Overview
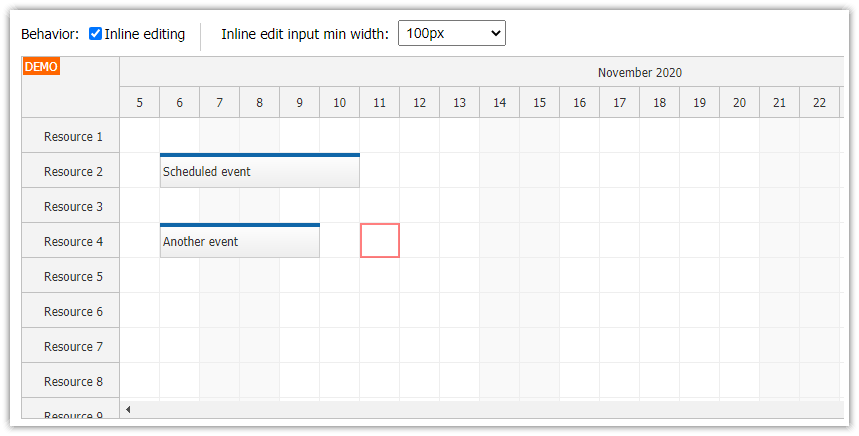
How to enable keyboard support and set the initial focus to the upper-left corner of the JavaScript Scheduler grid.
How to combine the keyboard support with the inline editing feature.
How to define custom Tab and Shift+Tab hotkeys.
Requires DayPilot Pro for JavaScript 2021.3.5081 or higher.
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
How to Enable Keyboard Support in the JavaScript Scheduler

The JavaScript Scheduler component comes with built-in keyboard navigation support but this feature is disabled by default. You can enable it using keyboardEnabled property:
keyboardEnabled: true,The keyboard focus will be activated when you press an arrow key for the first time. To activate the focus on startup, we will add a keyboard.resetFocus() call to focus the upper-left corner of the current viewport:
dp.keyboard.resetFocus();How to Edit Events Inline using <Enter> Key

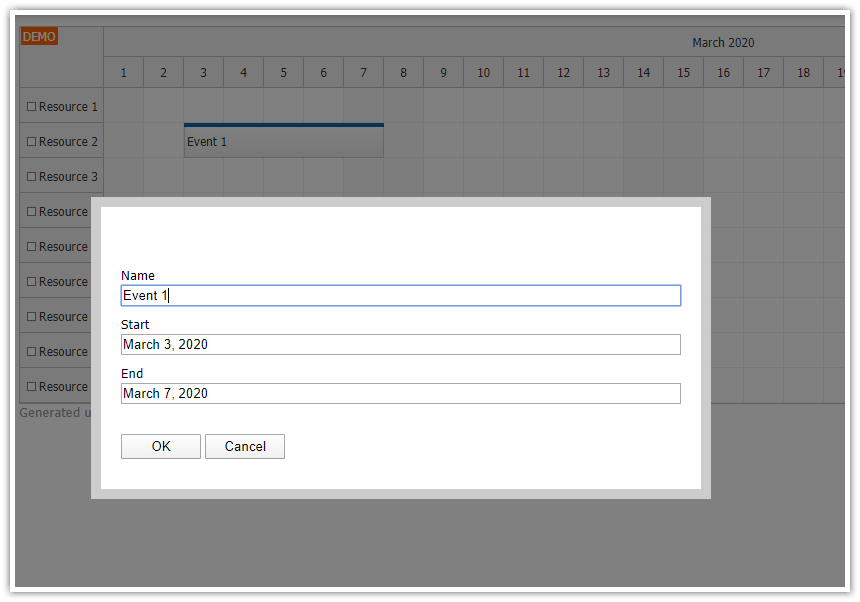
If you press <enter> when an event is focused, the Scheduler will fire the action defined for the event click event. There is no default action defined for event click. You should define a custom handler using onEventClick - typically the application opens a modal dialog with event details.
To enable inline editing, we will set eventClickHandling to "Edit". In that case, the Scheduler will activate the inline editing mode on click and we don’t need to handle the onEventClick event.
eventClickHandling: "Edit",How to Use Tab and Shift+Tab to Move the Scheduler Keyboard Focus

With the built-in keyboard support, the Scheduler detects when arrow keys are pressed and moves the focus accordingly. It moves the focus between the grid cells. If there are any events defined in the top layer, it will automatically switch the layer and focus the first event.
In some cases, you may want to change the behavior (which cell or event is focused next) or add custom keys (such as a Tab key)
The JavaScript Scheduler provides an onKeyDown event handler which you can use to handle keyboard events and the keyboard API lets you move the focus programmatically using keyboard.move() method.
The following example moves the focus to the right when a Tab key is pressed and to the left when a combination of Shift+Tab is pressed:
onKeyDown: args => {
if (args.originalEvent.code === "Tab") {
args.originalEvent.preventDefault();
if (args.originalEvent.shiftKey) {
dp.keyboard.move("left");
} else {
dp.keyboard.move("right");
}
}
},You can see that the event handler calls preventDefault() method of the original keydown event to prevent the default action (jump to the next element marked with tabindex attribute).
The following example handles onEventEditKeyDown event handler which is fired for keyboard events during inline event editing. This will let the users submit the changes (args.submit() method) and skip to the next focus target using Tab and Shift+Tab hotkeys.
onEventEditKeyDown: args => {
if (args.originalEvent.code === "Tab") {
args.originalEvent.preventDefault();
args.originalEvent.stopPropagation();
args.submit();
if (args.originalEvent.shiftKey) {
dp.keyboard.move("left");
}
else {
dp.keyboard.move("right");
}
}
},
How to Create Scheduler Events using Inline Editing Mode

In the last step, we will customize the time range selection behavior. The onTimeRangeSelected event handler is fired when the user selects a time range using a mouse cursor or a touch gesture. When keyboard support is active, the Scheduler fires this event if you press <enter> when a cell is focused.
The following event handler will use the inline editing feature to create a new event.
First, it creates and displays a temporary event using
events.add()method.Then it immediately activates the inline editing mode using
events.edit()method.
onTimeRangeSelected: async (args) => {
dp.clearSelection();
const e = {
start: args.start,
end: args.end,
id: DayPilot.guid(),
resource: args.resource,
isTemp: true,
text: ""
};
dp.events.add(e);
dp.events.edit(e);
},When the user completes the editing (using <enter>, <esc>, by clicking outside of the edit area or using our new Tab/Shift+Tab handler) it clears the isTemp flag and focuses the event.
In case that the editing was canceled using <esc> key, we remove the temporary event using events.remove() method. This can be detected using args.canceled property which holds true value in such cases.
onEventEdited: args => {
if (args.e.data.isTemp) {
args.e.data.isTemp = false;
if (args.canceled) {
dp.events.remove(args.e);
return;
}
}
dp.keyboard.focusEvent(args.e);
}, DayPilot
DayPilot