Features
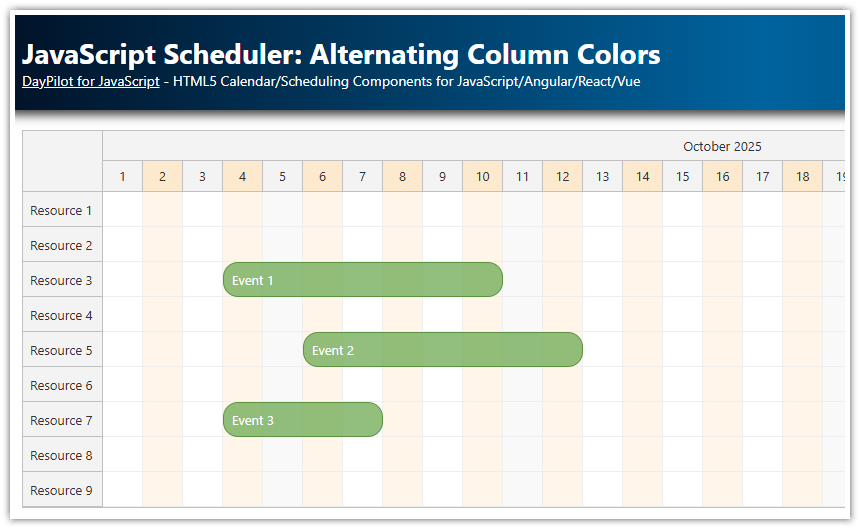
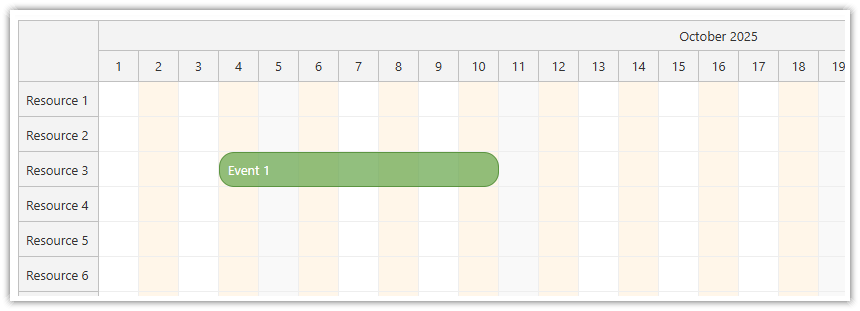
How to configure the JavaScript Scheduler component from the open-source DayPilot Lite for JavaScript scheduling library, which displays a timeline on the horizontal axis and resources on the vertical axis.
You can use the Scheduler component’s customization event handlers to apply alternating background colors to the time headers and grid cells.
This JavaScript/HTML5 project was generated using Scheduler UI Builder.
Alternating Time Header Colors

We will use the onBeforeTimeHeaderRender event handler to customize the appearance of the time header cells.
When displaying one day per column, we can use day of year as column index. Every second cell in the second time header row will be highlighted using a custom background color.
{
timeHeaders: [{groupBy: "Month"}, {groupBy: "Day", format:"d"}],
scale: "Day",
onBeforeTimeHeaderRender: (args) => {
const i = args.header.start.getDayOfYear();
if (args.header.level === 1 && i % 2) {
args.header.backColor = "#fde9cd";
}
},
}The DayPilot.Date.dayOfYear() method returns the day of year (1-366).
When displaying one hour per column, we can calculate the column index from the hour of day:
{
timeHeaders: [{groupBy: "Day", format:"d"}, {groupBy: "Hour"}],
scale: "Hour",
onBeforeTimeHeaderRender: (args) => {
const i = args.header.start.getHours();
if (args.header.level === 1 && i % 2) {
args.header.backColor = "#fde9cd";
}
},
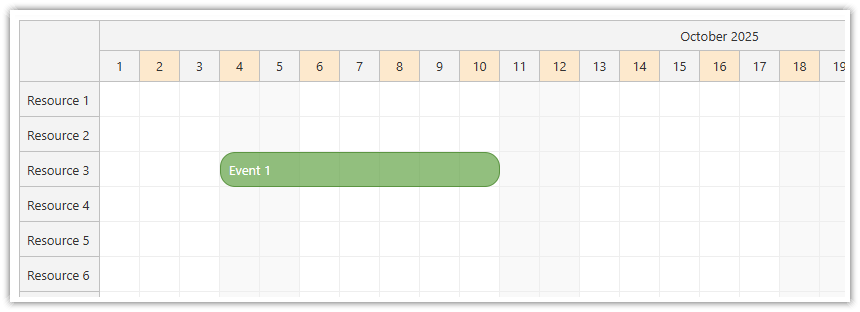
}Alternating Grid Column Colors

The grid cell background color can be set using the onBeforeCellRender event handler:
{
onBeforeCellRender: (args) => {
const i = args.cell.start.dayOfYear();
if (i % 2) {
args.cell.backColor = "#fff6e9";
}
},
} DayPilot
DayPilot