Sample Project
The sample project includes:
C# Source Code
VB.NET Source Code
Visual Studio 2019 Solution
Features
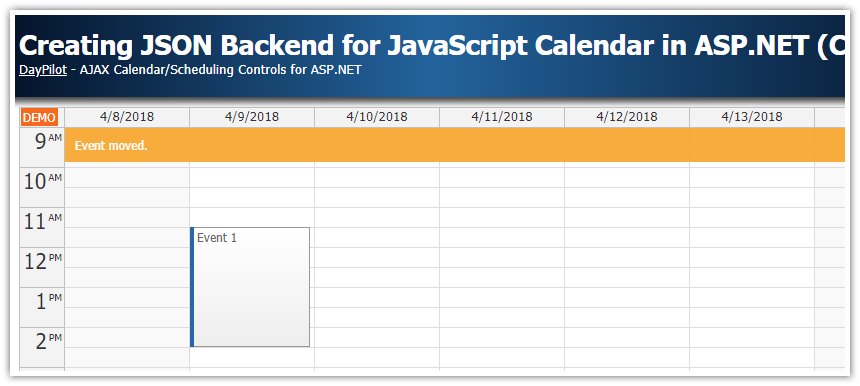
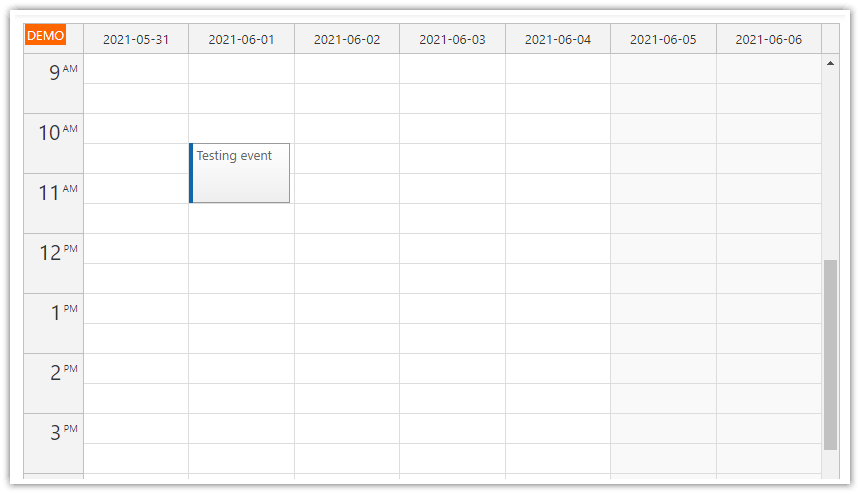
Weekly ASP.NET event calendar
Date navigator for easy date switching
Modal dialog create using ModalPopupExtender and UpdatePanel for calendar event editing
SQL Server database
Note: The ModalPopupExtender is now an obsolete technology. We recommend using DayPilot Modal for modal dialogs - see JavaScript Scheduler: How to Edit Multiple Fields using a Modal Dialog.
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
Event Calendar Control
Place the event calendar control inside an UpdatePanel (UpdatePanelCalendar).
It is necessary for calendar refresh after changes are made in a modal dialog (see below).
Set the following properties on UpdatePanelCalendar:
Set
UpdateModeto"Conditional"Set
ChildrenAsTriggersto"false"
The DayPilot Calendar control sample below lists only the properties required for binding the modal popup dialogs.
The TimeRangeSelected event is used to open the new event dialog (
ModalPopupCreate)The Click event is used to open the event edit dialog (
ModalPopupEdit)
<%@ Register Assembly="DayPilot" Namespace="DayPilot.Web.Ui" TagPrefix="DayPilot" %>
<!-- ... -->
<asp:UpdatePanel ID="UpdatePanelCalendar" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="false">
<ContentTemplate>
<DayPilot:DayPilotCalendar
ID="DayPilotCalendarWeek"
runat="server"
...
