Features
Demonstrates DayPilot.Modal usage
Displays a standalone web page in the modal dialog
Binding the modal dialog to the DayPilot JavaScript Scheduler control
Requires jQuery for submitting the form using an AJAX call
Passing data to the modal dialog using URL and JavaScript
Passing data from the modal dialog back to the main page using JavaSciprt
Sample PHP project with SQLite database
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
The DayPilot.Modal helper itself (without the Scheduler) is open-source and can be downloaded here: DayPilot.Modal Dialog [code.daypilot.org]
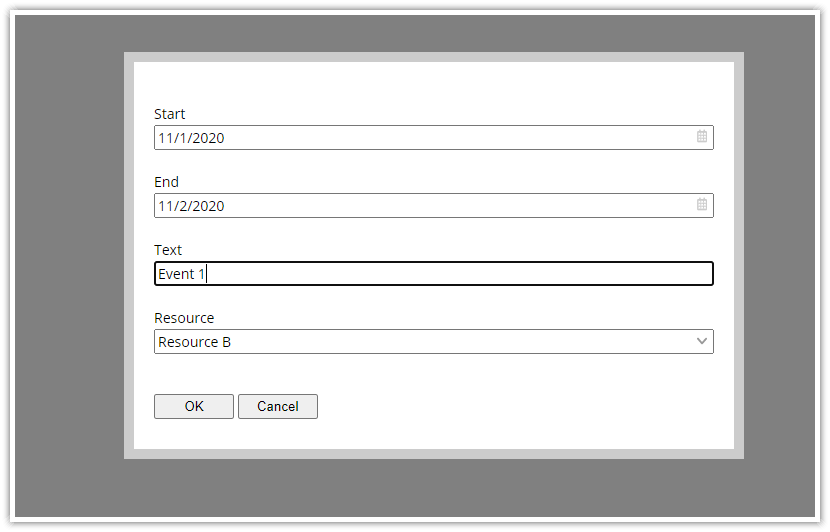
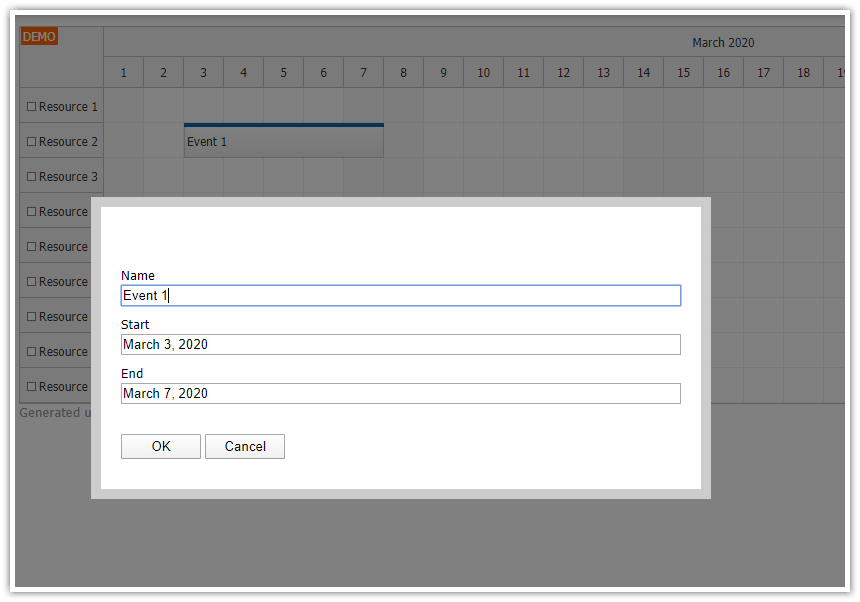
Opening the Modal Dialog for a New Scheduler Event

You can use onTimeRangeSelected event of the Scheduler to open the modal dialog that allows entering the details of the new event. See also event creating in the documentation.
index.php (main page)
<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
// ...
