Features
Using the Angular Scheduler component from DayPilot Pro for JavaScript to display a large data set
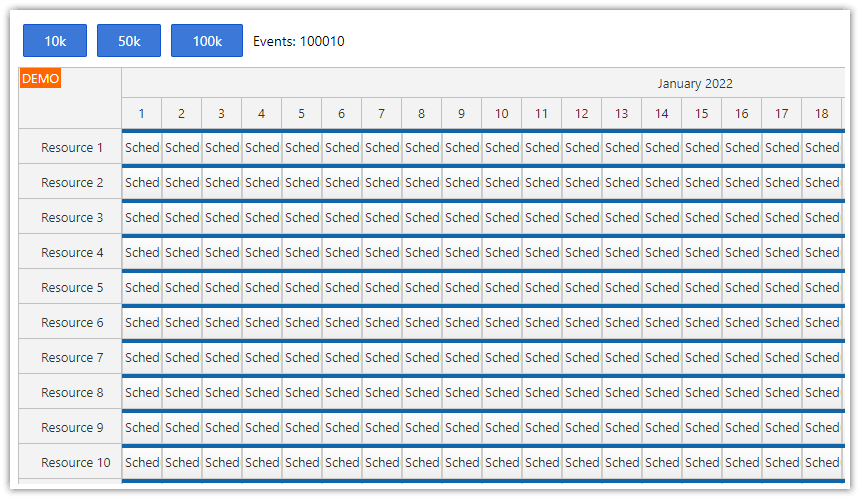
400 resources (vertical axis)
Up to 400,000 events in the grid
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Live Demo
Performance Testing
This project should give you an idea on what to expect from the Scheduler in terms of client-side performance. It tests performance of the following phases:
1. Reading
All data in the input array need to be read. Reading the data is fast and 400,000 events can be read without any noticeable delay.
2. Loading

The Scheduler only reads data for the date range defined using startDate and days. This is the range that is visible in the Scheduler and reachable using the horizontal scrollbar. If you increase the date range the processing time starts to increase. You can test it by displaying 30/60/90/365/1000 days.
3. Rendering

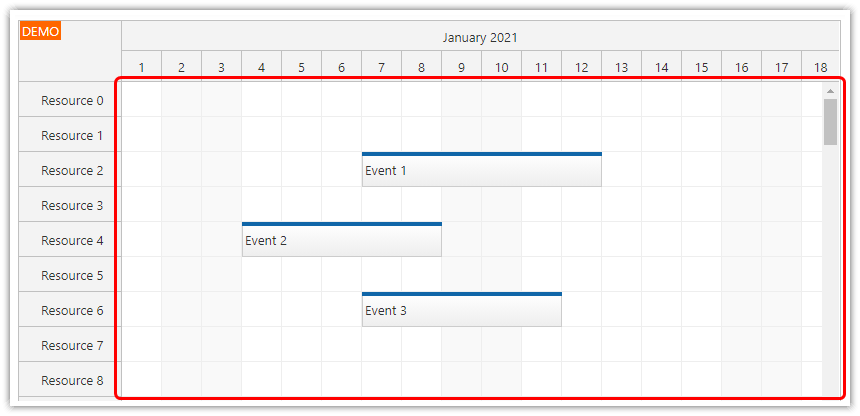
The event rendering is optimized by default. The Scheduler only renders the current viewport, additional events are loaded during scrolling. This means the total number of events has minimal influence on the rendering speed.
Scheduler Data Set
The resources array has 400 items:
src/app/scheduler/data.service.ts
for (let i = 1; i <= 400; i++) {
this.resources.push({
id: i,
name: "Resource " + i
});
}The events array has 400,000 items:
src/app/scheduler/data.service.ts
let start = new DayPilot.Date("2022-01-01");
for (let y = 1; y <= 400; y++) {
for (let x = 0; x < 1000; x++) {
let id = x + "_" + y;
this.events.push({
id: id,
resource: y,
start: start.addDays(x),
end: start.addDays(x + 1),
text: 'Scheduler Event ' + id
});
}
}Please note that all data is generated on the client side. The test doesn't include time needed to receive the data from the server side:
querying the database
building the JSON response
sending the response over the network
parsing the JSON response
Returning 400,000 records would mean significant stress for the database.
The size of the JSON with all the event data is about 46 MB (48,788,001 bytes). If gzip compression is enabled, the size can be reduced to 4.8 MB. This still means significant download times (theoretical speed is 4s @ 10 Mbps).
Scheduler Configuration
The Scheduler uses the default configuration without additional performance tweaks. However, it uses direct API (instead of the config/events attributes) for loading events and resources:
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => {
this.scheduler.control.update({resources: result})
});
const from = this.scheduler.control.visibleStart();
const to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.scheduler.control.update({events: result});
});
}
See also Angular Scheduler Performance.
On-Demand Loading
This testing Angular project focuses on raw client-side performance and it loads an extremely large data set at once. The Scheduler can handle a lot of data but it's not the only component of the final system. Loading large data sets at once has extreme demands on the server and network.
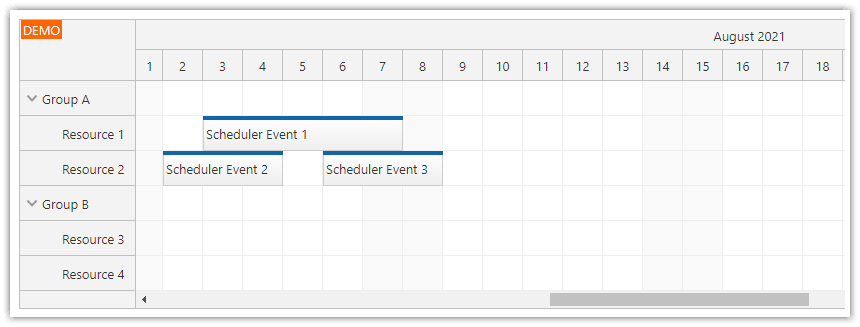
In real-world scenarios, it's much better to load the data in smaller chunks during scrolling.
For more information, please see the following tutorial:
 DayPilot
DayPilot