Features
How to configure a read-only mode in the JavaScript Scheduler component from the open-source DayPilot Lite for JavaScript scheduling library:
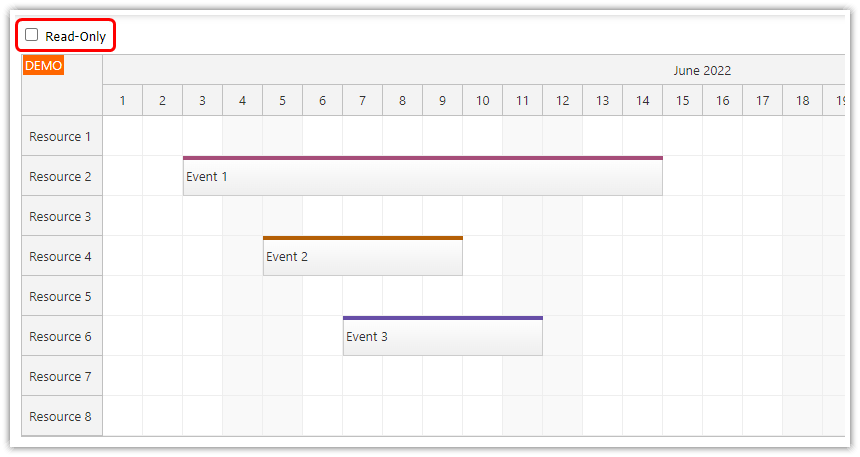
Global read-only mode (all drag and drop operations disabled)
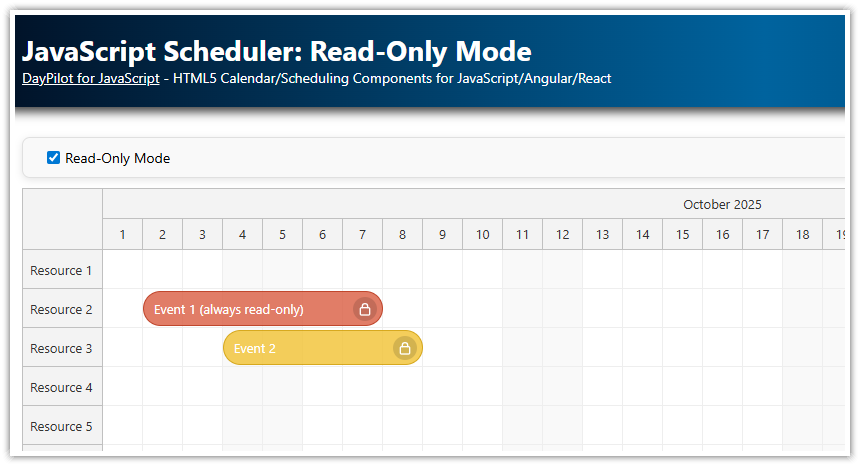
Per-event read-only mode (drag and drop disabled for individual events)
This JavaScript project was generated using Scheduler UI Builder.
Switching Scheduler to Read-Only Mode
By default, the Scheduler is configured to allow drag and drop operations:
event creation (time range selecting)
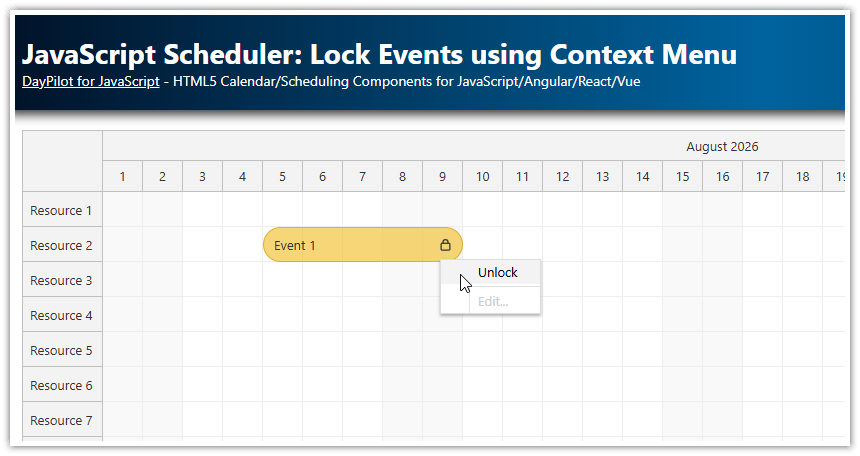
event right click (context menu)
In order to make the Scheduler read-only, you need to disable drag and drop using the following properties:
<div id="scheduler"></div>
<script>
const scheduler = new DayPilot.Scheduler("scheduler", {
// ...
timeRangeSelectedHandling: "Disabled",
eventMoveHandling: "Disabled",
eventResizeHandling: "Disabled",
eventDeleteHandling: "Disabled",
eventClickHandling: "Disabled",
eventRightClickHandling: "Disabled",
// ...
});
dp.init();
</script>To change the behavior, simply modify the values of these properties. Calling update() ensures that visual elements (such as lock icons) are updated to match the current mode.
app.elements.readonly.addEventListener("change", (e) => {
const enabled = app.elements.readonly.checked;
const options = {};
if (enabled) {
options.timeRangeSelectedHandling ="Disabled";
options.eventMoveHandling = "Disabled";
options.eventResizeHandling = "Disabled";
options.eventClickHandling = "Disabled";
options.eventRightClickHandling = "Disabled";
}
else {
options.timeRangeSelectedHandling ="Enabled";
options.eventMoveHandling = "Update";
options.eventResizeHandling = "Update";
options.eventClickHandling = "Enabled";
options.eventRightClickHandling = "ContextMenu";
}
scheduler.update(options);
});Use an active area to add a “locked” icon to events, indicating that they are read-only:
onBeforeEventRender: args => {
// ...
if (scheduler.eventMoveHandling === "Disabled") {
args.data.areas = [
{
right: 6,
top: 6,
width: 24,
height: 24,
padding: 4,
symbol: "/icons/daypilot.svg#padlock",
fontColor: "#ffffff",
borderRadius: "50%",
backColor: "#00000022",
}
];
}
},
Disabling Drag and Drop for Individual Scheduler Events
You can also disable the operations for individual events using the event data object or using the onBeforeEventRender event handler:
const events = [
{
id: "1",
start: DayPilot.Date.today().firstDayOfMonth().addDays(1),
end: DayPilot.Date.today().firstDayOfMonth().addDays(7),
resource: "R2",
text: "Event 1 (always read-only)",
backColor: "#da5c41cc",
moveDisabled: true,
resizeDisabled: true,
clickDisabled: true,
rightClickDisabled: true,
deleteDisabled: true
},
{
id: "2",
start: DayPilot.Date.today().firstDayOfMonth().addDays(3),
end: DayPilot.Date.today().firstDayOfMonth().addDays(8),
resource: "R3",
text: "Event 2"
},
]; DayPilot
DayPilot