TimeRangeSelectedHandling="PostBack"
OnTimeRangeSelected="DayPilotCalendarWeek_OnTimeRangeSelected"
EventClickHandling="PostBack"
OnEventClick="DayPilotCalendarWeek_OnEventClick"
/>
</ContentTemplate>
</asp:UpdatePanel>
Modal Dialogs
There are two modal dialogs defined:
for creating new events (ModalPopupCreate + PanelPopupCreate + UpdatePanelCreate)
for editing existing events (ModalPopupEdit + PanelPopupEdit + UpdatePanelEdit)
Both modal dialogs share the CSS classes (modalBackground and modalPopup).
Each modal dialog is composed of four controls:
Button
ModalPopupExtender
PanelUpdatePanel
The dummy Button control is used for TargetControlID (it is not possible to bind the ModalPopupExtender directly to the calendar).
Note that the Panel controls must be hidden using style="display:none". Otherwise they would be visible on the initial page load.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!-- ... -->
<div id="modal">
<style type="text/css">
/* modal popup */
.modalBackground {
background-color:Gray;
filter:alpha(opacity=70);
opacity:0.7;
}
.modalPopup {
background-color:#ffffff;
border-width:3px;
border-style:solid;
border-color:Gray;
padding:3px;
width:250px;
}
</style>
<asp:Button ID="ButtonDummyCreate" runat="server" Style="display: none" />
<ajaxToolkit:ModalPopupExtender ID="ModalPopupCreate" runat="server" TargetControlID="ButtonDummyCreate"
PopupControlID="PanelPopupCreate" BackgroundCssClass="modalBackground" />
<asp:Panel ID="PanelPopupCreate" runat="server" CssClass="modalPopup" style="display:none" Width="500px">
<asp:UpdatePanel ID="UpdatePanelCreate" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<h2>Event Details</h2>
<div>
Name:<br />
<asp:TextBox ID="TextBoxCreateName" runat="server"></asp:TextBox>
</div>
<div>
Start:<br />
<asp:TextBox ID="TextBoxCreateStart" runat="server"></asp:TextBox>
</div>
<div>
End:<br />
<asp:TextBox ID="TextBoxCreateEnd" runat="server"></asp:TextBox>
</div>
<asp:Button id="ButtonCreateSave" runat="server" Text="Save" OnClick="ButtonCreateSave_Click" />
<asp:LinkButton id="ButtonCreateCancel" runat="server" Text="Cancel" OnClick="ButtonCreateCancel_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<asp:Button ID="ButtonDummyEdit" runat="server" Style="display: none" />
<ajaxToolkit:ModalPopupExtender ID="ModalPopupEdit" runat="server" TargetControlID="ButtonDummyEdit"
PopupControlID="PanelPopupEdit" BackgroundCssClass="modalBackground" />
<asp:Panel ID="PanelPopupEdit" runat="server" CssClass="modalPopup" style="display:none" Width="500px">
<asp:UpdatePanel ID="UpdatePanelEdit" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<h2>Event Details</h2>
<div>
<asp:TextBox ID="TextBoxEditName" runat="server"></asp:TextBox>
</div>
<div>
Start:<br />
<asp:TextBox ID="TextBoxEditStart" runat="server"></asp:TextBox>
</div>
<div>
End:<br />
<asp:TextBox ID="TextBoxEditEnd" runat="server"></asp:TextBox>
</div>
<asp:HiddenField ID="HiddenEditId" runat="server" />
<asp:Button id="ButtonEditSave" runat="server" Text="Save" OnClick="ButtonEditSave_Click" />
<asp:LinkButton id="ButtonEditCancel" runat="server" Text="Cancel" OnClick="ButtonEditCancel_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
</div>Event Creating using a Modal Dialog
Make sure that TimeRangeSelectedHandling is set to PostBack and that TimeRangeSelected event handler is defined and bound (DayPilotCalendarWeek_OnTimeRangeSelected).
