Overview
- DayPilot Modal (open-source) provides a quick replacement for built-in JavaScript modal dialogs
- The library is now available at NPM as @daypilot/modal
- TypeScript definitions and Angular support are included
- See how to use the modal dialogs in an Angular application
License
Apache License 2.0
Installation from NPM
npm install --save @daypilot/modal
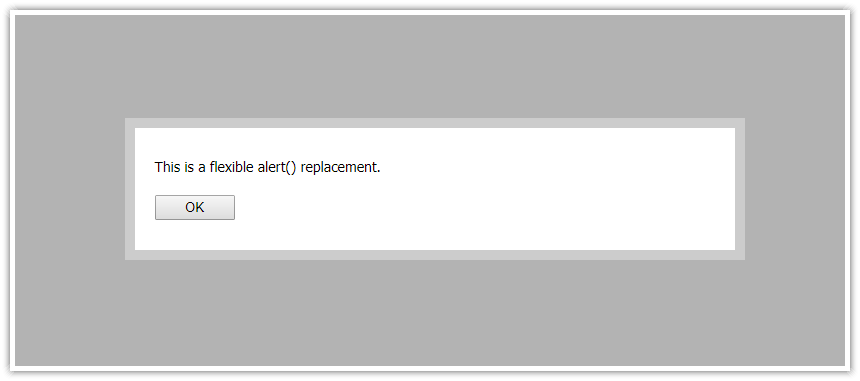
Modal Dialog: Simple Message

This is how to replace the built-in alert() dialog:
import {DayPilot} from '@daypilot/modal';
// ...
DayPilot.Modal.alert("Hello, world!");
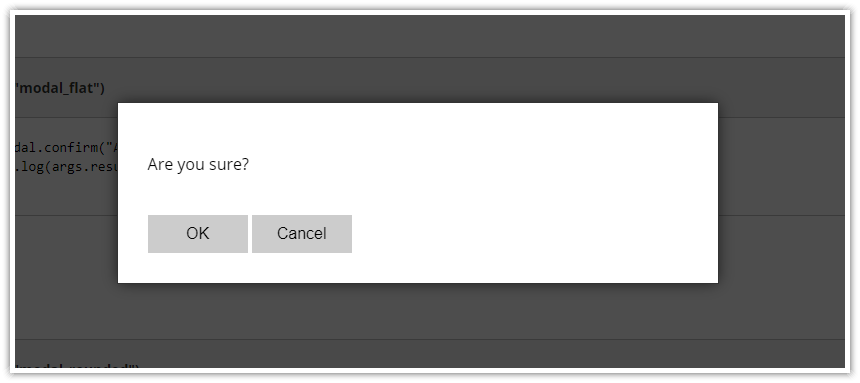
Modal Dialog: OK/Cancel or Yes/No

This is how to replace the built-in confirm() dialog:
import {Modal} from '@daypilot/modal';
// ...
Modal.confirm("Are you sure?").then(args => {
if (args.canceled) {
console.log("Canceled, either using 'Cancel' button or by clicking the background");
}
console.log("Confirmed");
});You can also provide custom text for the buttons (Yes/No):
import {Modal} from '@daypilot/modal';
// ...
Modal.confirm("Are you sure?", { okText: "Yes", cancelText: "No" }).then(args => {
if (args.canceled) {
console.log("Canceled, either using 'Cancel' button or by clicking the background");
}
console.log("Confirmed");
});Modal Dialog: Ask for Input

This is how replace the built-in prompt() dialog:
import {Modal} from '@daypilot/modal';
// ...
Modal.prompt('What\'s your name?').then(args => {
if (args.canceled) {
return;
}
const name = args.result;
Modal.alert(`Hello, ${name}!`);
});Source Code
app.component.html
Test the built-in modal dialogs: <div class="space"> <button (click)="modalAlert()">Simple Message</button> </div> <div class="space"> <button (click)="modalConfirm()">Yes/No</button> </div> <div class="space"> <button (click)="modalPrompt()">Ask for Input</button> </div>
app.component.ts
import {Component} from '@angular/core';
import {Modal} from '@daypilot/modal';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'daypilot-modal-in-angular';
modalAlert() {
Modal.alert('Hello, world!');
}
modalConfirm() {
Modal.confirm('Are you sure?').then(args => {
if (args.canceled) {
console.log('Canceled, either using \'Cancel\' button or by clicking the background');
}
console.log('Confirmed');
});
}
modalPrompt() {
Modal.prompt('What\'s your name?').then(args => {
if (args.canceled) {
return;
}
const name = args.result;
Modal.alert(`Hello, ${name}!`);
});
}
}
 DayPilot
DayPilot