Overview
Download the attached React project to see how the React Scheduler component handles a dataset of 10k, 50k and 100k events.
What are the critical configuration options to look at when the performance is poor.
A checklist of items to review when you want to improve the loading time.
Includes a trial version of DayPilot Pro for JavaScript (see License below).
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
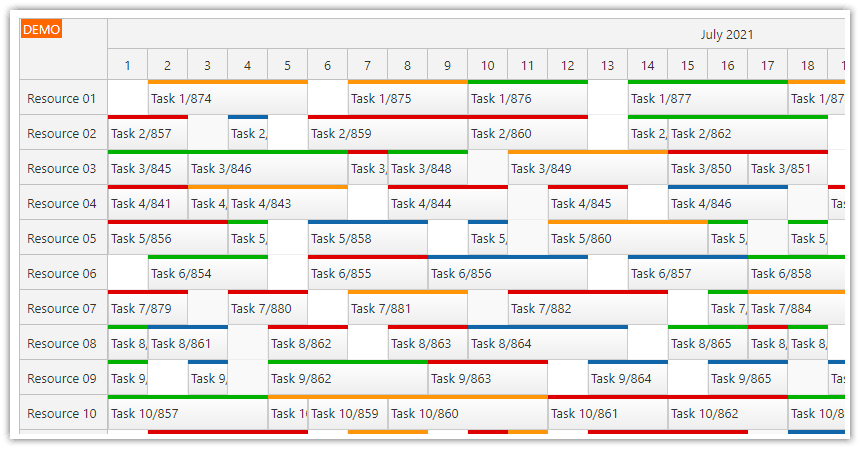
React Scheduler with Large Datasets: Reference Implementation
This is a reference implementation that will give you an idea about the React Scheduler component performance.
It uses the default Scheduler configuration:
dynamic event loading disabled (all events are loaded at once); this is disabled so you can test the raw rendering performance - in a data-heavy application this is the first thing you need to enable
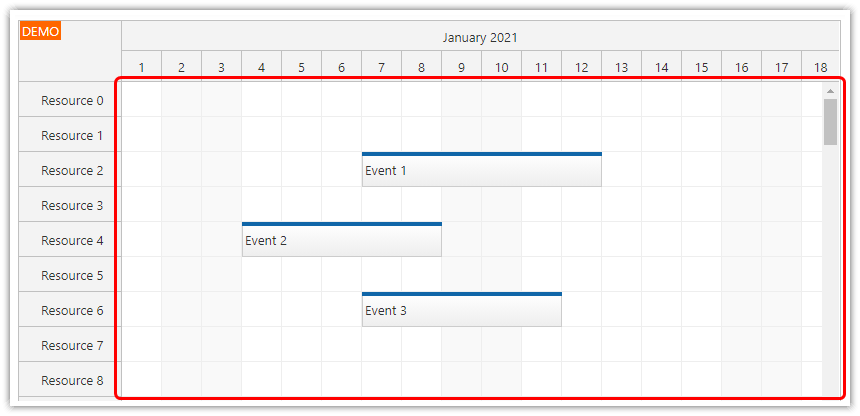
progressive event rendering enabled (events are only rendered for the current viewport; additional events rendered during scrolling)
event rendering is debounced (see the scrolling performance)

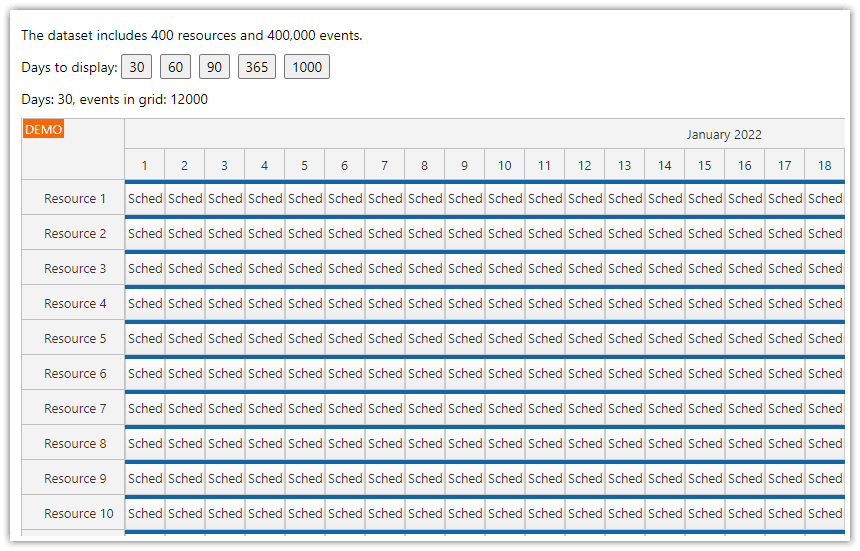
The sample application has three buttons that generate and load datasets of different sizes:
10,000 events + 400 resources
50,000 events + 400 resources
100,000 events + 400 resources
The scale is set to "Days" which renders one cell per day. The Scheduler displays 365 days.
