Features
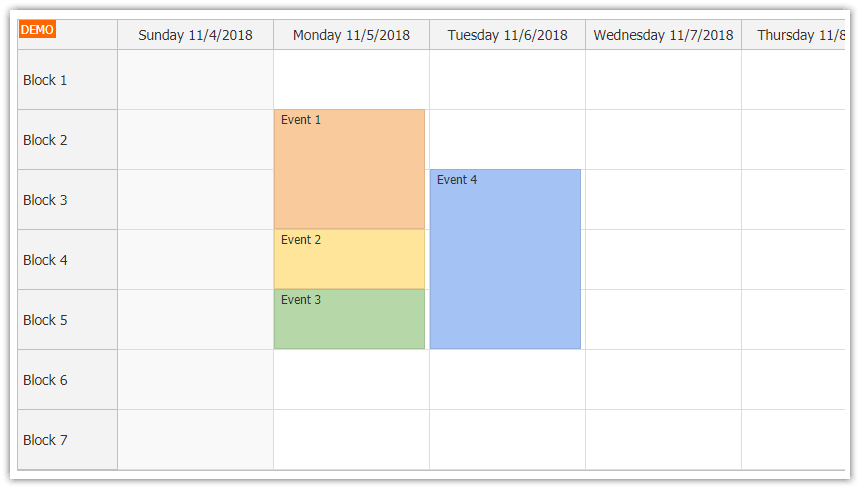
The Angular Calendar component from DayPilot Pro for JavaScript can display a custom set of days in the manual modes.
Instead of automatically generated week, the calendar will display two work weeks (without weekends).
You can use the this approach to show a calendar with any combination of days (e.g. Monday-Wednesday-Friday).
This Angular 13 project was generated using Calendar UI Builder.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
Angular Calendar Component Configuration
The calendar config object switches the calendar component to the resources view:
config: DayPilot.CalendarConfig = {
viewType: "Resources",
columns: this.columns,
// ..
};In this mode we can generate the columns manually using a columns getter. This generator starts this weeks and adds work days to the array:
get columns(): any[] {
let result = [];
let first = DayPilot.Date.today().firstDayOfWeek();
for (let i = 0; i < 14; i++) {
let day = first.addDays(i);
let dayOfWeek = day.getDayOfWeek();
// skip weekends
if (dayOfWeek === 0 || dayOfWeek === 6) {
continue;
}
result.push({start: day, name: day.toString("ddd M/d/yyyy")});
}
return result;
}Source Code
This is the source code of an Angular calendar component that displays a custom number of days as columns.
calendar.component.ts
import {AfterViewInit, Component, ViewChild} from "@angular/core";
import {DayPilot, DayPilotCalendarComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";
@Component({
selector: 'calendar-component',
template: `
<daypilot-calendar [config]="config" [events]="events" #calendar></daypilot-calendar>`,
styles: [``]
})
export class CalendarComponent implements AfterViewInit {
@ViewChild("calendar")
calendar!: DayPilotCalendarComponent;
events: DayPilot.EventData[] = [];
config: DayPilot.CalendarConfig = {
viewType: "Resources",
columns: this.columns,
onTimeRangeSelected: args => {
DayPilot.Modal.prompt("Create a new event:", "Event 1").then(modal => {
const dp = args.control;
dp.clearSelection();
if (modal.canceled) {
return;
}
dp.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
text: modal.result
});
});
},
};
constructor(private ds: DataService) {
}
get columns(): any[] {
let result = [];
let first = DayPilot.Date.today().firstDayOfWeek();
for (let i = 0; i < 14; i++) {
let day = first.addDays(i);
let dayOfWeek = day.getDayOfWeek();
// skip weekends
if (dayOfWeek === 0 || dayOfWeek === 6) {
continue;
}
result.push({start: day, name: day.toString("ddd M/d/yyyy")});
}
return result;
}
ngAfterViewInit(): void {
var from = this.calendar.control.visibleStart();
var to = this.calendar.control.visibleEnd();
this.ds.getEvents(from, to).subscribe(result => {
this.events = result;
});
}
} DayPilot
DayPilot