dp.onTimeRangeSelected = function (args) {
var modal = new DayPilot.Modal();
modal.onClosed = function(args) {
dp.clearSelection();
var data = args.result;
if (data && data.result === "OK") {
loadEvents();
dp.message(data.message);
}
};
modal.showUrl("new.php?start=" + args. start + "&end=" + args.end + "&resource=" + args.resource);
};
dp.init();
</script>
Sample URL
/new.php?start=2015-11-02T00:00:00&end=2015-11-07T00:00:00&resource=2
new.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>New Event</title>
<link type="text/css" rel="stylesheet" href="media/layout.css" />
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/daypilot/daypilot-all.min.js" type="text/javascript"></script>
</head>
<body>
<?php
require_once '_db.php';
$start = $_GET['start'];
$end = $_GET['end'];
$resource = $_GET['resource'];
// basic sanity check
new DateTime($start) or die("invalid date (start)");
new DateTime($end) or die("invalid date (end)");
is_numeric($resource) or die("invalid resource id");
$resources = $db->query('SELECT * FROM resources');
?>
<form id="f" style="padding:20px;">
<h1>New Event</h1>
<div>Name: </div>
<div><input type="text" id="name" name="name" value="" /></div>
<div>Start:</div>
<div><input type="text" id="start" name="start" /></div>
<div>End:</div>
<div><input type="text" id="end" name="end" /></div>
<div>Resource:</div>
<div>
<select id="resource" name="resource">
<?php
foreach ($resources as $r) {
$selected = $resource == $r['id'] ? ' selected="selected"' : '';
$id = $r['id'];
$name = $r['name'];
print "<option value='$id' $selected>$name</option>";
}
?>
</select>
</div>
<div class="space"><input type="submit" value="Save" /> <a href="javascript:close();">Cancel</a></div>
</form>
<script type="text/javascript">
function close(result) {
DayPilot.Modal.close(result);
}
$("#f").submit(function (ev) {
// make sure it's not submitted using the default mechanism
ev.preventDefault();
// normalize the date values
$("#start").val(startPicker.date.toString("yyyy-MM-dd"));
$("#end").val(endPicker.date.toString("yyyy-MM-dd"));
// submit using AJAX
var f = $("#f");
$.post("backend_create.php", f.serialize(), function (result) {
close(eval(result));
});
});
var startPicker = new DayPilot.DatePicker({
target: 'start',
pattern: 'M/d/yyyy',
date: "<?php echo $start ?>",
onShow: function() {
parent.DayPilot.ModalStatic.stretch();
}
});
var endPicker = new DayPilot.DatePicker({
target: 'end',
pattern: 'M/d/yyyy',
date: "<?php echo $end ?>",
onShow: function() {
parent.DayPilot.ModalStatic.stretch();
}
});
$(document).ready(function () {
$("#name").focus();
});
</script>
</body>
</html>
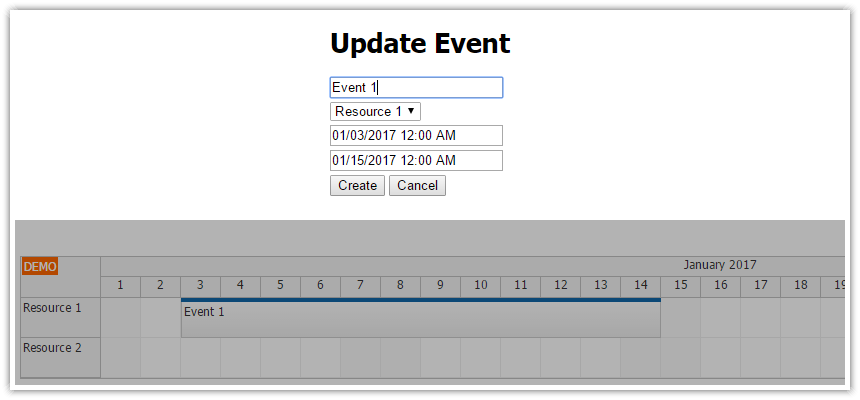
Opening the Modal Dialog for an Existing Scheduler Event
Use the onEventClicked event to open the modal dialog with event details. See also the Scheduler event editing topic in the documentation.
