This sample ASP.NET web application demonstrates how to change grid line width and color in the timetable CSS theme. It is based on the Timetable Tutorial for ASP.NET (C#, VB.NET).
You can download a sample Visual Studio project that includes a timetable ASP.NET application with C# and VB.NET source.
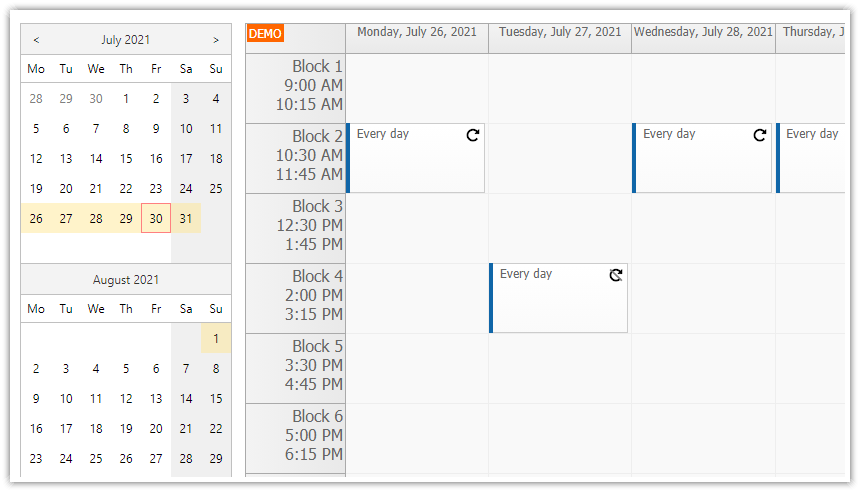
Sample Timetable Project Overview
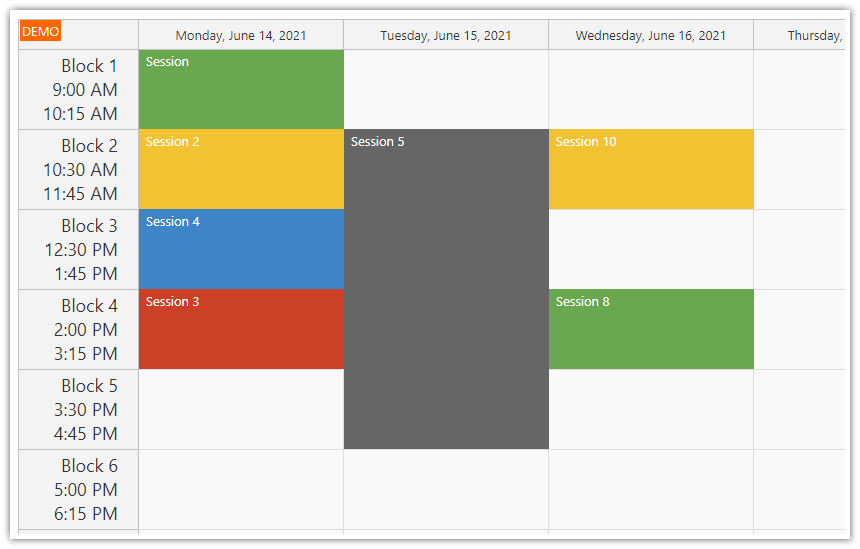
weekly timetable
timetable CSS theme modified to show grid lines with 4px width
timetable block editing (start and end time, name)
timetable records editing using drag and drop (creating and moving the
SQL Server database
Requirements
.NET Framework 4.0 or higher
Visual Studio 2019 or higher (optional)
Microsoft SQL Server (Express)
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
Generated Timetable CSS Theme
We will start with a new calendar theme created using the online CSS theme designer.
The sample theme is called "Timetable Big":
Modifications of the Timetable CSS Theme

In order to increase the grid line width we need to modify the borders in the following CSS classes:
Timetable Grid Cell Class (timetable_cell_inner)
.timetable_big_cell_inner
{
...
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
...
}
Timerable Day Header Class (timetable_big_colheader_inner)
.timetable_big_colheader_inner
{
...
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
...
}Block Header Cell Class (timetable_big_rowheader_inner)
.timetable_big_rowheader_inner
{
...
border-right: 4px solid #fff;
border-bottom: 4px solid #ffffff;
...
}Upper-Left Corner of the Timetable (timetable_big_corner_inner)
.timetable_big_corner_inner
{
...
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
...
}Upper-Right Corner of the Timetable (timetable_big_cornerright_inner)
.timetable_big_cornerright_inner
{
...
/* border-right: 1px solid #aaaaaa; */
border-bottom: 4px solid #fff;
...
