Features
How to customize the Angular Scheduler appearance using CSS themes
Live switching of CSS themes
Show/hide the event duration bar
Sample themes included (White, Transparent, Traditional, Green, Windows)
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Scheduler CSS Themes
The Angular Scheduler component from DayPilot Pro for JavaScript includes full support for CSS styling. See how to apply a different theme or create a new one.
Default CSS Theme

The "scheduler_default" theme is built in and it doesn't require any additional CSS file to be included. It is used automatically if no other theme is specified.
If you want to use the default theme with minor modifications, there are two options:
You can add a custom style that uses
!importantrule or a more specific selector to override the default appearance. This can work well for testing purposes and for just a few changes.You can also create a new theme using the Theme Designer and make the modifications in the generated CSS file. The default configuration used by the Theme Designer corresponds to the default theme (
"scheduler_default").
Theme 8

You can use the "scheduler_8" CSS theme by setting config.theme value to "scheduler_8".
scheduler.component.ts
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
theme: "theme_8",
// ...
};
// ...
}It requires the scheduler_8.css file to be included.
styles.css
@import url('themes/scheduler_8.css');
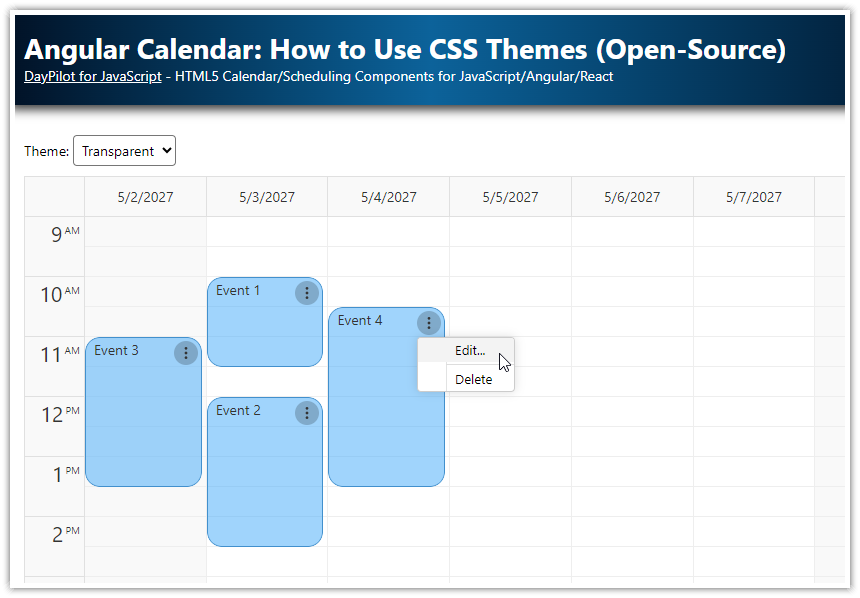
/* ... */Transparent CSS Theme

scheduler.component.ts
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
theme: "theme_transparent",
// ...
};
// ...
}styles.css
@import url('themes/scheduler_transparent.css');
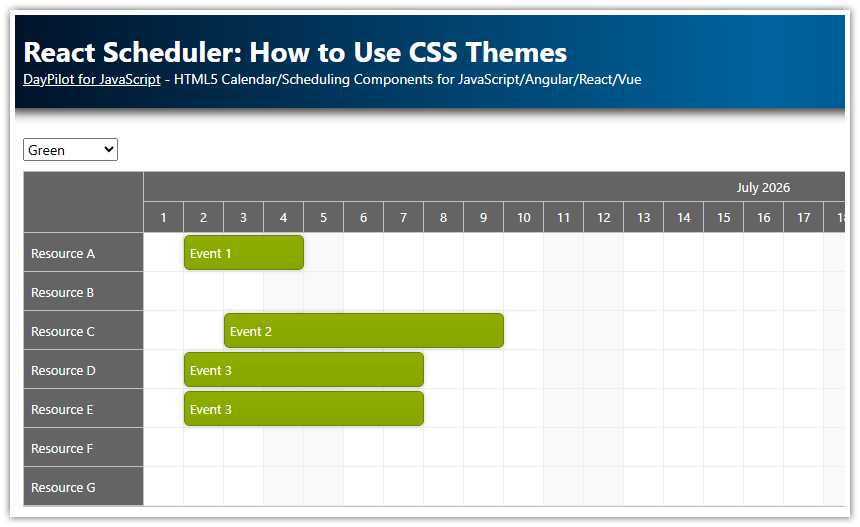
/* ... */Green CSS Theme

scheduler.component.ts
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
theme: "theme_green",
// ...
};
// ...
}styles.css
@import url('themes/scheduler_green.css');
/* ... */White CSS Theme

scheduler.component.ts
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
theme: "theme_white",
// ...
};
// ...
}styles.css
@import url('themes/scheduler_white.css');
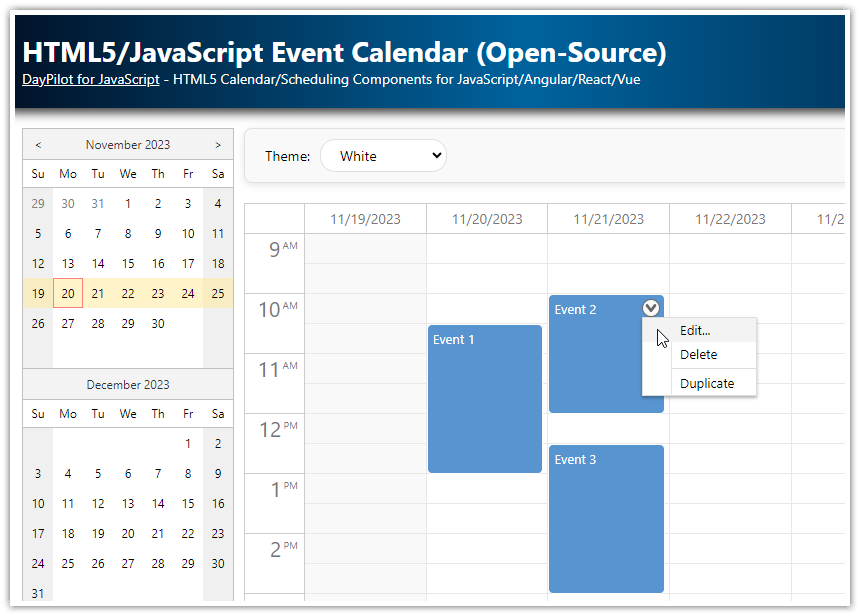
/* ... */Traditional CSS Theme

