Features
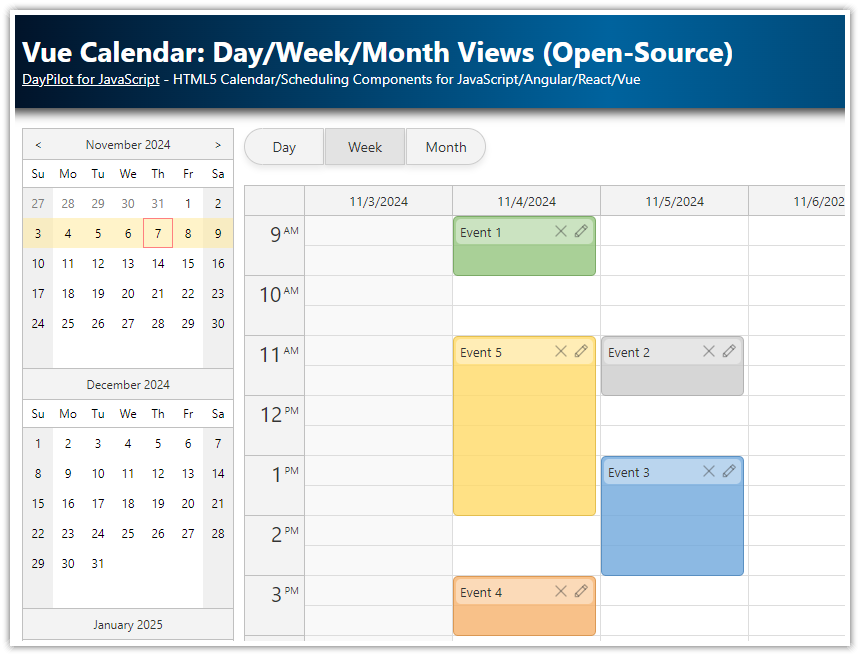
Switching day/week/month views
AJAX drag and drop event creating
Event editing using a modal dialog
Automatic refresh when the view is changed
C# source code/VB source code
Visual Studio solution
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
Requirements
.NET Framework 4.0 or higher
Microsoft SQL Server 2014 (Express) or higher
Visual Studio
Database Structure

We will use a single table called [event]:
CREATE TABLE [dbo].[event](
[id] [int] IDENTITY(1,1) NOT NULL,
[name] [varchar](50) NULL,
[eventstart] [datetime] NOT NULL,
[eventend] [datetime] NOT NULL,
CONSTRAINT [PK_event] PRIMARY KEY CLUSTERED
(
[id] ASC
)
)
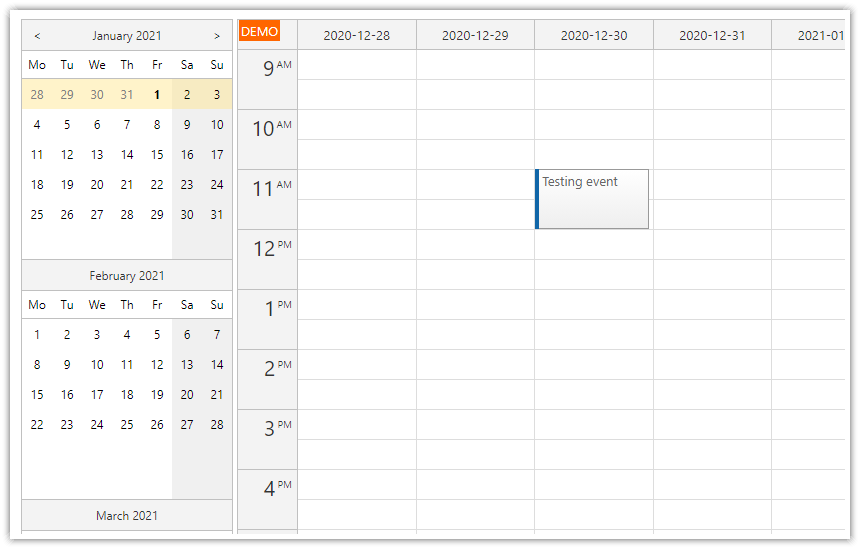
Daily Calendar

