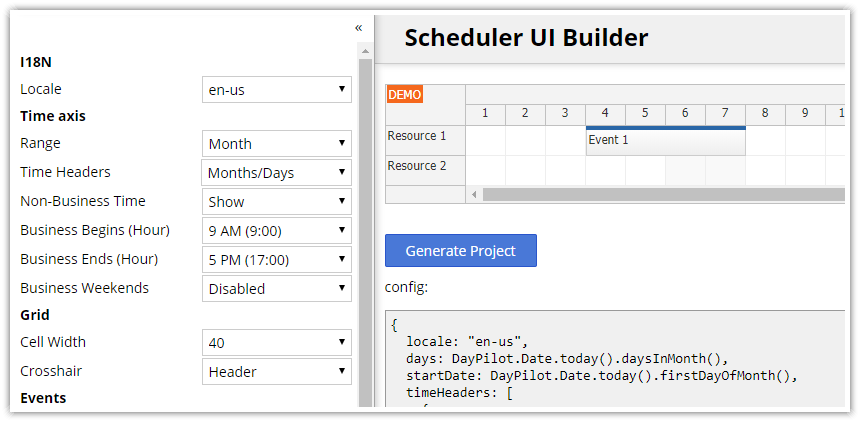
Run The Configurator
Start a new project at https://builder.daypilot.org.
Generate a JavaScript Calendar Project
Using the UI Builder, you can customize the JavaScript calendar component and immediately test the changes using a live preview.
The UI Builder can genereate a complete project that includes not only the current calendar configuration but also the required boilerplate code and dependencies. The following project types are supported:
- HTML5/JavaScript
- Angular 5
- Angular 4
- Vue.js
Calendar Live Preview

You can use the configurator to modify the live instance of the JavaScript calendar. All changes will be applied immediately so you can experiment to find the best combination of options. You can also test the behavior changes - configure drag and drop, rules (such as event overlap protection) and event handlers.
Based on your choices, the configurator generates a config object that you use to initialize the JavaScript calendar component instance:

This config will also be used as the default config for the generated JavaScript project.
Calendar All-Day Events

You can enable all-day events in the calendar using All-Day Events: "Enabled" option. This option translates to showAllDayEvents calendar config config value:
{
locale: "en-us",
// ...
showAllDayEvents: true,
// ...
}When all-day events are enabled, the calendar will display a special row under the column headers which will display all-day events. All-day events need to be marked with "allday: true" property:
[
// ...
{
"id": "3",
"start": "2018-02-25T00:00:00",
"end": "2018-02-26T00:00:00",
"text": "Event 3",
"allday": true
},
// ...
]Appointment Overlaps

You can enable appointment overlap protection using "Event Overlaps/Allow during Drag & Drop" setting.
This setting translates to allowEventOverlap calendar config property:
{
locale: "en-us",
// ...
allowEventOverlap: false,
// ...
}You can use it to forbid dropping the appointment at a location that is already in use by another appointment.
Concurrent Appointment Arrangement Modes

The "Arrangement Mode" setting lets you choose how the concurrent events will be arranged. There are several options available:
- "Cascade"
- "Full"
- "SideBySide"
This config option translates to eventArrangement calendar config property:
{
locale: "en-us",
// ...
eventArrangement: "Full",
// ...
}Calendar Business Hours

The UI Builder lets you configure the business hours of the calendar component. This affects the default grid cell background (non-business hours use a light gray background instead of the default white color) and the initial calendar scrollbar position (the calendar viewport is set to business hours by default).
These options translate to businessBeginsHour and businessEndsHour calendar config properties:
{
locale: "en-us",
// ...
businessBeginsHour: 9,
businessEndsHour: 17,
// ...
}Calendar Date Range

You can select the calendar date range (days are displayed on the X axis as columns) from the following options:
- "Day"
- "Week"
- "Work Week"
- "14 Days"
The date range is configured using a combination of viewType and days properties.
"Week" view:
{
locale: "en-us",
// ...
viewType: "Week",
// ...
}"14 days" view:
{
locale: "en-us",
// ...
viewType: "Days",
days: 14,
// ...
}See also calendar view types in the documentation.
Calendar Hour Range

You can also specify the start and end visible hour. The hour range sets the hours visible on the Y axis of the calendar (rows).
Note that the end hour can be lower (4 AM) than the start hour (2 PM) - in that case the calendar day will continue through midnight until the end hour. The calendar can display up to 24 hours on the Y axis. See also calendar overnight scheduling in the documentation.
These settings will be applied using dayBeginsHour and dayEndsHour properties:
{
locale: "en-us",
// ...
dayBeginsHour: 16,
dayEndsHour: 2,
// ...
}Appointment Moving and Resizing (Drag and Drop)

Drag and drop calendar event moving is enabled by default - you can disable it using. The "Enabled" option also adds a sample event handler to the calendar configuration (eventMoveHandling property and onEventMoved event handler):
{
locale: "en-us",
// ...
eventMoveHandling: "Update",
onEventMoved: function (args) {
this.message("Event moved");
},
// ...
}Calendar Cell Duration

The JavaScript calendar uses a cell duration of 30 minutes by default. You can use the configurator to change the cell duration to one of the predefined options:
- 5 minutes
- 10 minutes
- 15 minutes
- 20 minutes
- 30 minutes
- 60 minutes
The selected option will be translated to cellDuration property of the Calendar config:
{
locale: "en-us",
// ...
cellDuration: 15,
// ...
}
 DayPilot
DayPilot