Overview
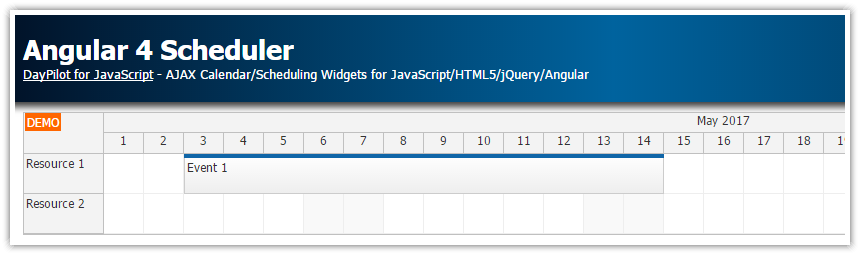
Angular 9 project with Angular Scheduler component that displays a timeline for multiple resources.
You can use the project to experiment with the Scheduler component and start developing your own planning application.
Includes a trial version of DayPilot Pro for JavaScript (see License below)
Angular 9 requires DayPilot Pro for JavaScript version 2020.1.4238 or later
New Version
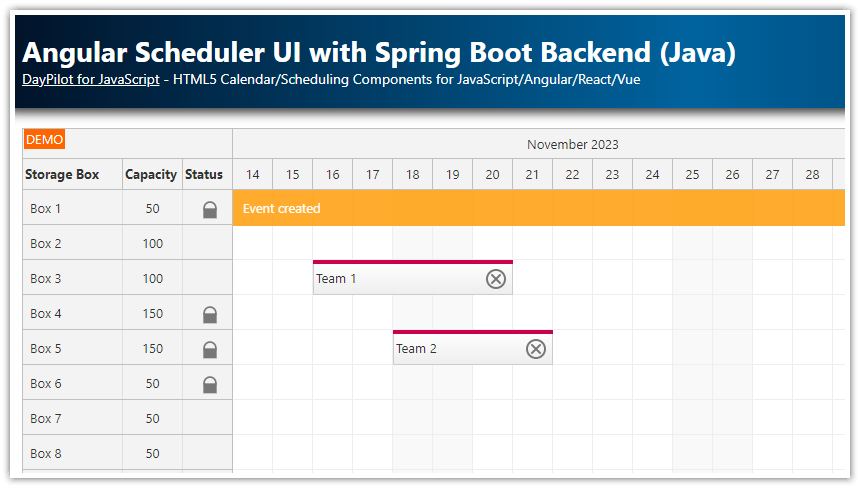
There is a new version of this Angular project available:
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Angular 9 Scheduler Component Setup

Angular 9 Project
First, generate a new project using Angular CLI (requires Angular CLI package to be installed globally):
ng new angular9-schedulerEnter the directory:
cd angular9-schedulerNow you can install the Angular 9 package from DayPilot Pro for JavaScript:
npm install https://npm.daypilot.org/daypilot-pro-angular/trial/2020.1.4238.tar.gz --saveThe DayPilot Angular packages are hosted at npm.daypilot.org. For full Angular 9 compatibility, you'll need version 2020.1.4328 or later.
Angular 9 Scheduler Component
Here is an example of a minimum Angular Scheduler component configuration:
scheduler.component.ts
import {Component} from '@angular/core';
import {DayPilot, DayPilotSchedulerComponent} from 'daypilot-pro-angular';
import {DataService} from './data.service';
@Component({
selector: 'app-scheduler-component',
template: `
<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent {
events: EventData[] = [
{
id: '1',
resource: 'R1',
start: '2020-02-04',
end: '2020-02-09',
text: 'Planned Event 1',
color: '#e69138'
}
];
config: DayPilot.SchedulerConfig = {
timeHeaders: [{groupBy: 'Month'}, {groupBy: 'Day', format: 'd'}],
scale: 'Day',
startDate: '2020-02-01',
days: 29,
treeEnabled: true,
resources: [
{name: 'Resource 1', id: 'R1'},
{name: 'Resource 2', id: 'R2'},
{name: 'Resource 3', id: 'R3'},
{name: 'Resource 4', id: 'R4'}
]
};
}
This component configuration will display the months of February 2020 with four resources (Resource 1 - Resource 4) and one sample event (Planned Event 1).
Generate a Pre-Configured Angular 9 Project

You can also generate a pre-configured Angular 9 project that includes the Angular Scheduler component using the UI Builder web application [builder.daypilot.org]:
Full Source Code
scheduler.component.ts
import {AfterViewInit, Component, ViewChild} from '@angular/core';
import {DayPilot, DayPilotSchedulerComponent} from 'daypilot-pro-angular';
import {DataService} from './data.service';
@Component({
selector: 'app-scheduler-component',
template: `
<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild('scheduler', {static: false})
scheduler: DayPilotSchedulerComponent;
events: any[] = [];
config: DayPilot.SchedulerConfig = {
timeHeaders: [{groupBy: 'Month'}, {groupBy: 'Day', format: 'd'}],
scale: 'Day',
startDate: '2020-02-01',
days: 29,
treeEnabled: true,
durationBarVisible: false,
onBeforeEventRender: args => {
args.data.backColor = '#6d9eeb';
args.data.borderColor = 'darker';
args.data.fontColor = 'white';
},
onTimeRangeSelected: args => {
const dp = this.scheduler.control;
DayPilot.Modal.prompt('Create a new event:', 'Event 1').then(modal => {
dp.clearSelection();
if (modal.canceled) {
return;
}
dp.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: modal.result
});
});
},
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
const from = this.scheduler.control.visibleStart();
const to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
data.service.ts
import {Injectable} from '@angular/core';
import {DayPilot} from 'daypilot-pro-angular';
import {HttpClient} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class DataService {
resources: any[] = [
{
name: 'Group A', id: 'GA', expanded: true, children: [
{name: 'Resource 1', id: 'R1'},
{name: 'Resource 2', id: 'R2'},
{name: 'Resource 3', id: 'R3'},
{name: 'Resource 4', id: 'R4'}
]
},
{
name: 'Group B', id: 'GB', expanded: true, children: [
{name: 'Resource 5', id: 'R5'},
{name: 'Resource 6', id: 'R6'},
{name: 'Resource 7', id: 'R7'},
{name: 'Resource 8', id: 'R8'}
]
}
];
events: any[] = [
{
id: '1',
resource: 'R1',
start: '2020-02-04',
end: '2020-02-09',
text: 'Planned Event 1',
color: '#e69138'
},
{
id: '2',
resource: 'R3',
start: '2020-02-03',
end: '2020-02-06',
text: 'Planned Event 2',
color: '#6aa84f'
},
{
id: '3',
resource: 'R3',
start: '2020-02-07',
end: '2020-02-10',
text: 'Planned Event 3',
color: '#3c78d8'
}
];
constructor(private http: HttpClient) {
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString());
}
getResources(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.resources);
}, 200);
});
// return this.http.get("/api/resources");
}
}
 DayPilot
DayPilot