TimeRangeSelectedHandling="PostBack"
OnTimeRangeSelected="DayPilotCalendarWeek_OnTimeRangeSelected"
Populate the fields of the new event modal dialog in the DayPilotCalendarWeek_OnTimeRangeSelected and show it using ModalPopupCreate.Show().
protected void DayPilotCalendarWeek_OnTimeRangeSelected(object sender, TimeRangeSelectedEventArgs e)
{
// populate the fields
TextBoxCreateName.Text = "New Event";
TextBoxCreateStart.Text = e.Start.ToString("M/d/yyyy HH:mm");
TextBoxCreateEnd.Text = e.End.ToString("M/d/yyyy HH:mm");
UpdatePanelCreate.Update();
ModalPopupCreate.Show();
}
Add handlers for Save and Cancel buttons.
protected void ButtonCreateSave_Click(object sender, EventArgs e)
{
DateTime start = DateTime.ParseExact(TextBoxCreateStart.Text, "M/d/yyyy HH:mm", Thread.CurrentThread.CurrentCulture);
DateTime end = DateTime.ParseExact(TextBoxCreateEnd.Text, "M/d/yyyy HH:mm", Thread.CurrentThread.CurrentCulture);
string name = TextBoxCreateName.Text;
DbInsertEvent(start, end, name);
ModalPopupCreate.Hide();
DayPilotCalendarWeek.DataSource = DbSelectEvents(DayPilotCalendarWeek.StartDate, DayPilotCalendarWeek.EndDate.AddDays(1));
DayPilotCalendarWeek.DataBind();
UpdatePanelCalendar.Update();
}
protected void ButtonCreateCancel_Click(object sender, EventArgs e)
{
ModalPopupCreate.Hide();
}
The DbInsertEvent() method creates the event in the database:
private void DbInsertEvent(DateTime start, DateTime end, string name)
{
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["daypilot"].ConnectionString))
{
con.Open();
SqlCommand cmd = new SqlCommand("INSERT INTO [event] (eventstart, eventend, name) VALUES(@start, @end, @name)", con);
cmd.Parameters.AddWithValue("start", start);
cmd.Parameters.AddWithValue("end", end);
cmd.Parameters.AddWithValue("name", name);
cmd.ExecuteNonQuery();
}
}Event Editing using a Modal Dialog
Make sure that EventClickHandling is set to PostBack and that EventClick event handler is defined and bound (DayPilotCalendarWeek_OnEventClick).
EventClickHandling="PostBack"
OnEventClick="DayPilotCalendarWeek_OnEventClick"
Populate the fields of the new event modal dialog in the DayPilotCalendarWeek_OnEventClick and show it using ModalPopupEdit.Show().
protected void DayPilotCalendarWeek_OnEventClick(object sender, EventClickEventArgs e)
{
// populate the fields
TextBoxEditName.Text = e.Text;
TextBoxEditStart.Text = e.Start.ToString("M/d/yyyy HH:mm");
TextBoxEditEnd.Text = e.End.ToString("M/d/yyyy HH:mm");
HiddenEditId.Value = e.Value;
UpdatePanelEdit.Update();
ModalPopupEdit.Show();
}
Add handlers for Save and Cancel buttons.
protected void ButtonEditSave_Click(object sender, EventArgs e)
{
DateTime start = DateTime.ParseExact(TextBoxEditStart.Text, "M/d/yyyy HH:mm", Thread.CurrentThread.CurrentCulture);
DateTime end = DateTime.ParseExact(TextBoxEditEnd.Text, "M/d/yyyy HH:mm", Thread.CurrentThread.CurrentCulture);
string name = TextBoxEditName.Text;
string id = HiddenEditId.Value;
DbUpdateEvent(id, start, end, name);
ModalPopupEdit.Hide();
DayPilotCalendarWeek.DataSource = DbSelectEvents(DayPilotCalendarWeek.StartDate, DayPilotCalendarWeek.EndDate.AddDays(1));
DayPilotCalendarWeek.DataBind();
UpdatePanelCalendar.Update();
}
protected void ButtonEditCancel_Click(object sender, EventArgs e)
{
ModalPopupEdit.Hide();
}
The DbUpdateEvent() method updates the event record in the database:
private void DbUpdateEvent(string id, DateTime start, DateTime end, string name)
{
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["daypilot"].ConnectionString))
{
con.Open();
SqlCommand cmd = new SqlCommand("UPDATE [event] SET eventstart = @start, eventend = @end, name = @name WHERE id = @id", con);
cmd.Parameters.AddWithValue("id", id);
cmd.Parameters.AddWithValue("start", start);
cmd.Parameters.AddWithValue("end", end);
cmd.Parameters.AddWithValue("name", name);
cmd.ExecuteNonQuery();
}
} DayPilot
DayPilot