Features
This tutorial shows how to create a special page for printing the event calendar. It uses DayPilot event calendar ASP.NET control.
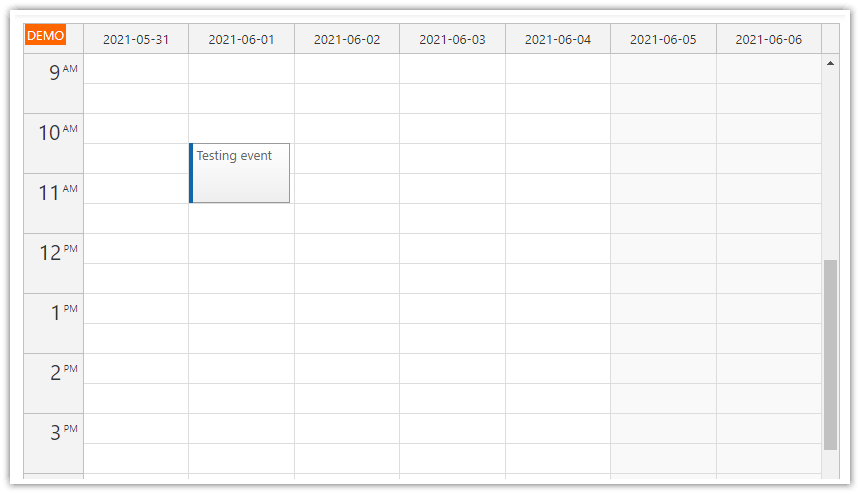
Editable weekly event calendar
Special print page with custom layout, with the event calendar embedded as PNG image
Visual Studio 2019 solution
SQL Server database
C# web project
VB.NET web project
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
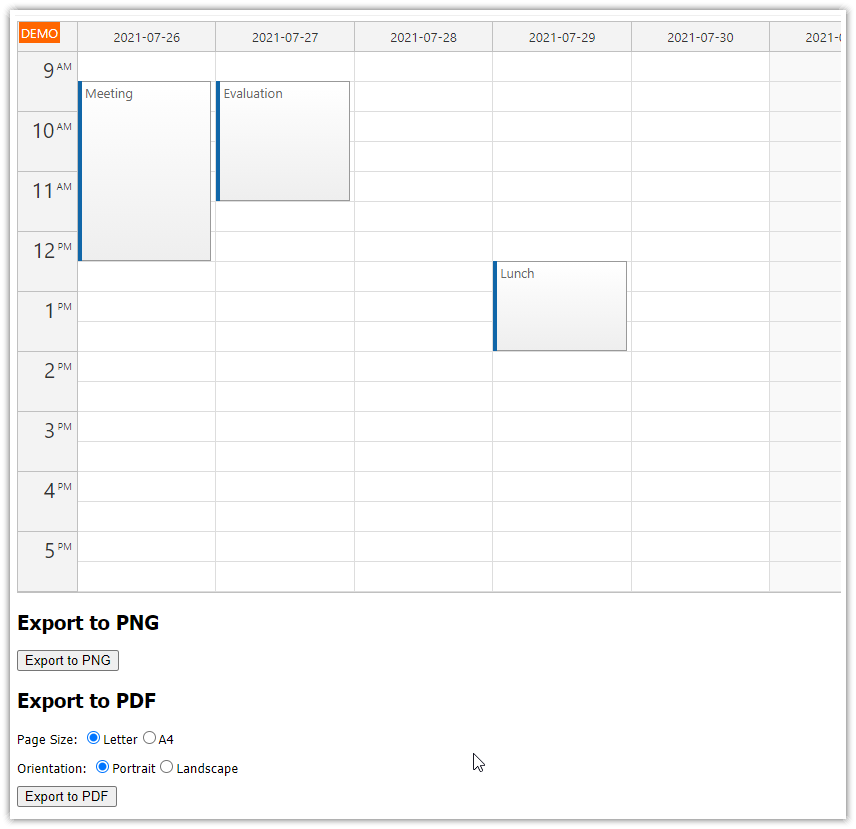
Main Page with Event Calendar (Default.aspx)

This page contains the event calendar control and the print button. You can use the calendar to create and edit the events in the browser.
