Features
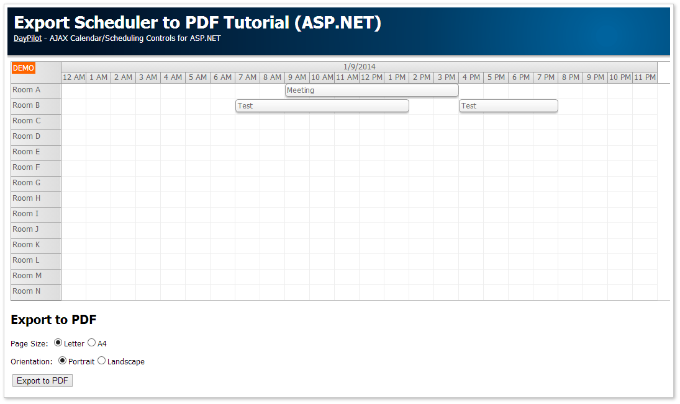
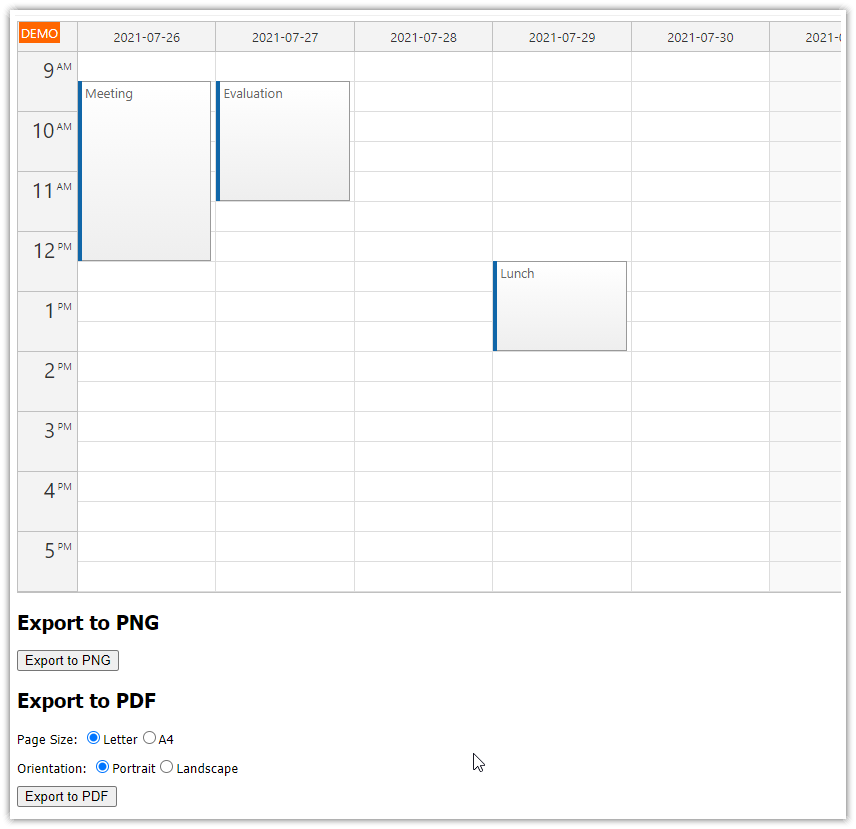
This tutorial shows how to create a special print page for the ASP.NET scheduler (timeline view for multiple resources). It uses the scheduler PNG export feature.
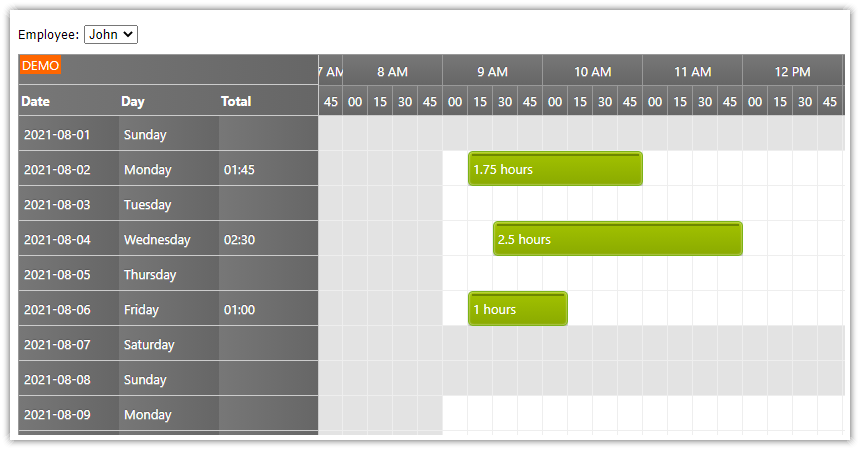
ASP.NET scheduler control displaying 14 resources (Resource A, Resource B, ...)