<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
// ...
dp.onEventClick = function(args) {
var modal = new DayPilot.Modal();
modal.onClosed = function(args) {
// reload all events
var result = args.result;
if (result && result.status === "OK") {
loadEvents();
}
};
modal.showUrl("edit.php?id=" + args.e.id());
};
dp.init();
</script>Sample URL:
/edit.php?id=2
edit.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Edit Event</title>
<link type="text/css" rel="stylesheet" href="media/layout.css" />
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/daypilot/daypilot-all.min.js" type="text/javascript"></script>
</head>
<body>
<?php
// check the input
is_numeric($_GET['id']) or die("invalid URL");
require_once '_db.php';
$stmt = $db->prepare('SELECT * FROM [events] WHERE id = :id');
$stmt->bindParam(':id', $_GET['id']);
$stmt->execute();
$event = $stmt->fetch();
$resources = $db->query('SELECT * FROM resources');
?>
<form id="f" style="padding:20px;">
<input type="hidden" name="id" value="<?php print $_GET['id'] ?>" />
<h1>Edit Event</h1>
<div>Name: </div>
<div><input type="text" id="name" name="name" value="<?php print $event['name'] ?>" /></div>
<div>Start:</div>
<div><input type="text" id="start" name="start" /></div>
<div>End:</div>
<div><input type="text" id="end" name="end" /></div>
<div>Resource:</div>
<div>
<select id="resource" name="resource">
<?php
foreach ($resources as $r) {
$selected = $event['resource_id'] == $r['id'] ? ' selected="selected"' : '';
$id = $r['id'];
$name = $r['name'];
print "<option value='$id' $selected>$name</option>";
}
?>
</select>
</div>
<div class="space"><input type="submit" value="Save" /> <a href="javascript:close();">Cancel</a></div>
</form>
<script type="text/javascript">
function close(result) {
DayPilot.Modal.close(result);
}
$("#f").submit(function (ev) {
// make sure it's not submitted using the default mechanism
ev.preventDefault();
// normalize the date values
$("#start").val(startPicker.date.toString("yyyy-MM-dd"));
$("#end").val(endPicker.date.toString("yyyy-MM-dd"));
// submit using AJAX
var f = $("#f");
$.post("backend_update.php", f.serialize(), function (result) {
close(eval(result));
});
});
var startPicker = new DayPilot.DatePicker({
target: 'start',
pattern: 'M/d/yyyy',
date: "<?php echo $event['start'] ?>",
onShow: function() {
parent.DayPilot.ModalStatic.stretch();
}
});
var endPicker = new DayPilot.DatePicker({
target: 'end',
pattern: 'M/d/yyyy',
date: "<?php echo $event['end'] ?>",
onShow: function() {
parent.DayPilot.ModalStatic.stretch();
}
});
$(document).ready(function () {
$("#name").focus();
});
</script>
</body>
</html>Closing the Modal Dialog
You can close the modal dialog from the parent page:
var modal = DayPilot.Modal();
// ...
modal.close();You can also close the modal dialog from the modal dialog:
DayPilot.Modal.close();Close Callback
When the modal dialog is closed it fires .onClosed event:
var modal = new DayPilot.Modal();
modal.onClosed = function(args) {
console.log("Modal dialog closed");
};
modal.showUrl("edit.php?id=" + args.e.id());Sending Data from the Scheduler to the Modal Dialog
1. In this sample project we send the data to the modal page using URL query string parameters:
modal.showUrl("new.php?start=" + args. start + "&end=" + args.end + "&resource=" + args.resource);2. You can also access the the DayPilot.Modal object that opened the page from inside the modal page:
var modal = DayPilot.Modal.opener();The DayPilot.Modal.opener() method is available since 8.1.1925.
Sending Data from the Modal Dialog to the Scheduler
The first argument passed to DayPilot.Modal.close() method will be sent back to the opening page. You can access the result in onClosed() method:
edit.php (modal dialog)
var result = { status: "OK" };
DayPilot.Modal.close(result);
index.php (main page):
var modal = new DayPilot.Modal();
modal.onClosed = function(args) {
var result = args.result;
console.log(result.status); // "OK"
}; DayPilot
DayPilot