scheduler.component.ts
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
theme: "theme_traditional",
// ...
};
// ...
}styles.css
@import url('themes/scheduler_traditional.css');
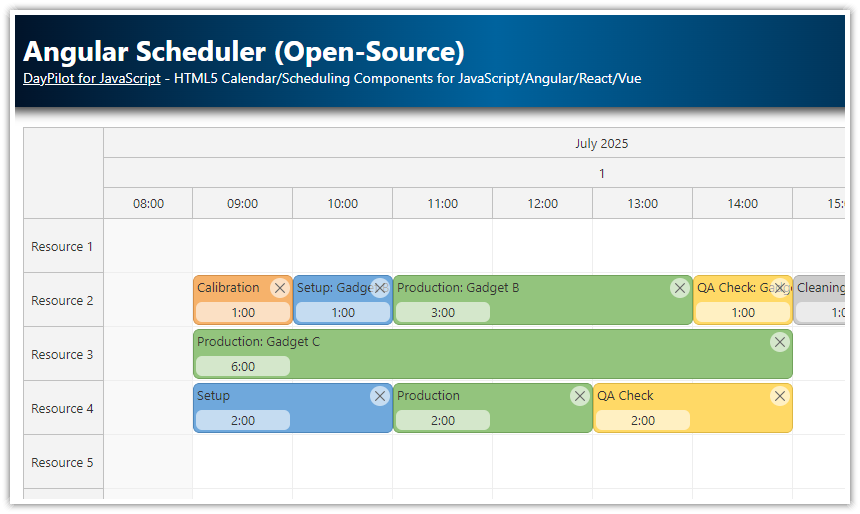
/* ... */Duration Bar

Most of the sample themes include support for a duration bar which is displayed at the top of the event boxes. The duration bar can be turned off by removing the styles from the CSS theme. You can also use durationBarVisible property to hide it:
// ...
export class SchedulerComponent {
// ...
config: DayPilot.SchedulerConfig = {
durationBarVisible: false,
// ...
};
// ...
}Creating a Custom CSS Theme for the Scheduler Component
If you want to create your own CSS theme that matches the color scheme of your application you can use the online Theme Designer to create a new theme. It supports changing the most common properties (such as font family and size, padding, background and text color, etc.) and it generates a complete CSS file for you. You can use it as it is or customize it by manual editing (see also the list of all CSS classes used by the Scheduler).
Changing the Theme on the Fly
The Angular project that is available for download at the top of this article supports changing the Scheduler theme on the fly using a drop-down list. The selected value is bound to the config.theme property and the Scheduler automatically updates the theme when it detects a configuration change.
import {Component, ViewChild, AfterViewInit} from '@angular/core';
import {DayPilot, DayPilotSchedulerComponent} from 'daypilot-pro-angular';
import {DataService} from './data.service'; {}
@Component({
selector: 'scheduler-component',
template: `
<div class="space">
Theme:
<select [(ngModel)]="config.theme">
<option *ngFor="let item of themes" [value]="item.value">{{item.name}}</option>
</select>
<label [hidden]="durationBarNotSupported">
<input type="checkbox" [(ngModel)]="config.durationBarVisible">
Show duration bar
</label>
</div>
<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>
`,
styles: [`
label {
margin-left: 20px;
}
`]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild('scheduler')
scheduler!: DayPilotSchedulerComponent;
events: any[] = [];
config: DayPilot.SchedulerConfig = {
timeHeaders: [{groupBy:"Month"},{groupBy:"Day",format:"d"}],
scale: "Day",
treeEnabled: true,
eventHeight: 40,
days: DayPilot.Date.today().daysInYear(),
startDate: DayPilot.Date.today().firstDayOfYear(),
theme: "scheduler_default",
durationBarVisible: true,
onTimeRangeSelected: async args => {
const dp = this.scheduler.control;
const modal = await DayPilot.Modal.prompt("Create a new event:", "Event 1");
dp.clearSelection();
if (modal.canceled) { return; }
dp.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
text: modal.result
});
}
};
get durationBarNotSupported(): boolean {
return this.themes.find(item => item.value === this.config.theme).noDurationBarSupport;
}
themes: any[] = [
{name: "Default", value: "scheduler_default"},
{name: "Green", value: "scheduler_green"},
{name: "Traditional", value: "scheduler_traditional"},
{name: "Transparent", value: "scheduler_transparent"},
{name: "White", value: "scheduler_white"},
{name: "Theme 8", value: "scheduler_8", noDurationBarSupport: true}
];
constructor(private ds: DataService) {
}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
const from = this.scheduler.control.visibleStart();
const to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
const thisMonth = DayPilot.Date.today().firstDayOfMonth();
this.scheduler.control.scrollTo(thisMonth);
}
} DayPilot
DayPilot