Print page with custom layout (the scheduler is embedded as PNG image)
Drag and drop event creating
Styled using "White" CSS theme
SQL Server database (LocalDB)
Visual Studio 2019 solution included
C# source code
VB source code
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
Main Scheduler Page (Default.aspx)

The main page includes the ASP.NET scheduler control:
<DayPilot:DayPilotScheduler
runat="server"
ID="DayPilotScheduler1"
ClientIDMode="Static"
CellWidth="60"
TimeRangeSelectedHandling="JavaScript"
TimeRangeSelectedJavaScript="modal().showUrl('New.aspx?start=' + start + '&end=' + end + '&resource=' + resource);"
OnCommand="DayPilotScheduler1_Command"
>
<TimeHeaders>
<DayPilot:TimeHeader GroupBy="Day" Format="d" />
<DayPilot:TimeHeader GroupBy="Cell" />
</TimeHeaders>
</DayPilot:DayPilotScheduler>Below the scheduler, there is a “Print” button.
<h2>Print</h2>
<div class="space">
<asp:Button runat="server" ID="PrintButton" Text="Print" onclick="PrintButton_Click" />
</div>
The button redirects to a special print page in the Click event handler:
C#
protected void PrintButton_Click(object sender, EventArgs e)
{
DateTime start = DayPilotScheduler1.StartDate;
int scrollX = DayPilotScheduler1.ScrollX;
int scrollY = DayPilotScheduler1.ScrollY;
Response.Redirect("Print.aspx?start=" + start.ToString("s") + "&scrollx=" + scrollX + "&scrolly=" + +scrollY);
}VB
Protected Sub PrintButton_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim start As Date = DayPilotScheduler1.StartDate
Dim scrollX As Integer = DayPilotScheduler1.ScrollX
Dim scrollY As Integer = DayPilotScheduler1.ScrollY
Response.Redirect("Print.aspx?start=" & start.ToString("s") & "&scrollx=" & scrollX & "&scrolly=" & +scrollY)
End SubPrint Page (Print.aspx)

The print page includes the elements to be printed:
Header
Scheduler image
It includes a JavaScript code that invokes the browser print dialog.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Print.aspx.cs" Inherits="_Print" MasterPageFile="~/Site.master" Title="Event Calendar with Day/Week/Month Views" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<link href='css/main.css' type="text/css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Print</h2>
<div>
<asp:Image runat="server" ID="ImageScheduler" />
</div>
<script type="text/javascript">
window.print();
</script>
</asp:Content>Include the scheduler image using <asp:Image> control.
<asp:Image runat="server" ID="ImageScheduler" />
Set the image URL in the code behind:
C#
protected void Page_Load(object sender, EventArgs e)
{
DateTime start = Convert.ToDateTime(Request.QueryString["start"]);
int scrollX = Convert.ToInt32(Request.QueryString["scrollx"]);
int scrollY = Convert.ToInt32(Request.QueryString["scrolly"]);
ImageScheduler.ImageUrl = "Png.aspx?start=" + start.ToString("s") + "&scrollx=" + scrollX + "&scrolly=" + scrollY;
}VB
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Dim start As Date = Convert.ToDateTime(Request.QueryString("start"))
Dim scrollX As Integer = Convert.ToInt32(Request.QueryString("scrollx"))
Dim scrollY As Integer = Convert.ToInt32(Request.QueryString("scrolly"))
ImageScheduler.ImageUrl = "Png.aspx?start=" & start.ToString("s") & "&scrollx=" & scrollX & "&scrolly=" & scrollY
End SubThe print page reads the query string parameters passed from the main page:
Scheduler start date
Scrollbar position (X and Y)
We will use these parameters when exporting the scheduler to PNG in Png.aspx.
Invoke print dialog using JavaScript:
<script type="text/javascript">
window.print();
</script>Scheduler as PNG Image (Png.aspx)
This page generates the scheduler PNG image:
C#
protected void Page_Load(object sender, EventArgs e)
{
DayPilotScheduler1.StartDate = Convert.ToDateTime(Request.QueryString["start"]);
DayPilotScheduler1.ScrollX = Convert.ToInt32(Request.QueryString["scrollx"]);
DayPilotScheduler1.ScrollY = Convert.ToInt32(Request.QueryString["scrolly"]);
LoadResources();
SetExportProperties();
SetDataSourceAndBind();
ExportToPng();
}VB
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
DayPilotScheduler1.StartDate = Convert.ToDateTime(Request.QueryString("start"))
DayPilotScheduler1.ScrollX = Convert.ToInt32(Request.QueryString("scrollx"))
DayPilotScheduler1.ScrollY = Convert.ToInt32(Request.QueryString("scrolly"))
LoadResources()
SetExportProperties()
SetDataSourceAndBind()
ExportToPng()
End SubLoad the scheduler resources:
C#
private void LoadResources()
{
DayPilotScheduler1.Resources.Clear();
DayPilotScheduler1.Resources.Add("Room A", "A");
DayPilotScheduler1.Resources.Add("Room B", "B");
// ....
}
VB
Private Sub LoadResources()
DayPilotScheduler1.Resources.Clear()
DayPilotScheduler1.Resources.Add("Room A", "A")
DayPilotScheduler1.Resources.Add("Room B", "B")
' ...
