Features
Support for iOS (iPad, iPhone) and Android devices (smartphones, tablets)
Uses DayPilot JavaScript Event Calendar
Custom drag and drop event move handle (desktop/touch)
Custom drag and drop event resize handle (desktop/touch)
Enabling event details on touch devices
Enabling context menu on touch devices
A set of UI action icons included (special font)
PHP backend with SQLite database
Includes a trial version of DayPilot Pro for JavaScript
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Basic Event Calendar Tutorial
For an introduction on using the JavaScript event calendar see Event Calendar Widget for JavaScript/PHP.
This tutorial assumes you already have the event calendar set up. The sample project includes a complete configuration but it isn't explained in the text.
Adding Icons for Specific UI Actions
We will use the active areas feature to add icons with extended functionality to the calendar event boxes. We will define the active areas using onBeforeEventRender event handler. You can also define them on the server side and send the "areas" property with the event data. However, it is usually more convenient to define the active areas on the client side:
you don't mix the appearance with the data
it will get applied to events that you add using the client-side API - .events.add()
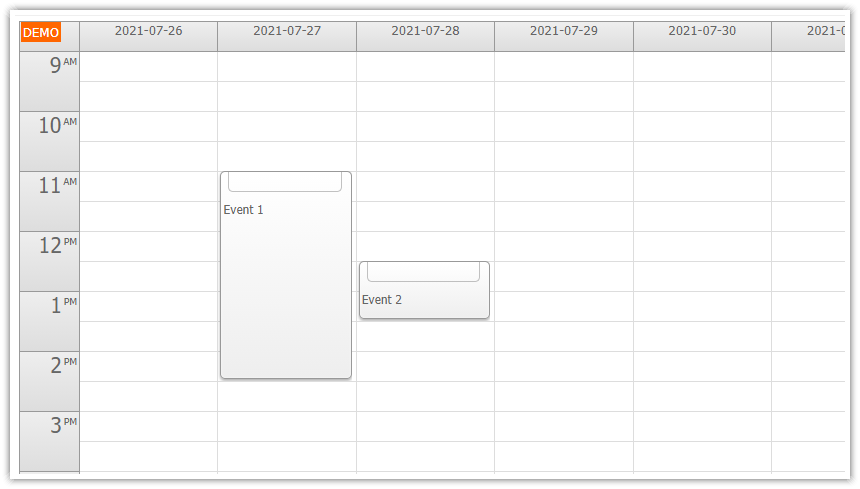
This is how the complete onBeforeEventRender looks like:
dp.onBeforeEventRender = function(args) {
args.data.areas = [
{left:7, top:6, height:14, width: 34, css: "icon icon-move-horizontal", action:"Move", style: "background-color: #909090;"},
{right:32, top:6, height:14, width: 14, css: "icon icon-info", action:"Bubble"},
{right:10, top:6, height:14, width: 14, css: "icon icon-menu", style: "cursor:pointer", action:"ContextMenu"},
{left:8, top:25, bottom:18, right: 5, html: args.data.text},
{left:2, right:2, height:16, bottom:2, css: "icon icon-resize-bottom", action:"ResizeEnd"},
];
args.data.html = '';
};Icons
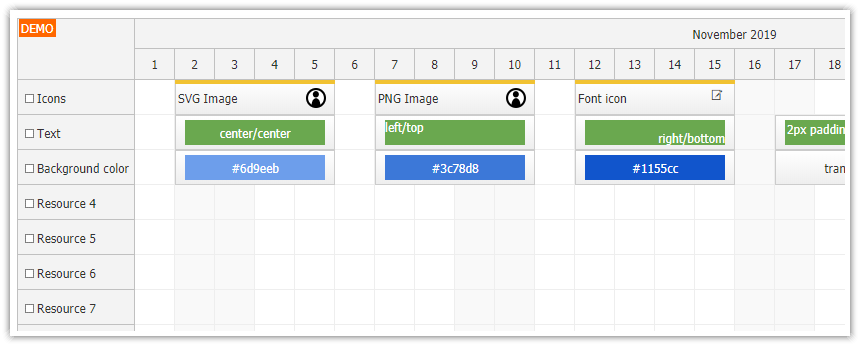
![]()
The project comes with a special icon font that includes a set of UI icons. It works the same way as Font Awesome (you can also use font awesome icons instead).
You will find the font files in "icons" directory of the project download. To use the icons, copy the directory to your project and include the stylesheet:
<link rel="stylesheet" href="icons/style.css" type="text/css" />Once the stylesheet is loaded the icons can be applied using of the "icon-*" classes:
<i class="icon-info"></i>Custom Move Drag Handle

