Features
Minimum Angular 5 project with the required boilerplate code
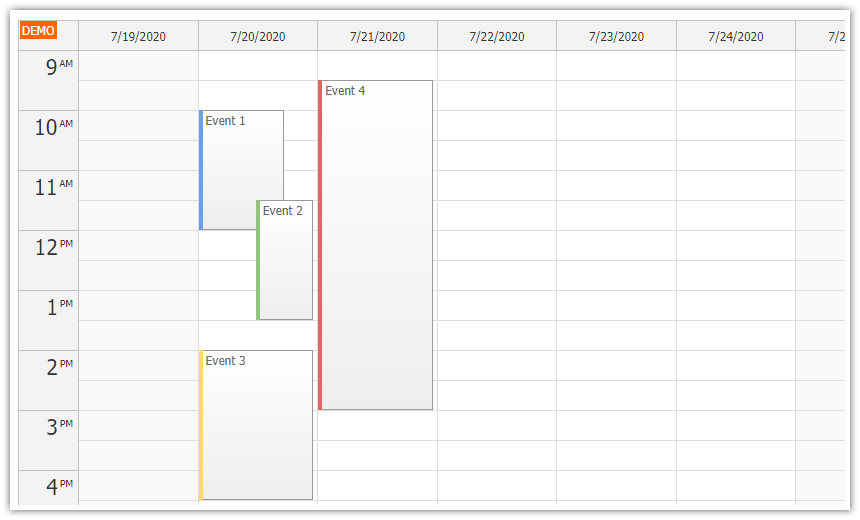
Angular 5 Weekly Calendar component with sample appointments
Dummy backend service that can be replaced with full REST API based implementation
The Angular 5 project includes all required dependencies
Built using Calendar UI Builder online application
Based on Angular CLI 1.5
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Angular Project Initialization
Before running the project, it's necessary to download the dependencies:
npm installRunning the Project
You can run the project using the built-in web server by executing the "start" script:
npm run startYou can access the Angular application at http://localhost:4200.
Online Calendar Configurator
This project was generated using Calendar UI Builder. You can use this visual tool to configure the Calendar appearance and properties and generate a downloadable Angular 5 project.
Weekly Calendar Angular 5 Component
The weekly calendar component (CalendarComponent) class contains a very simple implementation of DayPilot Angular 5 event calendar.
The config object sets the view type to "Week" and sets the start date to today. This combination of settings will display the current week.
You can extend the config object with additional properties and event handlers to customize the weekly calendar appearance and behavior.
The events array defines the event data to be displayed in the weekly calendar. We are using the DataService class to load the events - the weekly calendar will be updated automatically as soon as the DataService.getEvents() method returns the data.
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilot, DayPilotCalendarComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'calendar-component',
template: `<daypilot-calendar [config]="config" [events]="events" #calendar></daypilot-calendar>`,
styles: [``]
})
export class CalendarComponent implements AfterViewInit {
@ViewChild("calendar")
calendar: DayPilotCalendarComponent;
events: any[] = [];
config: any = {
days: 7,
startDate: DayPilot.Date.today().firstDayOfWeek()
};
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
var from = this.calendar.control.visibleStart();
var to = this.calendar.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
Weekly Calendar Data Service
This dummy data service uses statically-defined events. You can replace it by a service that loads the calendar event data from a remote REST API.
Read more about loading the events (the required JSON format)
import {Injectable} from "@angular/core";
import {Observable} from "rxjs/Observable";
import {DayPilot} from "daypilot-pro-angular";
import {HttpClient} from "@angular/common/http";
@Injectable()
export class DataService {
events: any[] = [
{
id: "1",
start: DayPilot.Date.today().addHours(10),
end: DayPilot.Date.today().addHours(12),
text: "Event 1",
barColor: "#6d9eeb"
},
{
id: "2",
start: DayPilot.Date.today().addHours(13),
end: DayPilot.Date.today().addHours(15),
text: "Event 2",
barColor: "#93c47d"
},
{
id: "3",
start: DayPilot.Date.today().addHours(15).addMinutes(30),
end: DayPilot.Date.today().addHours(18),
text: "Event 3",
barColor: "#ffd966"
},
{
id: "4",
start: DayPilot.Date.today().addDays(1).addHours(11),
end: DayPilot.Date.today().addDays(1).addHours(14),
text: "Event 4",
barColor: "#e06666"
}
];
constructor(private http : HttpClient){
}
getEvents(from: DayPilot.Date, to: DayPilot.Date): Observable<any[]> {
// simulating an HTTP request
return new Observable(observer => {
setTimeout(() => {
observer.next(this.events);
}, 200);
});
// return this.http.get("/api/events?from=" + from.toString() + "&to=" + to.toString());
}
}
The data service uses the new HttpClient class that replaces Http class from previous Angular versions (see also Angular 4 Calendar Quick Start Project).
To enable the REST API call replace the "new Observable ... " section with the commented-out http.get() call.
Angular 5 Calendar Module
The two classes defined above (CalendarComponent and DataService) are wrapped in a standalone CalendarModule.
import {DataService} from "./data.service";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {CalendarComponent} from "./calendar.component";
import {DayPilotModule} from "daypilot-pro-angular";
import {HttpClientModule} from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
DayPilotModule
],
declarations: [
CalendarComponent
],
exports: [ CalendarComponent ],
providers: [ DataService ]
})
export class CalendarModule { }
 DayPilot
DayPilot