The print button event handler (PrintButton_Click) redirects the browser to the print page (Print.aspx) and adds the parameters that define the current view (selected date, scrollbar position) to the query string.
C#
protected void PrintButton_Click(object sender, EventArgs e)
{
DateTime start = DayPilotCalendar1.StartDate;
int scroll = DayPilotCalendar1.ScrollY;
Response.Redirect("Print.aspx?start=" + start.ToString("s") + "&scroll=" + scroll);
}VB
Protected Sub PrintButton_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim start As Date = DayPilotCalendar1.StartDate
Dim scroll As Integer = DayPilotCalendar1.ScrollY
Response.Redirect("Print.aspx?start=" & start.ToString("s") & "&scroll=" & scroll)
End SubPrint Page (Print.aspx)

This page displays the static event calendar image (PNG) and custom text fields.
It opens the browser print dialog automatically using window.print() JavaScript function.
.aspx
<h2>Print</h2>
<div>
<asp:Image runat="server" ID="ImageCalendar" />
</div>
<script type="text/javascript">
window.print();
</script>C#
public partial class _Print : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DateTime start = Convert.ToDateTime(Request.QueryString["start"]);
int scroll = Convert.ToInt32(Request.QueryString["scroll"]);
ImageCalendar.ImageUrl = "Png.aspx?start=" + start.ToString("s") + "&scroll=" + scroll;
}
}VB
Partial Public Class _Print
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Dim start As Date = Convert.ToDateTime(Request.QueryString("start"))
Dim scroll As Integer = Convert.ToInt32(Request.QueryString("scroll"))
ImageCalendar.ImageUrl = "Png.aspx?start=" & start.ToString("s") & "&scroll=" & scroll
End Sub
End ClassCalendar Image (Png.aspx)
This page returns the raw calendar image (PNG format).
The page Response is overwritten and the Content-Type HTTP header is set to "image/png".
C#
public partial class _Png : System.Web.UI.Page
{
DayPilotCalendar DayPilotCalendar1 = new DayPilotCalendar();
protected void Page_Load(object sender, EventArgs e)
{
DayPilotCalendar1.ViewType = ViewTypeEnum.Week;
DayPilotCalendar1.StartDate = Convert.ToDateTime(Request.QueryString["start"]);
SetDataSourceAndBind();
ExportToPng();
}
private void SetDataSourceAndBind()
{
DayPilotCalendar1.DataSource = GetData(DayPilotCalendar1.StartDate, DayPilotCalendar1.EndDate);
DayPilotCalendar1.DataStartField = "eventstart";
DayPilotCalendar1.DataEndField = "eventend";
DayPilotCalendar1.DataIdField = "id";
DayPilotCalendar1.DataTextField = "name";
DayPilotCalendar1.DataBind();
}
private DataTable GetData(DateTime start, DateTime end)
{
SqlDataAdapter da = new SqlDataAdapter("SELECT * FROM [event] WHERE NOT (([eventend] <= @start) OR ([eventstart] >= @end))", ConfigurationManager.ConnectionStrings["daypilot"].ConnectionString);
da.SelectCommand.Parameters.AddWithValue("start", start);
da.SelectCommand.Parameters.AddWithValue("end", end);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
private void ExportToPng()
{
SetDataSourceAndBind();
SetExportProperties();
int scroll = Convert.ToInt32(Request.QueryString["scroll"]);
Response.Clear();
Response.ContentType = "image/png";
MemoryStream img = DayPilotCalendar1.Export(ImageFormat.Png, scroll);
img.WriteTo(Response.OutputStream);
Response.End();
}
private void SetExportProperties()
{
// match the theme
DayPilotCalendar1.HourNameBackColor = ColorTranslator.FromHtml("#eee");
