Features
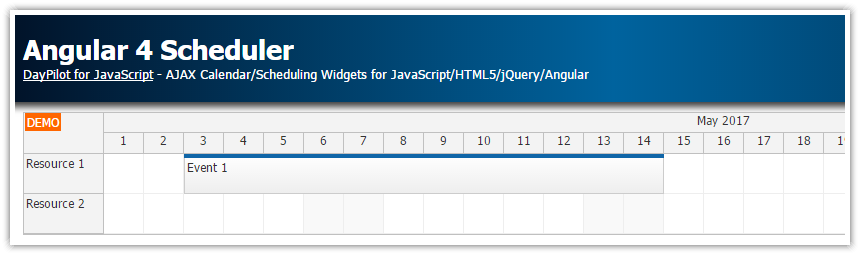
Basic Angular 2 Scheduler configuration.
Using AOT-compatible Angular 2 controls from DayPilot Pro package
Includes a trial version of DayPilot Pro for JavaScript (see License below)
Uses Angular CLI 1.0.0-rc.2 (with AOT enabled by default for production builds)
The downloadable project uses a minimal Scheduler configuration that uses the new syntax and is compatible with AOT.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Migrating to AOT-Compatible Angular 2 Components
Since build 8.3.2769, DayPilot Pro supports AOT compilation. The compatibility update includes a new set of Angular 2 components which will replace the existing components from the DayPilot.Angular.* namespace.
The sample project includes a Scheduler view (scheduler.component.ts) which is implemented in a standalone module (scheduler.module.ts).
The migration from the previous version involves the following steps:
Replace import of individual components (DayPilot.Angular.* namespace) in "declarations" section of @NgModule with import of DayPilotModule.
Replace references to DayPilot.Angular.* comonent classes with new classes (DayPilot*Component).
1. Import DayPilotModule
scheduler.module.ts (before)
import {DataService} from "./data.service";
import {HttpModule} from "@angular/http";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {SchedulerComponent} from "./scheduler.component";
import {DayPilot} from "daypilot-pro-angular";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule
],
declarations: [
DayPilot.Angular.Scheduler,
SchedulerComponent
],
exports: [ SchedulerComponent ],
providers: [ DataService ]
})
export class SchedulerModule { }Note that the Angular 2 Scheduler component from DayPilot Pro package is in the "declarations" section (DayPilot.Angular.Scheduler):
declarations: [
DayPilot.Angular.Scheduler,
// ...
],scheduler.module.ts (after)
import {DataService} from "./data.service";
import {HttpModule} from "@angular/http";
import {FormsModule} from "@angular/forms";
import {BrowserModule} from "@angular/platform-browser";
import {NgModule} from "@angular/core";
import {SchedulerComponent} from "./scheduler.component";
import {DayPilotModule} from "daypilot-pro-angular";
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule,
DayPilotModule
],
declarations: [
SchedulerComponent
],
exports: [ SchedulerComponent ],
providers: [ DataService ]
})
export class SchedulerModule { }Note that individual declarations (such as DayPilot.Angular.Scheduler) are replaced by importing DayPilotModule ("imports" section):
imports: [
// ...
DayPilotModule
],This automatically makes all DayPilot components available in component templates.
2. Replace DayPilot.Angular.* Component References
scheduler.component.ts (before)
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilot, DayPilotSchedulerComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild("scheduler")
scheduler: DayPilot.Angular.Scheduler;
events: any[] = [];
config: any = {
timeHeaders : [
{groupBy: "Month", format: "MMMM yyyy"},
{groupBy: "Day", format: "d"}
],
eventHeight: 40,
scale: "Day",
days: 31,
startDate: "2017-01-01",
};
constructor(private ds: DataService) {}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
var from = this.scheduler.control.visibleStart();
var to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
Note that the "scheduler" field uses "DayPilot.Angular.Scheduler" as a type:
@ViewChild("scheduler")
scheduler: DayPilot.Angular.Scheduler;scheduler.component.ts (after)
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild("scheduler")
scheduler: DayPilotSchedulerComponent;
events: any[] = [];
config: any = {
timeHeaders : [
{groupBy: "Month", format: "MMMM yyyy"},
{groupBy: "Day", format: "d"}
],
eventHeight: 40,
scale: "Day",
days: 31,
startDate: "2017-01-01",
};
constructor(private ds: DataService) {}
ngAfterViewInit(): void {
this.ds.getResources().subscribe(result => this.config.resources = result);
var from = this.scheduler.control.visibleStart();
var to = this.scheduler.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
}
The type of the "scheduler" field was changed to DayPilotSchedulerComponent:
@ViewChild("scheduler")
scheduler: DayPilotSchedulerComponent;New Angular 2 Component Names
DayPilotSchedulerComponent (previously DayPilot.Angular.Scheduler)
DayPilotCalendarComponent (previously DayPilot.Angular.Calendar)
DayPilotMonthComponent (previously DayPilot.Angular.Month)
DayPilotNavigatorComponent (previously DayPilot.Angular.Navigator)
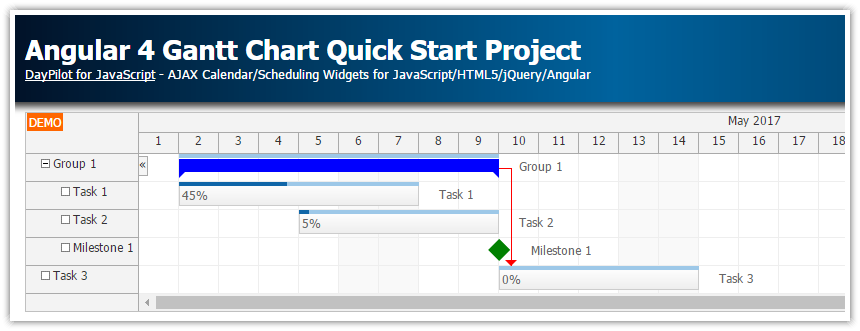
DayPilotGanttComponent (previously DayPilot.Angular.Gantt)
DayPilotKanbanComponent (previously DayPilot.Angular.Kanban)
DayPilotModalComponent (previously DayPilot.Angular.Modal)
Old Angular 2 Component Names
The old component names (DayPilot.Angular.*) are still working but they will be deprecated and eventually removed.
New Angular 2 Module Name
DayPilotModule
In previous versions, the components were not part of any module.
 DayPilot
DayPilot