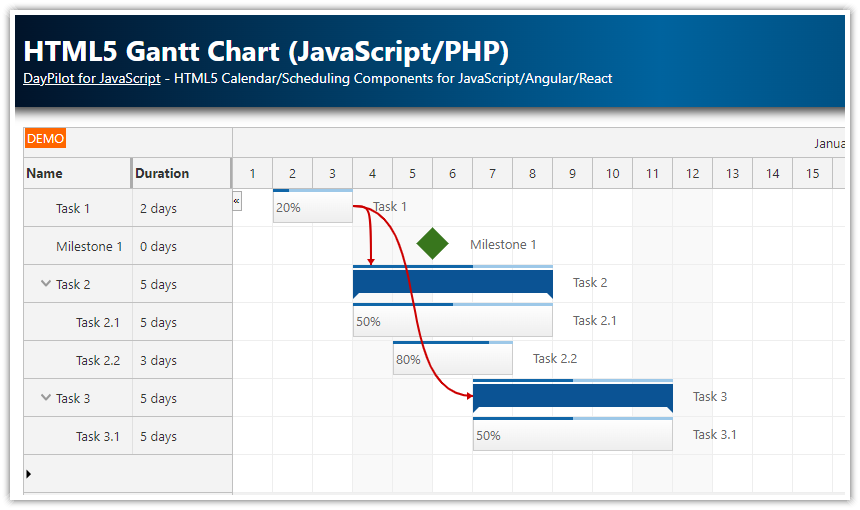
With DayPilot Scheduler (open-source scheduling control for ASP.NET) you can display a Gantt chart easily.
The Gantt view can be used to visualize the task timeline in a project management application.
Just load events/tasks and set ViewType="Gantt".
Sample Project
The sample project includes:
- DayPilot Lite for ASP.NET WebForms 3.2
- C# Source Code
- VB.NET Source Code
- Visual Studio 2010 Solution
The source code of this sample project is licensed under Apache Software License 2.0.
Requirements
- .NET Framework 4.0 or higher
- Visual Studio 2010 or higher (optional)
- Microsoft SQL Server (Express)
Features
- Displays tasks in a Gantt chart
- Tasks are stored in an SQL Server database (included)
- Custom columns with additional data (task duration)
- Header columns can be resized using drag&drop
- Fast refresh using UpdatePanel
- Event creating and editing using a modal dialog
Note: DayPilot Pro (commercial) offers a more advanced ASP.NET Gantt Chart control.
Load Tasks

In the Gantt view, a special row will be created for each event/task automatically. Compare it with the Resources view where the rows are defined manually using Resources property and multiple events can be assigned to the same resource.
Default.aspx
<DayPilot:DayPilotScheduler ID="DayPilotScheduler1" runat="server" ViewType="Gantt" />
Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadEvents();
}
}
private void LoadEvents()
{
DayPilotScheduler1.DataStartField = "AssignmentStart";
DayPilotScheduler1.DataEndField = "AssignmentEnd";
DayPilotScheduler1.DataTextField = "AssignmentNote";
DayPilotScheduler1.DataValueField = "AssignmentId";
DayPilotScheduler1.DataSource = new DataManager().GetAssignments();
DataBind();
}In this example, DayPilotScheduler control is placed inside an UpdatePanel.
Database Structure
[UserConfig] Table
CREATE TABLE [UserConfig]( [UserConfigId] [int] IDENTITY(1,1) NOT NULL, [UserId] [varchar](200) NOT NULL, [UserConfigKey] [varchar](200) NOT NULL, [UserConfigValue] [varchar](500) NULL )
[Assignment] Table
CREATE TABLE [Assignment](
[AssignmentId] [int] IDENTITY(1,1) NOT NULL,
[AssignmentNote] [varchar](2000) NULL,
[AssignmentStart] [datetime] NULL,
[AssignmentEnd] [datetime] NULL,
[AssignmentColor] [varchar](50) NULL,
[AssignmentDuration] [int] NULL,
CONSTRAINT [PK_Assignment] PRIMARY KEY CLUSTERED
(
[AssignmentId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON)
)Define Columns

You can customize the columns that will be displayed in the row header. By default, only one columns is visible and it displays the task name (DataTextField).
Modify the HeaderColumns property. It can be done in the view (Default.aspx) or in the code behind (Default.aspx.cs).
You can set Title and Width properties for each column.
Default.aspx
<DayPilot:DayPilotScheduler
ID="DayPilotScheduler1"
runat="server"
ViewType="Gantt">
<HeaderColumns>
<DayPilot:RowHeaderColumn title="Task" Width="150" />
<DayPilot:RowHeaderColumn title="Duration" Width="80" />
</HeaderColumns>
</DayPilot:DayPilotScheduler>Load Data to Columns

The row headers can be customized using BeforeResHeaderRender event handler. In the Gantt mode, this event is called once for every task.
You can adjust the HTML of the default column (e.InnerHTML) and additional custom columns (e.Columns collection).
protected void DayPilotScheduler1_BeforeResHeaderRender(object sender, BeforeHeaderRenderEventArgs e)
{
DataItemWrapper task = e.DataItem;
int duration = Convert.ToInt32(task["AssignmentDuration"]);
e.Columns[0].InnerHTML = "<div style='text-align:right; padding: 0px 6px 0px 2px;'>" + duration + " days</div>";
}Persist Custom Column Widths

The header columns can be resized by dragging the separator line. As soon as the user finishes the resizing, HeaderColumnWidthChanged event is fired on the server side.
On page load, check for the saved colum widths:
protected void Page_Load(object sender, EventArgs e)
{
// ...
string cols = new DataManager().GetUserConfig(User.Identity.Name, "project.cols");
if (cols != null)
{
DayPilotScheduler1.RowHeaderColumnWidths = cols;
}
}Whenever the user changes the column width, save the new widths to the database.
protected void DayPilotScheduler1_HeaderColumnWidthChanged(object sender, HeaderColumnWidthChangedEventArgs e)
{
new DataManager().SetUserConfig(User.Identity.Name, "project.cols", DayPilotScheduler1.RowHeaderColumnWidths);
LoadEvents();
} DayPilot
DayPilot