Features
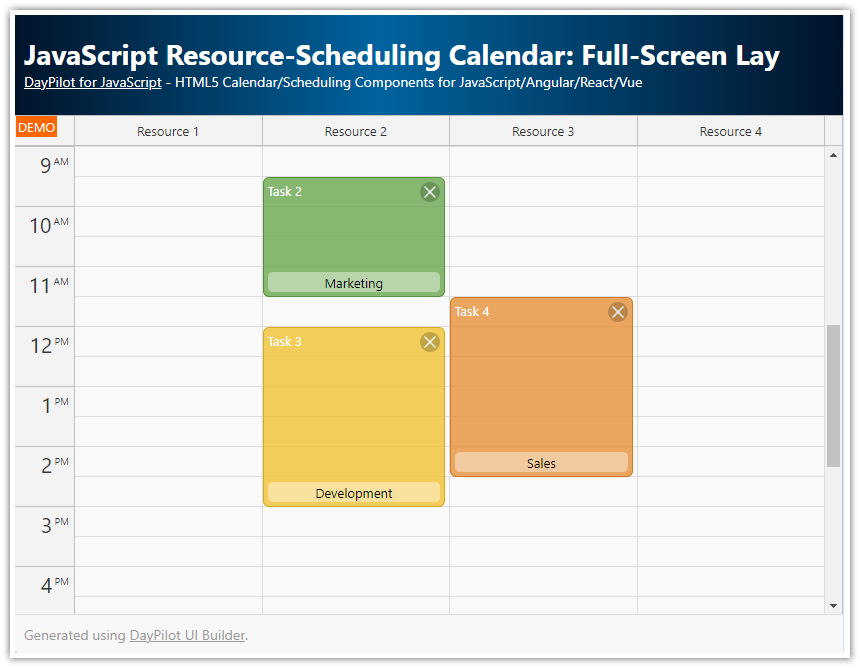
Integrating the Angular Scheduler in a full-page CSS layout
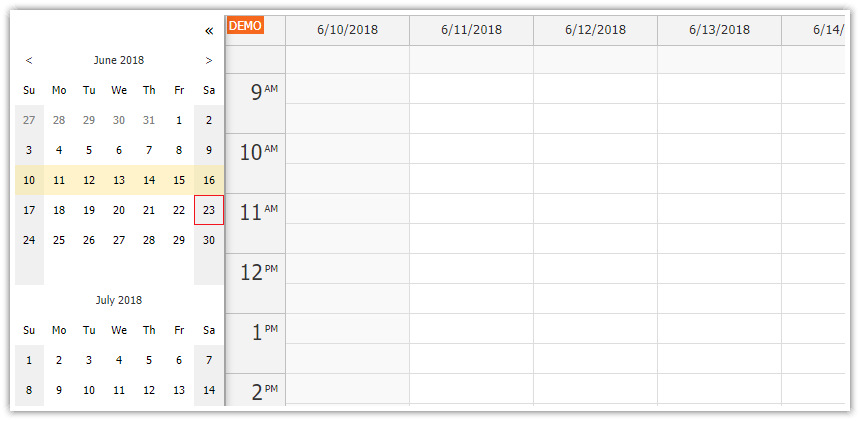
Collapsible sidebar with date navigation
Includes a trial version of DayPilot Pro for JavaScript (see License below)
Uses Angular 11
Project generated using Scheduler UI Builder
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Live Demo
You can test this project in a live demo:
100% Width
100% is enabled by default - the built-in Scheduler CSS theme and all themes generated by the online CSS theme designer use the standard "display:block" style for the main <div> element. It automatically fills the available horizontal space.
100% Height
The default Scheduler height mode is set to "Auto". In this mode, the Scheduler height grows automatically to display all rows, without a vertical scrollbar.
However, in this mode the time header will scroll away with the page. In order to make the time header fixed you can use one of the special 100% height modes:
Fixed Height of 100% of the Parent

