Features
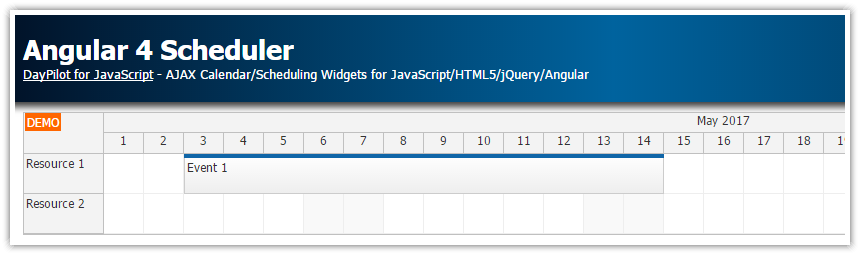
Uses Angular Scheduler component from DayPilot Pro for JavaScript.
The Scheduler displays a couple of events visually joint using event links.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Live Demo
You can test this project in a live demo:
Project Structure
This project builds on the boilerplate project generated using DayPilot Scheduler UI Builder. For an introduction to using the Angular Scheduler component please see the Angular Scheduler Tutorial.
Initialize the Angular project
The downloadable project doesn't include NPM dependencies (node_modules) and it's necessary to initialize it using npm install before use:
npm installRun the Project
You can run the Angular project locally using the built-in web server:
npm run startThe application will be available at http://localhost:4200.
Display Event Links in the Scheduler Component
The Scheduler event links can be specified using the links property of the config object:
config: DayPilot.SchedulerConfig = {
// ...
links: [],
};Note that event links are supported in the Angular Scheduler component since version 8.4.2942.
Each link specifies the source (from) and target (to) event and the link type ("FinishToFinish"):
config: DayPilot.SchedulerConfig = {
// ...
links: [
{ from: "1", to: "2", type: "FinishToFinish"},
{ from: "1", to: "3", type: "FinishToFinish"},
]
}scheduler.component.ts
import {AfterViewInit, Component, ViewChild} from '@angular/core';
import {DayPilotSchedulerComponent} from 'daypilot-pro-angular';
import {DataService} from './data.service';
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild("scheduler")
scheduler!: DayPilotSchedulerComponent;
events: DayPilot.EventData[] = [];
config: DayPilot.SchedulerConfig = {
timeHeaders: [{"groupBy":"Month"},{"groupBy":"Day","format":"d"}],
scale: "Day",
days: 31,
startDate: "2021-07-01",
timeRangeSelectedHandling: "Disabled",
links: [],
resources: []
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
var from = this.scheduler.control.visibleStart();
var to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
this.ds.getLinks().subscribe(result => this.config.links = result);
}
}
Data Service
data.service.ts
import {Injectable} from '@angular/core';
import {DayPilot} from 'daypilot-pro-angular';
import {HttpClient} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class DataService {
resources: any[] = [
{ name: 'Resource 1', id: 'R1'},
{ name: 'Resource 2', id: 'R2'},
{ name: 'Resource 3', id: 'R3'},
{ name: 'Resource 4', id: 'R4'},
{ name: 'Resource 5', id: 'R5'},
{ name: 'Resource 6', id: 'R6'},
{ name: 'Resource 7', id: 'R7'},
{ name: 'Resource 8', id: 'R8'},
{ name: 'Resource 9', id: 'R9'},
];
events: any[] = [
{
id: "1",
resource: "R2",
start: "2021-07-03",
end: "2021-07-06",
text: "Event 1"
},
{
id: "2",
resource: "R3",
start: "2021-07-07",
end: "2021-07-12",
text: "Event 2"
},
{
id: "3",
resource: "R4",
start: "2021-07-13",
end: "2021-07-15",
text: "Event 3"
},
];
links: any[] = [
{ from: "1", to: "2", type: "FinishToFinish"},
{ from: "1", to: "3", type: "FinishToFinish"},
];
constructor(private http : HttpClient){
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString());
}
getResources(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.resources);
}, 200);
});
// return this.http.get("/api/resources");
}
getLinks(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.links);
}, 200);
});
}
}
 DayPilot
DayPilot