Create the day view using DayPilot ASP.NET Calendar control:
<DayPilot:DayPilotCalendar
ID="DayPilotCalendarDay"
runat="server"
ViewType="Day"
ClientObjectName="dp_week"
/>
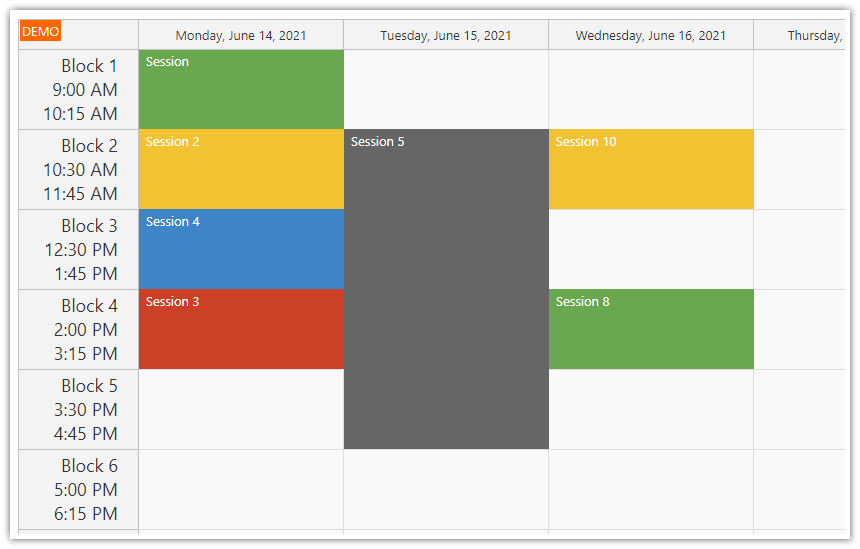
Weekly Calendar

Create the week view using DayPilot ASP.NET Calendar control:
<DayPilot:DayPilotCalendar
ID="DayPilotCalendarWeek"
runat="server"
ViewType="Week"
ClientObjectName="dp_week"
/>Monthly Calendar

Create the month view using DayPilot ASP.NET Monhtly Calendar control:
<DayPilot:DayPilotMonth
ID="DayPilotMonth1"
runat="server"
ClientObjectName="dp_month"
/>
Date Navigator

Create the date navigator using DayPilot Navigator control.
<DayPilot:DayPilotNavigator
ID="DayPilotNavigator1"
runat="server"
ClientObjectName="dp_navigator"
/>
Switching Toolbar

The toolbar is a set of plain <a> links.
<div id="toolbar">
<a href="#" id="toolbar_day">Day</a>
<a href="#" id="toolbar_week">Week</a>
<a href="#" id="toolbar_month">Month</a>
</div>We will use DayPilot.Switcher helper to bind toolbar buttons (Day, Week, Month) with the views and the Navigator.
<script type="text/javascript">
var switcher = null;
$(document).ready(function () {
switcher = new DayPilot.Switcher();
// dp_day is ClientObjectName of DayPilotCalendarDay
switcher.addButton("toolbar_day", dp_day);
// dp_week is ClientObjectName of DayPilotCalendarWeek
switcher.addButton("toolbar_week", dp_week);
// dp_month is ClientObjectName of DayPilotMonth1
switcher.addButton("toolbar_month", dp_month);
// dp_navigator is ClientObjectName of DayPilotNavigator1
switcher.addNavigator(dp_navigator);
switcher.show(dp_day);
});
</script>See Also
This tutorial is also available for ASP.NET MVC:
 DayPilot
DayPilot