The total grid size is 365 * 400 = 146,000 cells.
What Scheduler Loading Times Can You Expect?
You will see that the rendering time is not much different for all three buttons. The time needed to update the Scheduler is a sum of three phases:
Event generation (this is done outside of the Scheduler component)
Loading and processing the events (this time depends on the number of events and resources loaded)
Rendering the events (this should be the same in all cases)
The time needed to load and process events depends on the number of events in the data set. However, this processing is an order of magnitude faster than rendering.
What to Do When It Takes a Long Time to Load the Scheduler?
1. First, you should check how long it takes to load the data from the server.
This is usually not a problem, but it some cases you may find that the database query is inefficient or that it loads much more data than needed.
You should try to keep the data set as small as possible. A large data set will take a long time to generate, it will consume server resources and it will take a long time to send it over the network.
You can make the data set smaller by either restricting the view size (smaller date range, smaller number of resources) or by enabling dynamic event loading.
2. The next step is to check the rendering phase:
Make sure that the Scheduler viewport size is limited, especially in the horizontal axis. Using
heightSpec="Auto"will display all resources and stretch the Scheduler viewport height to the maximum. In that case, no rendering optimizations can be applied as all events have to be rendered at once.Check the Scheduler scale and cell width. Using small cells will result in a large number of cells in the viewport and slow down the rendering.
Check the total timeline size. The timeline has to be generated before loading the data. Try to keep the number of timeline cells (columns) under 3,000.
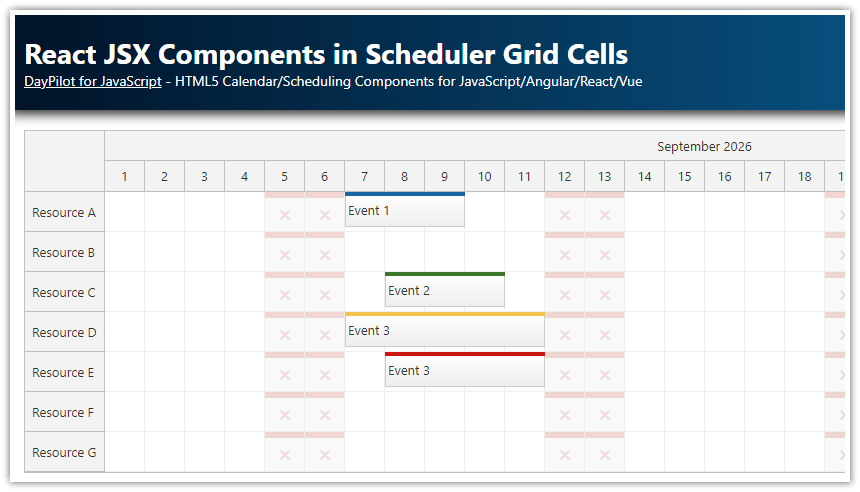
Check the rendering event handlers, especially onBeforeCellRender and onEventRender. These customization events are fired for every rendered cell and event, respectively, and any inefficiency will have a large impact. Try to pre-calculate the values before loading the data and only lookup the results in the rendering events (if possible).
Try to limit the number of custom elements displayed in cells and events (when using raw HTML or active areas). Rich object structure will increase the DOM size and the time needed to render the content.
See also the list of the most common mistakes that hurt the Scheduler performance.
What to Do When the Scrolling Performance Is Poor?
In most cases, this is caused by too much content that needs to be moved or rendered during scrolling.
There is a special guide focused on scrolling performance that will provide additional hints.
 DayPilot
DayPilot