We will add a custom drag handle to the upper-left corner of the event. The position and dimensions are defined using the following properties:
left
top
height
width
The action is set to "Move". That will make the area "active" - if you start dragging (using a mouse cursor or touch) the moving will be activated immediately. Note that the default touch moving configuration (without an active area) requires a tap-and-hold gesture to activate the dragging.
dp.onBeforeEventRender = function(args) {
args.data.areas = [
{left:7, top:6, height:14, width: 34, css: "icon icon-move-horizontal", action:"Move", style: "background-color: #909090;"},
// ...
];
};Displaying Event Details using a Bubble

We will add two active areas to the upper-right corner: one for event details (bubble) and another one for context menu.
The "Bubble" action activates a bubble (defined using .bubble property) with custom HTML. This action requires "tap" gesture on the touch devices. On the desktop, it is enough to hover the icon with a mouse cursor.
dp.bubble = new DayPilot.Bubble();
dp.onBeforeEventRender = function(args) {
args.data.areas = [
{right:32, top:6, height:14, width: 14, css: "icon icon-info", action:"Bubble"},
// ...
];
};Event Context Menu

The upper-right corner will also display a context menu icon (activated using tap or click).
dp.onBeforeEventRender = function(args) {
args.data.areas = [
{right:10, top:6, height:14, width: 14, css: "icon icon-menu", style: "cursor:pointer", action:"ContextMenu"},
// ...
];
};
dp.contextMenu = new DayPilot.Menu({items: [
{text:"Show event ID", onclick: function() {alert("Event value: " + this.source.value());} },
{text:"Show event text", onclick: function() {alert("Event text: " + this.source.text());} },
{text:"Show event start", onclick: function() {alert("Event start: " + this.source.start().toStringSortable());} },
{text:"Delete", onclick: function() { dp.events.remove(this.source); } },
{text:"Disabled menu item", onclick: function() { alert("disabled")}, disabled: true }
]});
Event Resizing

At the bottom of the event box, we will display a wide active area that will let the users change the event duration (end time).
You can see the the dimensions of this active area are set so it fill the whole event width (left:2, right:2).
dp.onBeforeEventRender = function(args) {
args.data.areas = [
{left:2, right:2, height:16, bottom:2, css: "icon icon-resize-bottom", action:"ResizeEnd"},
// ...
];
};Shifting the Default Event Text

The icons that we put to the top of the event box will be displayed over the default event content - they may hide the text. We will use a simple trick to prevent that:
We will hide the default text (which fills the whole event box)
We will add another active area especially for the text (which will be positioned carefully not to overlap with the icons).
Note that the distance from the top is set to 25 pixels (top:25).
args.data.areas = [
{left:8, top:25, bottom:18, right: 5, html: args.data.text},
// ...
];
Disabling the Default Drag and Drop Handlers
This step is not necessary. However, it makes the UI consistent on the desktop and mobile devices.
The default value of .moveBy property is "Full":
Desktop: With this setting the event moving can be started by pressing the mouse button anywhere on the event. As soon as the user reaches the top or bottom of the event box the cursor changes to "resize" and it will start event resizing on mousedown.
Touch devices: Moving can be start using tap-and-hold gesture. Resizing is not enabled.
We will disable this behavior by setting moveBy to "None".
dp.moveBy = "None";This way only the active areas will allow drag and drop.
Mobile CSS Theme

The sample project uses a special theme adjusted for use on small screens. This theme was created using the online theme designer.
It is modified to support styling more appropriate for the mobile devices - the elements dimensions are increased using the calendar config. The theme is adjusted to work better with the increased element size.
The borders are turned off and the color scheme is more contrast.
The theme stylesheet is included in the header:
<link type="text/css" rel="stylesheet" href="themes/dark.css" /> The theme is activate using .theme property:
dp.theme = "dark";You can further customize the theme by opening it in the theme designer, click "Edit" to activate the editor. You can modify the colors, fonts, borders, and other properties:
Event Calendar "Dark" CSS Theme [themes.daypilot.org]
Dimensions Customized for Small Mobile Devices
The dimensions are not defined in the CSS theme - they are set using dedicated properties of the Scheduler.
We will customize headerHeight so we can use bigger font and padding. HourWidth property controls the width of the time header on the left side of the scheduler. CellHeight specifies the height of the default grid cell (which represents 30 minutes in the default setting).
dp.headerHeight = 30;
dp.hourWidth = 60;
dp.cellHeight = 25;
 DayPilot
DayPilot