Features
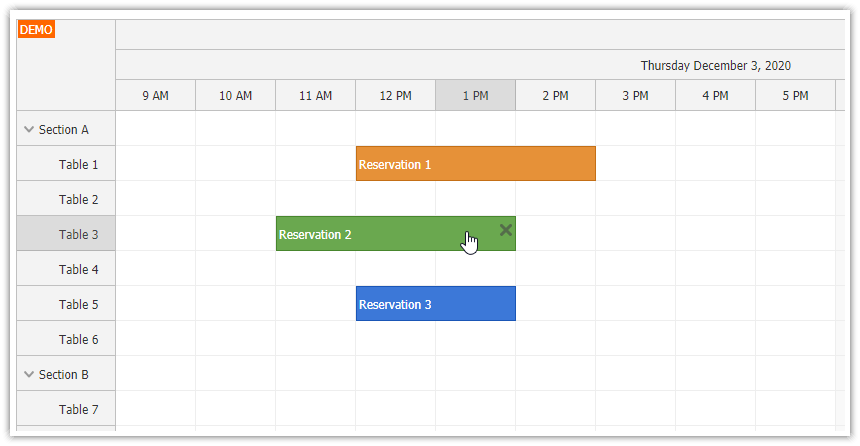
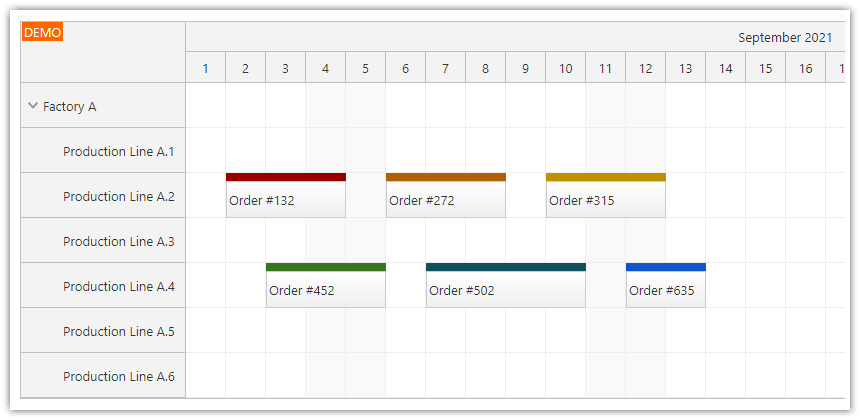
Angular 7 project with Angular Scheduler component from DayPilot Pro for JavaScript package
Includes minimal project configuration required to use the Scheduler.
Includes a trial version of DayPilot Pro for JavaScript (see License below)
You can also generate an Angular project with custom Scheduler configuration using Scheduler UI Builder
New Version
There is a new version of this Angular project available:
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Source Code
You can find the Scheduler configuration in SchedulerComponent class (scheduler.component.ts) which uses the DayPilot Scheduler to build the UI. The Scheduler appearance and behavior is defined using config object which uses DayPilot.Scheduler properties and events to customize the component.
This sample includes a basic configuration:
startDate and days properties define the time range displayed by the Scheduler component
scale and timeHeaders properties define the time axis
the rows are defined using resources property - the row data is loaded using DataService
src/app/scheduler/scheduler.component.ts
import {Component, ViewChild, AfterViewInit} from '@angular/core';
import {DayPilot, DayPilotSchedulerComponent} from 'daypilot-pro-angular';
import {DataService} from './data.service'; {}
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild('scheduler')
scheduler: DayPilotSchedulerComponent;
events: any[] = [];
config: any = {
treeEnabled: true,
timeHeaders: [{"groupBy":"Month"},{"groupBy":"Day","format":"d"}],
scale: "Day",
days: 31,
startDate: "2018-10-01",
onTimeRangeSelected: args => {
let dp = this.scheduler.control;
DayPilot.Modal.prompt("Create a new event:", "Event 1").then(function(modal) {
dp.clearSelection();
if (!modal.result) { return; }
dp.events.add(new DayPilot.Event({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: modal.result
}));
});
},
eventMoveHandling: "Update",
onEventMoved: args => {
this.scheduler.control.message("Event moved");
},
eventResizeHandling: "Update",
onEventResized: args => {
this.scheduler.control.message("Event resized");
},
eventDeleteHandling: "Update",
onEventDeleted: args => {
this.scheduler.control.message("Event deleted");
}
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
const from = this.scheduler.control.visibleStart();
const to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
The DataService class provides the resource and event data. In your own application, you will want to replace the static definition with an HTTP call to a REST API.
src/app/scheduler/data.service.ts
import {Injectable} from '@angular/core';
import {DayPilot} from 'daypilot-pro-angular';
import {HttpClient} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class DataService {
resources: any[] = [
{ name: 'Group A', id: 'GA', expanded: true, children: [
{ name: 'Resource 1', id: 'R1' },
{ name: 'Resource 2', id: 'R2' }
]},
{ name: 'Group B', id: 'GB', expanded: true, children: [
{ name: 'Resource 3', id: 'R3', unavailable: true},
{ name: 'Resource 4', id: 'R4'}
]}
];
events: any[] = [
{
id: '1',
resource: 'R1',
start: '2018-10-03',
end: '2018-10-08',
text: 'Scheduler Event 1',
color: '#e69138'
},
{
id: '2',
resource: 'R2',
start: '2018-10-02',
end: '2018-10-05',
text: 'Scheduler Event 2',
color: '#6aa84f'
},
{
id: '3',
resource: 'R2',
start: '2018-10-06',
end: '2018-10-09',
text: 'Scheduler Event 3',
color: '#3c78d8'
}
];
constructor(private http: HttpClient) {
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString());
}
getResources(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.resources);
}, 200);
});
// return this.http.get("/api/resources");
}
}The package.json file includes standard Angular 7 dependencies and a reference to DayPilot Pro Angular package installed from npm.daypilot.org:
npm install https://npm.daypilot.org/daypilot-pro-angular/trial/2018.4.3442.tar.gz --savepackage.json
{
"name": "angular7-scheduler",
"version": "0.0.0",
"license": "SEE LICENSE IN license/LicenseAgreement.pdf",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.0.0",
"@angular/common": "~7.0.0",
"@angular/compiler": "~7.0.0",
"@angular/core": "~7.0.0",
"@angular/forms": "~7.0.0",
"@angular/http": "~7.0.0",
"@angular/platform-browser": "~7.0.0",
"@angular/platform-browser-dynamic": "~7.0.0",
"@angular/router": "~7.0.0",
"core-js": "^2.5.4",
"daypilot-pro-angular": "https://npm.daypilot.org/daypilot-pro-angular/trial/2018.4.3442.tar.gz",
"rxjs": "~6.3.3",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.10.0",
"@angular/cli": "~7.0.2",
"@angular/compiler-cli": "~7.0.0",
"@angular/language-service": "~7.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.1"
}
}
 DayPilot
DayPilot