End SubLoad scheduler events:
C#
private void SetDataSourceAndBind()
{
DayPilotScheduler1.DataSource = GetData(DayPilotScheduler1.StartDate, DayPilotScheduler1.EndDate);
DayPilotScheduler1.DataStartField = "eventstart";
DayPilotScheduler1.DataEndField = "eventend";
DayPilotScheduler1.DataIdField = "id";
DayPilotScheduler1.DataTextField = "name";
DayPilotScheduler1.DataResourceField = "resource";
DayPilotScheduler1.DataBind();
}
private DataTable GetData(DateTime start, DateTime end)
{
SqlDataAdapter da = new SqlDataAdapter("SELECT * FROM [event] WHERE NOT (([eventend] <= @start) OR ([eventstart] >= @end))", ConfigurationManager.ConnectionStrings["daypilot"].ConnectionString);
da.SelectCommand.Parameters.AddWithValue("start", start);
da.SelectCommand.Parameters.AddWithValue("end", end);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}VB
Private Sub SetDataSourceAndBind()
DayPilotScheduler1.DataSource = GetData(DayPilotScheduler1.StartDate, DayPilotScheduler1.EndDate)
DayPilotScheduler1.DataStartField = "eventstart"
DayPilotScheduler1.DataEndField = "eventend"
DayPilotScheduler1.DataIdField = "id"
DayPilotScheduler1.DataTextField = "name"
DayPilotScheduler1.DataResourceField = "resource"
DayPilotScheduler1.DataBind()
End Sub
Private Function GetData(ByVal start As Date, ByVal [end] As Date) As DataTable
Dim da As New SqlDataAdapter("SELECT * FROM [event] WHERE NOT (([eventend] <= @start) OR ([eventstart] >= @end))", ConfigurationManager.ConnectionStrings("daypilot").ConnectionString)
da.SelectCommand.Parameters.AddWithValue("start", start)
da.SelectCommand.Parameters.AddWithValue("end", [end])
Dim dt As New DataTable()
da.Fill(dt)
Return dt
End FunctionSet the appearance properties:
C#
private void SetExportProperties()
{
DayPilotScheduler1.Width = Unit.Pixel(800);
DayPilotScheduler1.DurationBarColor = ColorTranslator.FromHtml("#ccc");
// match the theme
DayPilotScheduler1.HourNameBackColor = ColorTranslator.FromHtml("#eee");
DayPilotScheduler1.BackColor = Color.White;
DayPilotScheduler1.NonBusinessBackColor = Color.White;
DayPilotScheduler1.BorderColor = ColorTranslator.FromHtml("#999");
DayPilotScheduler1.HeaderFontColor = ColorTranslator.FromHtml("#666");
DayPilotScheduler1.CellBorderColor = ColorTranslator.FromHtml("#eee");
DayPilotScheduler1.EventFontColor = ColorTranslator.FromHtml("#666");
DayPilotScheduler1.EventFontSize = "10pt";
DayPilotScheduler1.EventBorderColor = ColorTranslator.FromHtml("#999");
DayPilotScheduler1.EventBackColor = ColorTranslator.FromHtml("#fafafa");
DayPilotScheduler1.EventHeight = 25;
DayPilotScheduler1.CellWidth = 60;
}VB
Private Sub SetExportProperties()
DayPilotScheduler1.Width = Unit.Pixel(800)
DayPilotScheduler1.DurationBarColor = ColorTranslator.FromHtml("#ccc")
' match the theme
DayPilotScheduler1.HourNameBackColor = ColorTranslator.FromHtml("#eee")
DayPilotScheduler1.BackColor = Color.White
DayPilotScheduler1.NonBusinessBackColor = Color.White
DayPilotScheduler1.BorderColor = ColorTranslator.FromHtml("#999")
DayPilotScheduler1.HeaderFontColor = ColorTranslator.FromHtml("#666")
DayPilotScheduler1.CellBorderColor = ColorTranslator.FromHtml("#eee")
DayPilotScheduler1.EventFontColor = ColorTranslator.FromHtml("#666")
DayPilotScheduler1.EventFontSize = "10pt"
DayPilotScheduler1.EventBorderColor = ColorTranslator.FromHtml("#999")
DayPilotScheduler1.EventBackColor = ColorTranslator.FromHtml("#fafafa")
DayPilotScheduler1.EventHeight = 25
DayPilotScheduler1.CellWidth = 60
End SubWrite the output PNG to response:
C#
private void ExportToPng()
{
Response.Clear();
Response.ContentType = "image/png";
MemoryStream img = DayPilotScheduler1.Export(ImageFormat.Png);
img.WriteTo(Response.OutputStream);
Response.End();
}
VB
Private Sub ExportToPng()
Response.Clear()
Response.ContentType = "image/png"
Dim img As MemoryStream = DayPilotScheduler1.Export(ImageFormat.Png)
img.WriteTo(Response.OutputStream)
Response.End()
End Sub
 DayPilot
DayPilot