In this mode, the Scheduler will fill the available height. Note that the parent height has to be set explicitly - either using the height style or a combination of top and bottom styles in absolute positioning mode. The Scheduler detects the parent height and adjusts its own height accordingly.
We will use hideBorderFor100PctHeight property to hide the border. The Scheduler CSS themes typically define a border for the topmost element and this property hides it by applying inline styles that override the CSS theme.
import {Component} from "@angular/core";
import {DayPilot} from "daypilot-pro-angular";
@Component({
selector: 'scheduler-component',
template: `
<div class="fullscreen">
<daypilot-scheduler [config]="config" [events]="events"></daypilot-scheduler>
</div>
`,
styles: [`
.fullscreen {
position: absolute; top:0px; left: 0px; right: 0px; bottom: 0px;
}
`]
})
export class SchedulerComponent{
events: any[] = [];
config: DayPilot.SchedulerConfig = {
// ...
heightSpec: "Parent100Pct",
hideBorderFor100PctHeight: true
};
// ...
}
Height Growing Automatically up to 100% of the Parent

The fixed 100% height mode works fine if there are many resources which the full Scheduler. However, when there are just a few resources (or the screen height is very big) it will display the horizontal scrollbar at the very bottom, below the blank space.
The Scheduler includes another mode that helps with this problem. The "Max100Pct" mode will increase the height automatically according to resources/rows until the Scheduler height matches the parent height. This ensures that the horizontal scrollbar will be right below the last row.
Since there is no border around the Scheduler (hideBorderFor100PctHeight: true) we need to make a couple of CSS tweaks:
We add a one-line div (
.main-bottom) below the Scheduler which will create the bottom border.We add
overflow:hiddenstyle to the parent div (.fullscreen) to avoid a vertical scrollbar from being added (which is forced by the additional.main-bottomdiv when the Scheduler is maximized).
import {Component} from "@angular/core";
import {DayPilot} from "daypilot-pro-angular";
@Component({
selector: 'scheduler-component',
template: `
<div class="fullscreen">
<daypilot-scheduler [config]="config" [events]="events"></daypilot-scheduler>
<div class="main-bottom"></div>
</div>
`,
styles: [`
.fullscreen {
position: absolute; top:0px; left: 0px; right: 0px; bottom: 0px; overflow: hidden;
}
.main-bottom {
border-top: 1px solid #ccc;
}
`]
})
export class SchedulerComponent{
events: any[] = [];
config: DayPilot.SchedulerConfig = {
// ...
heightSpec: "Max100Pct",
hideBorderFor100PctHeight: true
};
// ...
}
Collapsible Sidebar
This project includes a simple sidebar component that will help with displaying additional controls on the page without taking too much space.
Sidebar expanded:

Sidebar collapsed:

The sidebar can be defined using the following tags:
<sidebar-container>- a wrapper that will use all available space horizontally and vertically (we placed it inside a.fullscreendiv that is absolutely positioned relative to the window)<sidebar-main>- an element that holds the main content (in this case it contains<scheduler-component>)<sidebar-expanded>- an element that defines the content of the expanded sidebar (we use it to display a date Navigator)<sidebar-collapsed>- an element that defines the content of the collapsed sidebar (in our case it's empty)
The sidebar is always displayed at the left side. It includes the collapse/expand icon.
<div class="fullscreen">
<sidebar-container #sidebar [(expanded)]="expanded">
<sidebar-expanded>
<div style="padding: 3px;">
<daypilot-navigator [config]="navigatorConfig" (dateChange)="dateChange()" #navigator></daypilot-navigator>
</div>
</sidebar-expanded>
<sidebar-collapsed></sidebar-collapsed>
<sidebar-main>
<div class="main-header"><h2>Scheduler</h2></div>
<div class="main-body">
<daypilot-scheduler [config]="config" [events]="events" (viewChange)="viewChange()" #scheduler></daypilot-scheduler>
<div class="main-bottom"></div>
</div>
</sidebar-main>
</sidebar-container>
</div> DayPilot
DayPilot