}
Full CSS Theme
.timetable_big_main
{
border: 1px solid #aaaaaa;
}
.timetable_big_main, .timetable_big_main td
{
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
}
.timetable_big_event {
}
.timetable_big_event_inner {
position: absolute;
overflow: hidden;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: 0px;
color: #666666;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#fafafa));
background: -webkit-linear-gradient(top, #ffffff 0%, #fafafa);
background: -moz-linear-gradient(top, #ffffff 0%, #fafafa);
background: -ms-linear-gradient(top, #ffffff 0%, #fafafa);
background: -o-linear-gradient(top, #ffffff 0%, #fafafa);
background: linear-gradient(top, #ffffff 0%, #fafafa);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#ffffff", endColorStr="#fafafa");
padding: 2px;
border: 1px solid #cccccc;
}
.timetable_big_alldayevent {
}
.timetable_big_alldayevent_inner {
position: absolute;
overflow: hidden;
left: 1px;
right: 0px;
top: 1px;
bottom: 0px;
margin: 0px;
color: #666666;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#fafafa));
background: -webkit-linear-gradient(top, #ffffff 0%, #fafafa);
background: -moz-linear-gradient(top, #ffffff 0%, #fafafa);
background: -ms-linear-gradient(top, #ffffff 0%, #fafafa);
background: -o-linear-gradient(top, #ffffff 0%, #fafafa);
background: linear-gradient(top, #ffffff 0%, #fafafa);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#ffffff", endColorStr="#fafafa");
padding: 2px;
border: 1px solid #cccccc;
text-align: left;
}
.timetable_big_alldayheader_inner
{
text-align: center;
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-right: 1px solid #aaaaaa;
border-bottom: 1px solid #aaaaaa;
color: #eeeeee;
background: #666666;
background: -webkit-gradient(linear, left top, left bottom, from(#686868), to(#646464));
background: -webkit-linear-gradient(top, #686868 0%, #646464);
background: -moz-linear-gradient(top, #686868 0%, #646464);
background: -ms-linear-gradient(top, #686868 0%, #646464);
background: -o-linear-gradient(top, #686868 0%, #646464);
background: linear-gradient(top, #686868 0%, #646464);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#686868", endColorStr="#646464");
}
.timetable_big_colheader_inner
{
text-align: center;
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
padding: 4px;
color: #eeeeee;
background: #666666;
background: -webkit-gradient(linear, left top, left bottom, from(#686868), to(#646464));
background: -webkit-linear-gradient(top, #686868 0%, #646464);
background: -moz-linear-gradient(top, #686868 0%, #646464);
background: -ms-linear-gradient(top, #686868 0%, #646464);
background: -o-linear-gradient(top, #686868 0%, #646464);
background: linear-gradient(top, #686868 0%, #646464);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#686868", endColorStr="#646464");
}
.timetable_big_rowheader_inner
{
font-size: 12pt;
text-align: right;
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-right: 4px solid #fff;
border-bottom: 4px solid #ffffff;
color: #eeeeee;
background: #666666;
background: -webkit-gradient(linear, left top, right top, from(#686868), to(#646464));
background: -webkit-linear-gradient(left, #686868 0%, #646464);
background: -moz-linear-gradient(left, #686868 0%, #646464);
background: -ms-linear-gradient(left, #686868 0%, #646464);
background: -o-linear-gradient(left, #686868 0%, #646464);
background: linear-gradient(left, #686868 0%, #646464);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#686868", endColorStr="#646464", GradientType=1);
}
.timetable_big_rowheader_minutes
{
font-size:10px;
vertical-align: super;
padding-left: 2px;
padding-right: 2px;
}
.timetable_big_corner_inner
{
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
color: #eeeeee;
background: #666666;
background: -webkit-gradient(linear, left top, right top, from(#686868), to(#646464));
background: -webkit-linear-gradient(left, #686868 0%, #646464);
background: -moz-linear-gradient(left, #686868 0%, #646464);
background: -ms-linear-gradient(left, #686868 0%, #646464);
background: -o-linear-gradient(left, #686868 0%, #646464);
background: linear-gradient(left, #686868 0%, #646464);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#686868", endColorStr="#646464", GradientType=1);
}
.timetable_big_cornerright_inner
{
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
/* border-right: 1px solid #aaaaaa; */
border-bottom: 4px solid #fff;
color: #eeeeee;
background: #666666;
background: -webkit-gradient(linear, left top, left bottom, from(#686868), to(#646464));
background: -webkit-linear-gradient(top, #686868 0%, #646464);
background: -moz-linear-gradient(top, #686868 0%, #646464);
background: -ms-linear-gradient(top, #686868 0%, #646464);
background: -o-linear-gradient(top, #686868 0%, #646464);
background: linear-gradient(top, #686868 0%, #646464);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#686868", endColorStr="#646464");
}
.timetable_big_rowheader_inner {
padding: 2px;
}
.timetable_big_cell_inner
{
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-right: 4px solid #fff;
border-bottom: 4px solid #fff;
background: #6d9eeb;
}
.timetable_big_cell_business .timetable_big_cell_inner {
background: #6d9eeb;
}
.timetable_big_message
{
padding: 10px;
opacity: 0.9;
filter: alpha(opacity=90);
color: #ffffff;
background: #ffa216;
}
.timetable_big_shadow_inner
{
background-color: #666666;
opacity: 0.5;
filter: alpha(opacity=50);
height: 100%;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
 DayPilot
DayPilot