Sample Project
C# Source Code
VB.NET Source Code
Visual Studio 2019 Solution
Microsoft SQL Server Database (LocalDB)
Requirements
.NET Framework 4.0 or higher
Visual Studio 2019 or higher
Microsoft SQL Server (LocalDB)
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
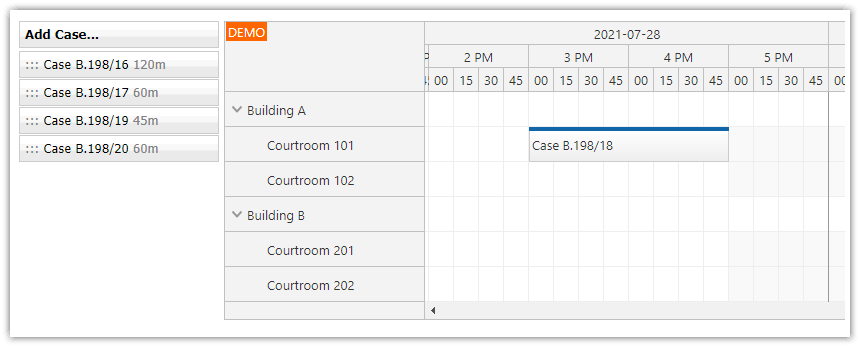
Update: ASP.NET Gantt Chart Control
There is a new tutorial available that shows how to use the new ASP.NET Gantt Chart control introduced in DayPilot Pro for ASP.NET WebForms 7.9:
Features
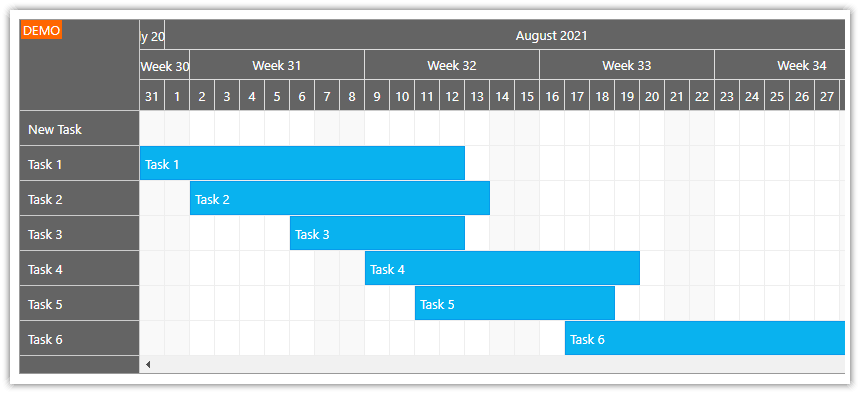
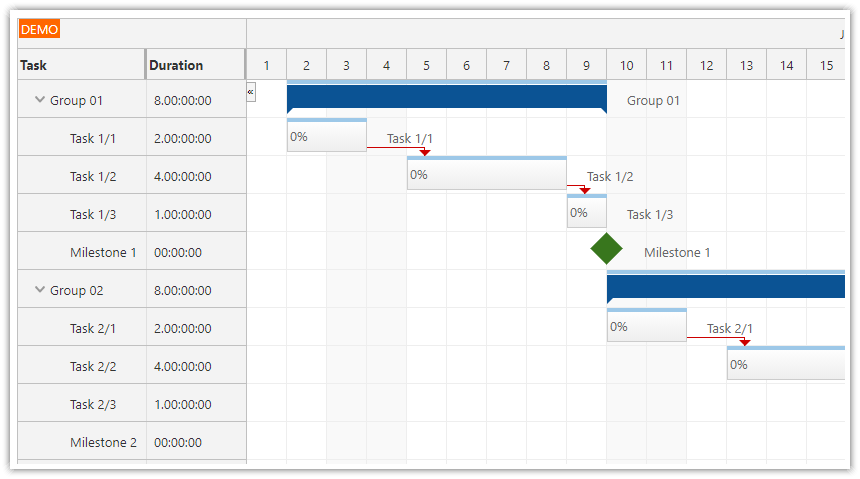
This tutorial shows how to use DayPilot ASP.NET Scheduler control in Gantt mode.
Displays one task per row
Drag & drop task creating using a special row (New Task)
Drag & drop task moving (restricted to its own row)
Drag & drop task resizing
Context menu
Fast callout with task details (bubble)
Task detail editing using a modal popup
Automatic row header width adjustment
1. Creating a Gantt Chart
DayPilot Scheduler can be switched to a special Gantt mode using ViewType="Gantt". This Gantt mode automatically creates one row for each resource (using the event/task id as the resource id).

