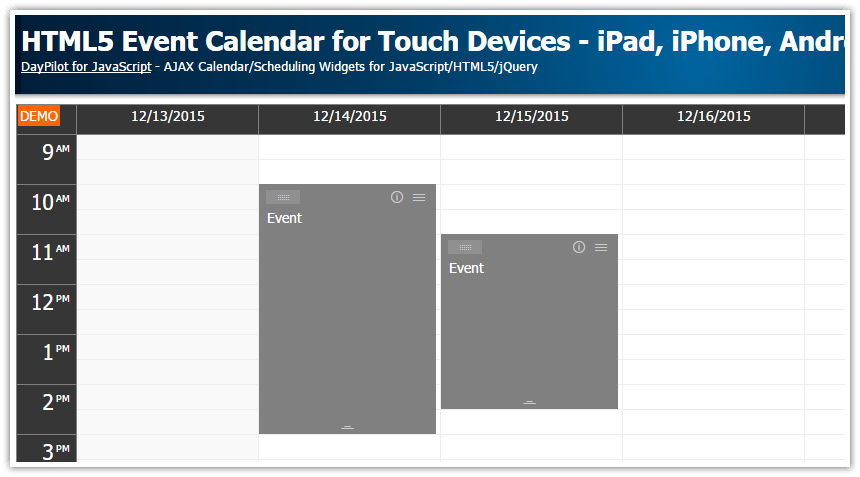
DayPilot can be used in HTML5/JavaScript mobile applications created using Cordova (PhoneGap) framework. This sample mobile application displays DayPilot JavaScript event calendar.
Cordova allows creating mobile apps using HTML5, JavaScript and CSS. The same source code can be used to create mobile apps for multiple platforms (Android, iOS, Windows Phone, Windows 8, etc). Cordova creates a native wrapper that will run your HTML5 application using an embedded browser.
Prerequisites
This tutorial includes a sample NetBeans project. In addition to NetBeans IDE (download) you will also need to install the following:
Cordova framework: (installation instructions)
Git (download)
Android SDK (download, installation instructions) for creating Android apps
iOS SDK (iOS Dev Center) for creating iOS apps
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
DayPilot Mobile App
Create an HTML5 mobile page, include DayPilot library (daypilot-all.min.js) and initialize the event calednar.
<div id="dp"></div>
<script type="text/javascript" src="js/daypilot-all.min.js"></script>
<script type="text/javascript">
var dp = new DayPilot.Calendar("dp");
dp.heightSpec = "Parent100Pct";
dp.init();
</script>The Cordova apps should include cordova.js library which will provide access to the mobile device APIs (camera, geolocation, vibration, battery status, device orientation, device motion, etc.).
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 -->
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>DayPilot Sample</title>
</head>
<body>
<div id="dp"></div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/daypilot-all.min.js"></script>
<script type="text/javascript">
var dp = new DayPilot.Calendar("dp");
dp.heightSpec = "Parent100Pct";
dp.init();
</script>
</body>
</html>
 DayPilot
DayPilot