DayPilotCalendar1.BackColor = Color.White;
DayPilotCalendar1.NonBusinessBackColor = Color.White;
DayPilotCalendar1.BorderColor = ColorTranslator.FromHtml("#999");
DayPilotCalendar1.HeaderFontColor = ColorTranslator.FromHtml("#666");
DayPilotCalendar1.CellBorderColor = ColorTranslator.FromHtml("#eee");
DayPilotCalendar1.EventFontColor = ColorTranslator.FromHtml("#666");
DayPilotCalendar1.EventCorners = CornerShape.Rounded;
DayPilotCalendar1.EventFontSize = "10pt";
DayPilotCalendar1.EventBorderColor = ColorTranslator.FromHtml("#999");
DayPilotCalendar1.EventBackColor = ColorTranslator.FromHtml("#fafafa");
DayPilotCalendar1.HourBorderColor = ColorTranslator.FromHtml("#eee");
DayPilotCalendar1.HourHalfBorderColor = ColorTranslator.FromHtml("#eee");
DayPilotCalendar1.DurationBarVisible = false;
}
VB
Partial Public Class _Png
Inherits System.Web.UI.Page
Private DayPilotCalendar1 As New DayPilotCalendar()
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
DayPilotCalendar1.ViewType = ViewTypeEnum.Week
DayPilotCalendar1.StartDate = Convert.ToDateTime(Request.QueryString("start"))
SetDataSourceAndBind()
ExportToPng()
End Sub
Private Sub SetDataSourceAndBind()
DayPilotCalendar1.DataSource = GetData(DayPilotCalendar1.StartDate, DayPilotCalendar1.EndDate)
DayPilotCalendar1.DataStartField = "eventstart"
DayPilotCalendar1.DataEndField = "eventend"
DayPilotCalendar1.DataIdField = "id"
DayPilotCalendar1.DataTextField = "name"
DayPilotCalendar1.DataBind()
End Sub
Private Function GetData(ByVal start As Date, ByVal [end] As Date) As DataTable
Dim da As New SqlDataAdapter("SELECT * FROM [event] WHERE NOT (([eventend] <= @start) OR ([eventstart] >= @end))", ConfigurationManager.ConnectionStrings("daypilot").ConnectionString)
da.SelectCommand.Parameters.AddWithValue("start", start)
da.SelectCommand.Parameters.AddWithValue("end", [end])
Dim dt As New DataTable()
da.Fill(dt)
Return dt
End Function
Private Sub ExportToPng()
SetDataSourceAndBind()
SetExportProperties()
Dim scroll As Integer = Convert.ToInt32(Request.QueryString("scroll"))
Response.Clear()
Response.ContentType = "image/png"
Response.AddHeader("content-disposition", "attachment;filename=print.png")
Dim img As MemoryStream = DayPilotCalendar1.Export(ImageFormat.Png, scroll)
img.WriteTo(Response.OutputStream)
Response.End()
End Sub
Private Sub SetExportProperties()
'DayPilotCalendar1.Width = Unit.Percentage(100);
'DayPilotCalendar1.HeightSpec = HeightSpecEnum.Full;
' match the theme
DayPilotCalendar1.HourNameBackColor = ColorTranslator.FromHtml("#eee")
DayPilotCalendar1.BackColor = Color.White
DayPilotCalendar1.NonBusinessBackColor = Color.White
DayPilotCalendar1.BorderColor = ColorTranslator.FromHtml("#999")
DayPilotCalendar1.HeaderFontColor = ColorTranslator.FromHtml("#666")
DayPilotCalendar1.CellBorderColor = ColorTranslator.FromHtml("#eee")
DayPilotCalendar1.EventFontColor = ColorTranslator.FromHtml("#666")
DayPilotCalendar1.EventCorners = CornerShape.Rounded
DayPilotCalendar1.EventFontSize = "10pt"
DayPilotCalendar1.EventBorderColor = ColorTranslator.FromHtml("#999")
DayPilotCalendar1.EventBackColor = ColorTranslator.FromHtml("#fafafa")
DayPilotCalendar1.HourBorderColor = ColorTranslator.FromHtml("#eee")
DayPilotCalendar1.HourHalfBorderColor = ColorTranslator.FromHtml("#eee")
DayPilotCalendar1.DurationBarVisible = False
End Sub
End Class
 DayPilot
DayPilot