Features
Uses HTML5/JavaScript Scheduler component from DayPilot Pro for JavaScript
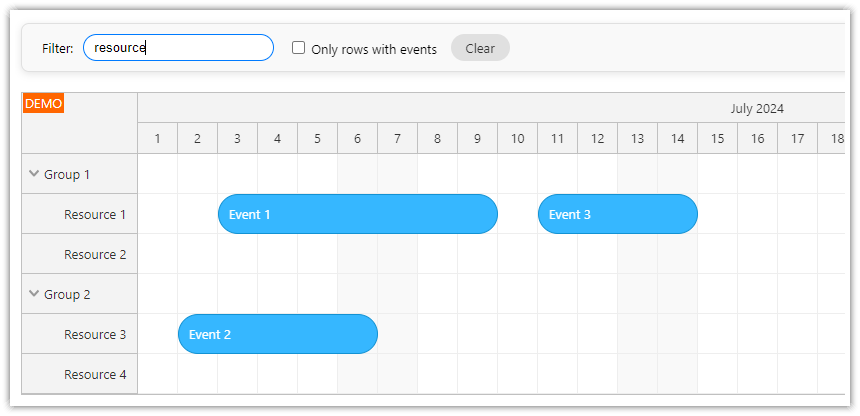
A custom filter that hides rows/resources without events
Includes a trial version of DayPilot Pro for JavaScript (see License below)
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Basic Scheduler Configuration

We will use a simple Scheduler configuration:
Displays a fixed month (April 2023)
Day scale (one grid cell = one day)
Time headers grouped by month and day
Static resources and sample events
<script src="daypilot-all.min.js"></script>
<div id="dp"></div>
<script>
const scheduler = new DayPilot.Scheduler("dp", {
startDate: "2023-04-01",
days: 30,
scale: "Day",
timeHeaders: [
{groupBy: "Month"},
{groupBy: "Day", format: "d"}
]
});
scheduler.init();
const resources = [
{name: "Resource 1", id: 1},
{name: "Resource 2", id: 2},
{name: "Resource 3", id: 3},
{name: "Resource 4", id: 4},
];
const events = [
{start: "2023-04-02", end: "2023-04-05", id: 1, text: "Event 1", resource: 1}
];
scheduler.update({resources, events});
</script>Hiding Selected Scheduler Rows using a Filter

You can filter the Scheduler rows using DayPilot.Scheduler.rows.filter() method. This method triggers onRowFilter event for every row to determine whether it should be visible or not.
First, we add a checkbox for the filtering option:
<input type="checkbox" id="hide"> Hide rows without eventsAnd a simple click event handler that calls DayPilot.Scheduler.rows.filter():
const app = {
elements: {
hide: document.querySelector("#hide")
},
init() {
app.elements.hide.addEventListener("change", () => {
const hideEmptyRows = app.elements.hide.checked;
scheduler.rows.filter(hideEmptyRows);
});
}
};
app.init();It passes the checkbox value as a parameter to the rows.filter() method.
The rows.filter() method invokes a Scheduler refresh and triggers onRowFilter for every Scheduler row:
onRowFilter: (args) => {
const hideEmptyRows = args.filterParam;
args.visible = !hideEmptyRows || !args.row.events.isEmpty();
}The parameter passed to rows.filter(param) is available as args.filterParam. The onRowFilter() event handler checks if there are any events in the row using DayPilot.Row.events.isEmpty() method and sets args.visible value accordingly.
Complete example:
<div class="space"><label><input type="checkbox" id="hide"> Hide rows without events</label></div>
<div id="dp"></div>
<script>
const scheduler = new DayPilot.Scheduler("dp", {
startDate: "2023-04-01",
days: 30,
scale: "Day",
timeHeaders: [
{groupBy: "Month"},
{groupBy: "Day", format: "d"}
],
onRowFilter: (args) => {
const hideEmptyRows = args.filterParam;
args.visible = !hideEmptyRows || !args.row.events.isEmpty();
}
});
scheduler.init();
const app = {
elements: {
hide: document.querySelector("#hide")
},
init() {
app.elements.hide.addEventListener("change", () => {
const hideEmptyRows = app.elements.hide.checked;
scheduler.rows.filter(hideEmptyRows);
});
const resources = [
{name: "Resource 1", id: 1},
{name: "Resource 2", id: 2},
{name: "Resource 3", id: 3},
{name: "Resource 4", id: 4},
];
const events = [
{start: "2023-04-02", end: "2023-04-05", id: 1, text: "Event 1", resource: 1}
];
scheduler.update({resources, events});
}
};
app.init();
</script> DayPilot
DayPilot