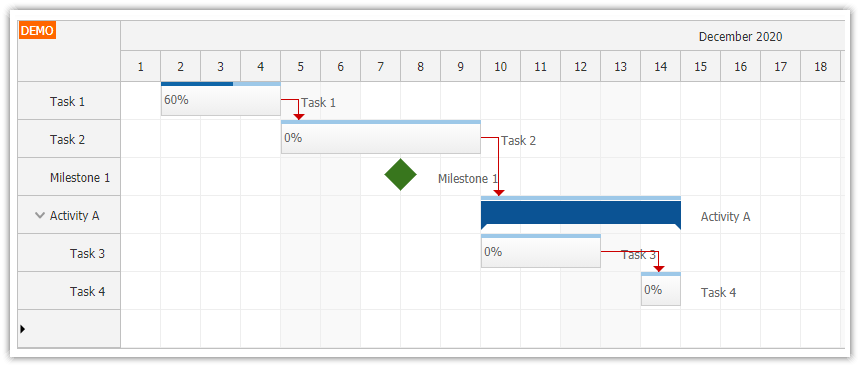
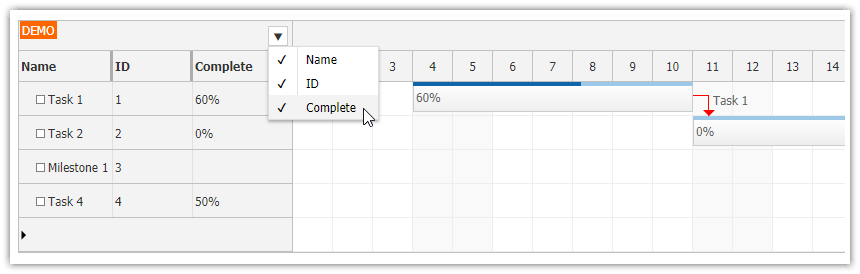
Angular 5 Gantt chart component with basic configuration.
Minimum Angular 5 project, ready to run.
Uses Angular 5 Gantt Chart component from DayPilot Pro for JavaScript.
Generated using Gantt Chart UI Builder online configurator.
Includes a trial version of DayPilot Pro for JavaScript (see License below)
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Angular 5 Gantt Chart Component Configurator
This Angular 5 project has been generate using DayPilot Gantt Chart UI Builder. This online app lets you configure the Gantt chart component properties and quickly generate and download a project prototype. The project includes all dependencies and is ready to run. You can customize the Gantt chart configuration by editing the TypeScript source code (gantt.component.ts).
The generated project has a standard structure (it's based on Angular CLI). The Gantt chart component is wrapped in a special GanttModule which can be found in src/app/gantt folder:
src/app/gantt
- data.service.ts
- gantt.component.ts
- gantt.module.tsGantt Chart Angular 5 Component
The GanttComponent class displays the Gantt chart using DayPilotGanttComponent. The Gantt chart properties are configured using "config" object - it specifies the Gantt chart properties and event handlers.
src/app/gantt/gantt.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilot, DayPilotGanttComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'gantt-component',
template: `<daypilot-gantt [config]="config" #gantt></daypilot-gantt>`,
styles: [``]
})
export class GanttComponent implements AfterViewInit {
@ViewChild("gantt")
gantt: DayPilotGanttComponent;
config: any = {
cellWidthSpec: "Fixed",
cellWidth: 40,
timeHeaders: [{"groupBy":"Month"},{"groupBy":"Day","format":"d"}],
scale: "Day",
days: DayPilot.Date.today().daysInMonth(),
startDate: DayPilot.Date.today().firstDayOfMonth(),
taskHeight: 30,
rowHeaderHideIconEnabled: false,
rowMoveHandling: "Update",
onRowMoved: function (args) {
this.message("Row moved");
},
taskMoveHandling: "Update",
onTaskMoved: function (args) {
this.message("Task moved");
},
linkCreateHandling: "Update",
onLinkCreated: function (args) {
this.message("Link created");
},
rowCreateHandling: "Enabled",
onRowCreate: function (args) {
this.tasks.add(new DayPilot.Task({
id: DayPilot.guid(),
text: args.text,
start: new DayPilot.Date().getDatePart(),
end: new DayPilot.Date().getDatePart().addDays(1)
}));
},
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getTasks().subscribe(result => this.config.tasks = result);
this.ds.getLinks().subscribe(result => this.config.links = result);
}
}
Data Service
The data service provides sample Gantt chart data (tasks and links).
src/app/gantt/data.service.ts
import {Injectable} from "@angular/core";
import {Observable} from "rxjs/Observable";
import {DayPilot} from "daypilot-pro-angular";
import {HttpClient} from "@angular/common/http";
@Injectable()
export class DataService {
tasks: any[] = [
{
id: 1,
text: "Group 1",
complete: 35,
children: [
{
id: 2,
start: this.firstOfMonth().addDays(3),
end: this.firstOfMonth().addDays(10),
text: "Task 1",
complete: 60
},
{
id: 3,
start: this.firstOfMonth().addDays(10),
end: this.firstOfMonth().addDays(15),
text: "Task 2",
complete: 0
},
{
id: 4,
start: this.firstOfMonth().addDays(15),
type: "Milestone",
text: "Milestone 1"
}
]
},
];
links: any[] = [
{ from: 2, to: 3, type: "FinishToStart"}
];
firstOfMonth(): DayPilot.Date {
return DayPilot.Date.today().firstDayOfMonth();
}
constructor(private http : HttpClient){
}
getTasks(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.tasks);
}, 200);
});
// return this.http.get("/api/tasks");
}
getLinks(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.links);
}, 200);
});
}
}
 DayPilot
DayPilot