Features
This tutorial shows how to configure DayPilot ASP.NET scheduler control to load events dynamically using AJAX calls.
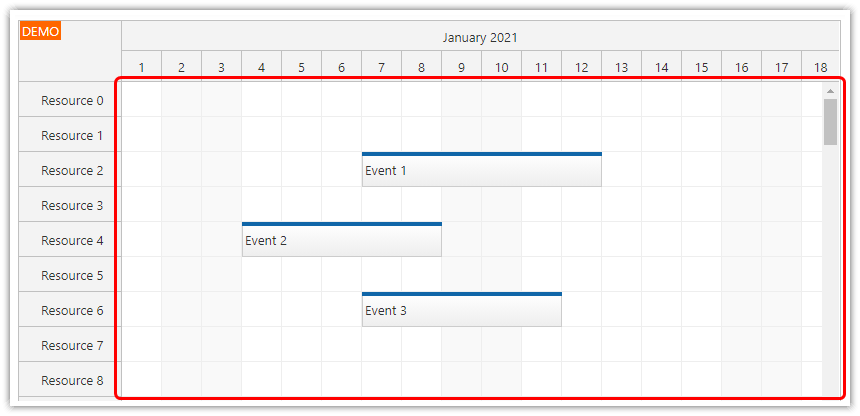
Large data set (25,000) events
Loading data for the current viewport during scrolling
Configurable cache/buffer sweeping
Configurable cache/buffer size
Sample Visual Studio 2019 project with source code (C# and VB.NET)
Sample Microsoft SQL Server database (LocalDB)
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
Default Scheduler Configuration
All events for the whole scheduler grid (all dates between StartDate and EndDate) are loaded during the initial page load.
The events are rendered as needed - progressive event rendering is enabled (DynamicEventRendering="Progressive").
If you display a large grid full of events the progressive rendering may not be enough. All the event data have to be loaded with the page and that makes the initial page load slow. To make the initial page load faster, you can choose to load the scheduler event data during scrolling.
With the default configuration, you need to load the event data in Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Scheduler.StartDate = new DateTime(DateTime.Today.Year, DateTime.Today.Month, 1);
Scheduler.Days = 365;
LoadResources();
// load the scheduler event data
SetDataSourceAndBind(Scheduler.StartDate, Scheduler.EndDate);
}
}
private void SetDataSourceAndBind(DateTime start, DateTime end)
{
Scheduler.DataSource = GetData(start, end);
Scheduler.DataStartField = "eventstart";
Scheduler.DataEndField = "eventend";
Scheduler.DataIdField = "id";
Scheduler.DataTextField = "name";
Scheduler.DataResourceField = "resource_id";
Scheduler.DataBind();
}
private DataTable GetData(DateTime start, DateTime end)
{
SqlDataAdapter da = new SqlDataAdapter("SELECT * FROM [event] WHERE NOT (([eventend] <= @start) OR ([eventstart] >= @end))", ConfigurationManager.ConnectionStrings["daypilot"].ConnectionString);
da.SelectCommand.Parameters.AddWithValue("start", start);
da.SelectCommand.Parameters.AddWithValue("end", end);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}On-Demand Scheduler Events Loading

You can enable on-demand event loading using DynamicLoading property.
<DayPilot:DayPilotScheduler
...
DynamicLoading="true"
OnScroll="Scheduler_OnScroll"
/>
The scheduler will fire Scroll event on the server side whenever the current viewport changes (during scrolling).
protected void Scheduler_OnScroll(object sender, ScrollEventArgs e)
{
SetDataSourceAndBind(Scheduler.ViewPort.Start, Scheduler.ViewPort.End);
Scheduler.Update();
}
You should use the ViewPort property in the Scroll event handler (Scheduler_OnScroll) to get information about the current viewport and limit the event selection accordingly (Scheduler.ViewPort.Start, Scheduler.ViewPort.End).
Our example limits the selected events using the viewport start and end (time axis only) but it is also possible to further limit the selection to the visible resources (Scheduler.ViewPort.Resources stores an array visible resource IDs).
With the dynamic loading enabled we won't load the events in the Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Scheduler.StartDate = new DateTime(DateTime.Today.Year, DateTime.Today.Month, 1);
Scheduler.Days = 365;
LoadResources();
//SetDataSourceAndBind();
}
}Dynamic Loading Delay
You can configure the delay before the scheduler fires the Scroll event using ScrollDelayDynamic property. The default value is 500 (milliseconds).
