Overview
The open-source DayPilot.Modal dialog allows creating custom modal dialogs. The modal dialog can display custom HTML or a standalone page. In addition to this, DayPilot Modal also includes pre-built replacements for the standard functions, including confirm(). The DayPilot.Modal.confirm() method can be used as a more flexible way to ask users for confirmation:
Familiar API very similar to the original
confirm()functionCustom CSS themes are supported
You can replace OK/Cancel buttons with Yes/No or other buttons
The question displayed by the modal dialog can be defined using text or custom HTML
The method returns a promise, so you can use
async/awaitsyntax to simplify the code
See also:
License
Apache License 2.0
Live Demo
See Also
Modal Dialog Builder: Build a custom modal dialog using an online application!
JavaScript confirm() vs. DayPilot.Modal.confirm()
JavaScript confirm():
var result = confirm("Are you sure?");
if (result) {
console.log("confirmed");
}DayPilot.Modal.confirm():
DayPilot.Modal.confirm("Are you sure?").then(function(modal) {
if (modal.result) {
console.log("confirmed");
}
});DayPilot.Modal.confirm() using async/await syntax:
const modal = await DayPilot.Modal.confirm("Are you sure?");
if (modal.canceled) {
console.log("canceled");
}
The args.result property holds "OK" string if the OK button was clicked. In case that the modal was closed using the Cancel button or by clicking the background the args.result value is null. Alternatively, you can check the value of args.canceled (boolean).
Using Custom Button Text (Yes/No)

You can replace the standard OK/Cancel button text with custom strings using the options parameter:
options.okText specifies the confirm button text
options.cancelText specifies the cancel button text
DayPilot.Modal.confirm("Are you sure?", { okText: "Yes", cancelText: "No" }).then(function(args) {
console.log(args.result);
});async/await syntax:
const modal = await DayPilot.Modal.confirm("Are you sure?", { okText: "Yes", cancelText: "No" });
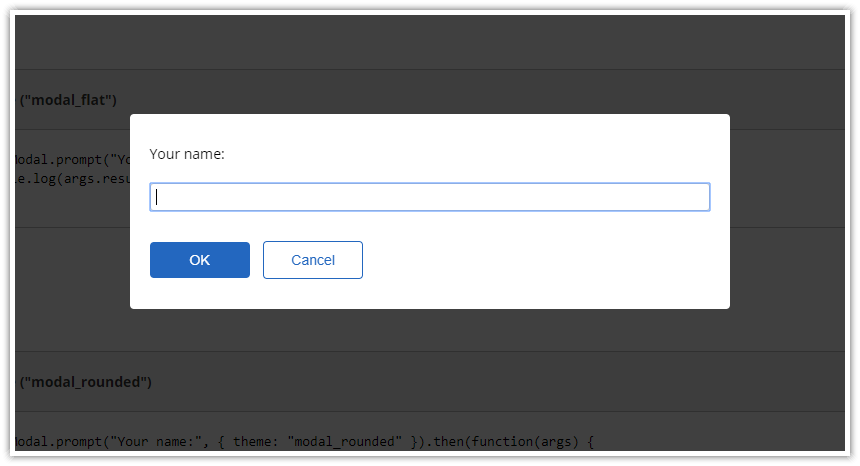
console.log(modal.result);"Flat" CSS Theme

DayPilot.Modal.confirm("Are you sure?", { theme: "modal_flat" }).then(function(args) {
console.log(args.result);
});async/await syntax:
const modal = await DayPilot.Modal.confirm("Are you sure?", { theme: "modal_flat" });
console.log(modal.result);The "Flat" CSS theme can be found in themes/modal_flat.css file.
"Rounded" CSS Theme

DayPilot.Modal.confirm("Are you sure?", { theme: "modal_rounded" }).then(function(args) {
console.log(args.result);
});async/await syntax:
const modal = await DayPilot.Modal.confirm("Are you sure?", { theme: "modal_rounded" });
console.log(modal.result);The "Rounded" CSS theme can be found in themes/modal_rounded.css file.
 DayPilot
DayPilot