Features
Minimum Angular 5 project created using Angular CLI 1.5
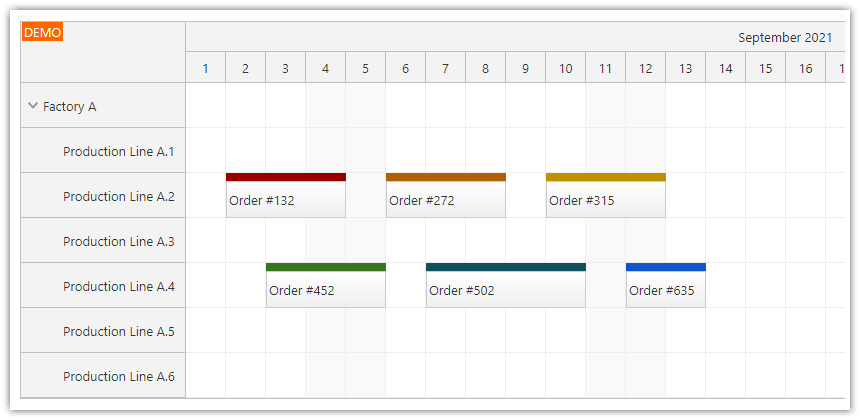
Angular 5 Scheduler with basic configuration (monthly view, basic event rendering customization, drag and drop enabled by default)
The Scheduler loads sample data using a separate data service (simple resource hierarchy and 3 sample events)
Includes a trial version of DayPilot Pro for JavaScript (see License below)
New Version
There is a new version of this Angular project available:
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Scheduler UI Builder
This project was generated using Scheduler UI Builder. You can use this visual tool to configure the Scheduler appearance and properties and generate a downloadable project.
Running the Application
First, it's necessary to load the NPM dependencies (node_modules):
npm installThen you can run the application using start script:
npm run startThe web application will be available at http://localhost:4200.
Angular 5 Scheduler Component
The Angular Scheduler component from DayPilot Pro is wrapped in a special class called SchedulerComponent.
It displays the scheduler (using <daypilot-scheduler> tag in the HTML template) and configures the appearance and behavior using "config" object.
scheduler.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild("scheduler")
scheduler: DayPilotSchedulerComponent;
events: any[] = [];
config: any = {
timeHeaders : [
{groupBy: "Month", format: "MMMM yyyy"},
{groupBy: "Day", format: "d"}
],
eventHeight: 40,
scale: "Day",
days: 30,
startDate: "2017-11-01",
treeEnabled: true,
onBeforeEventRender : (args) => {
args.data.barColor = args.data.color;
}
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
var from = this.scheduler.control.visibleStart();
var to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
Data Service
The data service defines the data (events and resources) statically but the API simulates a remote HTTP request.
data.service.ts
import {Injectable} from "@angular/core";
import {Observable} from "rxjs/Observable";
import {DayPilot} from "daypilot-pro-angular";
import {HttpClient} from "@angular/common/http";
@Injectable()
export class DataService {
resources: any[] = [
{ name: "Group A", id: "GA", expanded: true, children: [
{ name: "Resource 1", id: "R1"},
{ name: "Resource 2", id: "R2"}
]},
{ name: "Group B", id: "GB", expanded: true, children: [
{ name: "Resource 3", id: "R3"},
{ name: "Resource 4", id: "R4"}
]}
];
events: any[] = [
{
id: "1",
resource: "R1",
start: "2017-11-03",
end: "2017-11-08",
text: "Scheduler Event 1",
color: "#e69138"
},
{
id: "2",
resource: "R2",
start: "2017-11-02",
end: "2017-11-05",
text: "Scheduler Event 2",
color: "#6aa84f"
},
{
id: "3",
resource: "R2",
start: "2017-11-06",
end: "2017-11-09",
text: "Scheduler Event 3",
color: "#3c78d8"
}
];
constructor(private http : HttpClient){
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString());
}
getResources(): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.resources);
}, 200);
});
// return this.http.get("/api/resources");
}
}
Scheduler Module
The Scheduler-related code is wrapped in SchedulerModule.
scheduler.module.ts
import {DataService} from "./data.service";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {SchedulerComponent} from "./scheduler.component";
import {DayPilotModule} from "daypilot-pro-angular";
import {HttpClientModule} from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
DayPilotModule
],
declarations: [
SchedulerComponent
],
exports: [ SchedulerComponent ],
providers: [ DataService ]
})
export class SchedulerModule { }
Angular Project Structure
The Angular project is generated using Angular CLI. The generated project is modified as follows:
1. Common polyfills required for IE are enabled (polyfills.ts):
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
// import 'classlist.js'; // Run `npm install --save classlist.js`.
/** IE10 and IE11 requires the following for the Reflect API. */
import 'core-js/es6/reflect';
/** Evergreen browsers require these. **/
// Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove.
import 'core-js/es7/reflect';
/**
* Required to support Web Animations `@angular/platform-browser/animations`.
* Needed for: All but Chrome, Firefox and Opera. http://caniuse.com/#feat=web-animation
**/
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/*
* Zone JS is required by Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
2. DayPilot Pro is added as an NPM dependency (package.json). The DayPilot Pro package is hosted at npm.daypilot.org:
{
"name": "angular5-scheduler",
"version": "0.0.0",
"license": "SEE LICENSE IN license/LicenseAgreement.pdf",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.0.0",
"@angular/common": "^5.0.0",
"@angular/compiler": "^5.0.0",
"@angular/core": "^5.0.0",
"@angular/forms": "^5.0.0",
"@angular/http": "^5.0.0",
"@angular/platform-browser": "^5.0.0",
"@angular/platform-browser-dynamic": "^5.0.0",
"@angular/router": "^5.0.0",
"core-js": "^2.4.1",
"daypilot-pro-angular": "https://npm.daypilot.org/daypilot-pro-angular/trial/8.4.3042.tar.gz",
"rxjs": "^5.5.2",
"web-animations-js": "^2.3.1",
"zone.js": "^0.8.14"
},
// ...
}
3. The root component template is modified to display the scheduler (app.component.html):
<scheduler-component></scheduler-component>4. The customized scheduler is defined in a special module (src/app/scheduler directory) Scheduler module files:
src/app/scheduler
- data.service.ts
- scheduler.component.ts
- scheduler.module.ts DayPilot
DayPilot