This property causes a loading delay visible to the user but it prevents the scheduler from firing too many Scroll requests. If the scrollbar position changes again during the delay the Scroll event call is postponed.
<DayPilot:DayPilotScheduler
...
DynamicLoading="true"
OnScroll="Scheduler_OnScroll"
/>Be careful - too low ScrollDelayDynamic value (less than 300 milliseconds) might make the browser unresponsive.
Event Cache Sweeping
If you enable the dynamic loading, the scheduler will gradually load events for the visited areas. The events will be stored in a cache and will stay in the scheduler even if the user scrolls away.
If there are too many events in the cache it can slow down the browser (more and more events are added to the page DOM structure and kept in the memory).
You can configure the scheduler to delete events outside of the current viewport using DynamicEventRenderingCacheSweeping property:
<DayPilot:DayPilotScheduler
...
DynamicLoading="true"
OnScroll="Scheduler_OnScroll"
...
DynamicEventRenderingCacheSweeping="true"
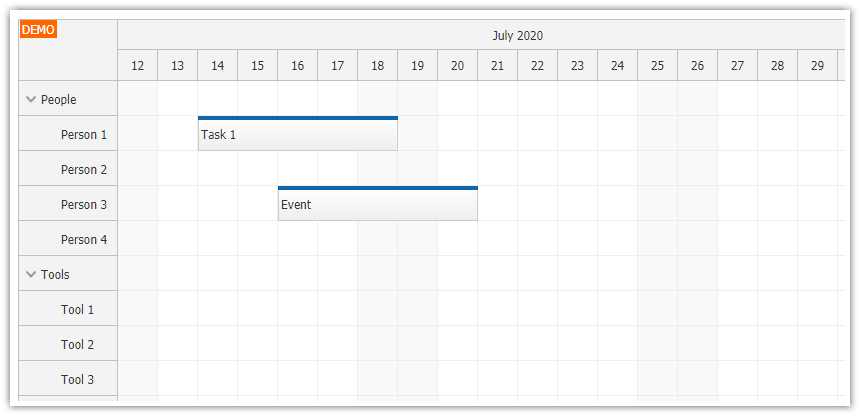
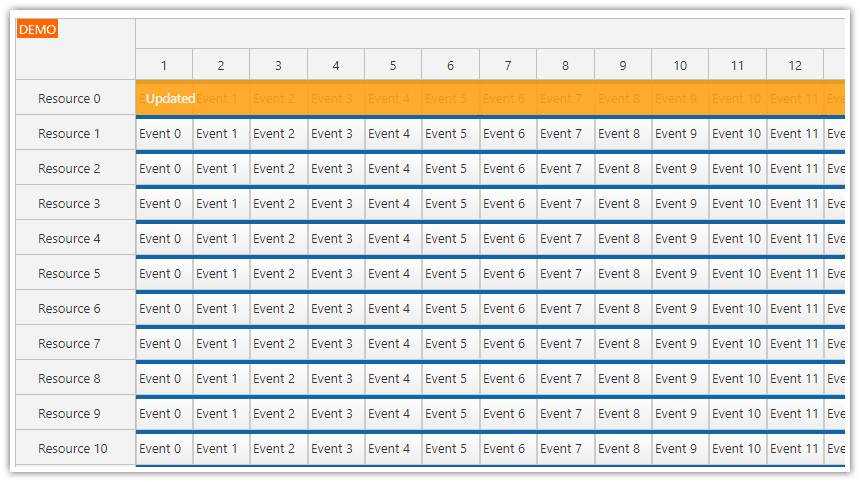
/>This screenshot shows the scheduler after scrolling from the initial position to the right and than back to the beginning - the July events have been deleted from the cache. The Scroll event has just been fired and the July events will be loaded in a few moments:

Event Cache Configuration
There are two properties that you can use to fine-tune the cache size:
DynamicEventRenderingMargin (a margin around the current viewport that will not be cleared; in pixels)
DynamicEventRenderingCacheSize (a number of events outside of the viewport plus margin that will be kept in the cache)
<DayPilot:DayPilotScheduler
...
DynamicLoading="true"
OnScroll="Scheduler_OnScroll"
...
DynamicEventRenderingCacheSweeping="true"
DynamicEventRenderingCacheSize="0"
DynamicEventRenderingMargin="1000"
/> DayPilot
DayPilot