Features
Angular Event Calendar component wrapped in a standalone module
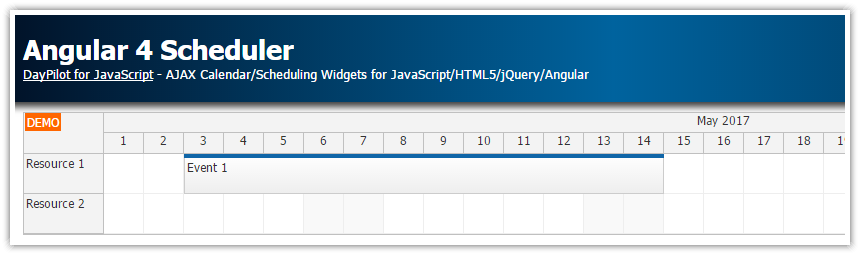
Angular 4
Built using Angular CLI 1.0
Angular AOT compilation supported
Includes a trial version of DayPilot Pro for JavaScript (see License below)
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Dependencies
This quick start Angular project already includes daypilot-pro-angular package from npm.daypilot.org as a dependency:
npm install https://npm.daypilot.org/daypilot-pro-angular/trial/8.3.2864.tar.gz --saveCalendar Component

The event calendar component is defined in calendar/calendar.component.ts file.
The template uses <daypilot-calendar> tag to insert DayPilot event calendar at the specified location. The <daypilot-calendar> selector is defined in the DayPilotModule from "daypilot-pro-angular" package. DayPilotModule needs to be imported (see "Calendar Module" below).
@Component({
// ...
template: `<daypilot-calendar [config]="config" [events]="events" #calendar></daypilot-calendar>`,
// ...
})
The calendar properties are defined using "config" object:
export class CalendarComponent implements AfterViewInit {
// ...
config: any = {
viewType: "Week",
startDate: "2017-05-01",
};
}
The calendar data is defined using "events" object:
export class CalendarComponent implements AfterViewInit {
// ...
events: any[] = [];
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
var from = this.calendar.control.visibleStart();
var to = this.calendar.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
Complete calendar/calendar.component.ts source:
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotCalendarComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'calendar-component',
template: `<daypilot-calendar [config]="config" [events]="events" #calendar></daypilot-calendar>`,
styles: [``]
})
export class CalendarComponent implements AfterViewInit {
@ViewChild("calendar")
calendar: DayPilotCalendarComponent;
events: any[] = [];
config: any = {
viewType: "Week",
startDate: "2017-05-01",
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
var from = this.calendar.control.visibleStart();
var to = this.calendar.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
The ngAfterViewInit event handler uses DataService class to load the data. This quick start project uses a dummy DataService that returns an events array defined locally.
calendar/data.service.ts
import { Http, Response } from '@angular/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Rx';
import 'rxjs/Rx';
import {DayPilot} from 'daypilot-pro-angular';
@Injectable()
export class DataService {
events: any[] = [
{
id: "1",
resource: "R1",
start: "2017-05-01T12:30:00",
end: "2017-05-01T16:00:00",
text: "Event 1"
}
];
constructor(private http : Http){
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString()).map((response:Response) => response.json());
}
}Calendar Module
This project wraps the customized calendar component (calendar.component.ts) and the data service (data.service.ts) in a special module (calendar.module.ts). Note that the module imports DayPilotModule.
calendar/calendar.module.ts
import {DataService} from "./data.service";
import {HttpModule} from "@angular/http";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {CalendarComponent} from "./calendar.component";
import {DayPilotModule} from "daypilot-pro-angular";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule,
DayPilotModule
],
declarations: [
CalendarComponent
],
exports: [ CalendarComponent ],
providers: [ DataService ]
})
export class CalendarModule { } DayPilot
DayPilot