<DayPilot:DayPilotScheduler
ID="DayPilotScheduler1"
runat="server"
DataEndField="TaskEnd"
DataStartField="TaskStart"
DataTextField="TaskName"
DataValueField="TaskId"
DataResourceField="TaskId"
ViewType="Gantt"
/>
We want to add a special first row that will be used for adding new tasks so we have to create the rows manually:

The following method creates the rows from tasks.
C#
private void LoadResources()
{
DataTable locations = new DataManager().GetTasks();
DayPilotScheduler1.Resources.Clear();
DayPilotScheduler1.Resources.Add("New Task", "NEW");
foreach (DataRow dr in locations.Rows)
{
DayPilotScheduler1.Resources.Add((string)dr["TaskName"], Convert.ToString(dr["TaskId"]));
}
}
VB.NET
Private Sub LoadResources()
Dim locations As DataTable = (New DataManager()).GetTasks()
DayPilotScheduler1.Resources.Clear()
DayPilotScheduler1.Resources.Add("New Task", "NEW")
For Each dr As DataRow In locations.Rows
DayPilotScheduler1.Resources.Add(CStr(dr("TaskName")), Convert.ToString(dr("TaskId")))
Next dr
End Sub2. Adding Tasks to Gantt Chart
The following properties enable drag & drop task creating:
<DayPilot:DayPilotScheduler
...
TimeRangeSelectedJavaScript="timeRangeSelected(start, end, resource);"
TimeRangeSelectedHandling="JavaScript"
...
/>
The timeRangeSelected() method uses a modal dialog to display a separate New.aspx page that asks for task details.

JavaScript
async function timeRangeSelected(start, end, resource) {
if (resource !== 'NEW') {
dp.clearSelection();
dp.message("Use the 'New Task' row");
return;
}
const form = [
{ name: "Text", id: "text" },
{ name: "Start", id: "start", type: "date" },
{ name: "End", id: "end", type: "date" }
];
const data = {
start,
end
};
const modal = await DayPilot.Modal.form(form, data);
if (modal.canceled) {
return;
}
const viewportStart = dp.getViewPort().start;
DayPilot.Http.ajax({
url: "Default.aspx/CreateTask",
data: modal.result,
success: function (ajax) {
dp.commandCallBack("refresh");
dp.scrollTo(viewportStart);
dp.message("Created");
}
});
}3. Task Moving and Resizing

Task moving and resizing is enabled using the following properties:
<DayPilot:DayPilotScheduler
...
EventResizeHandling="CallBack"
OnEventResize="DayPilotCalendar1_EventResize"
EventMoveHandling="CallBack"
OnEventMove="DayPilotCalendar1_EventMove"
...
/>The user actions (moving, resizing) will invoke server-side EventMove and EventResize handlers.
C#
protected void DayPilotCalendar1_EventResize(object sender, EventResizeEventArgs e)
{
int id = Convert.ToInt32(e.Value);
new DataManager().MoveTask(id, e.NewStart, e.NewEnd);
LoadResources(); // update order
UpdateScheduler();
}
protected void DayPilotCalendar1_EventMove(object sender, EventMoveEventArgs e)
{
int id = Convert.ToInt32(e.Value);
new DataManager().MoveTask(id, e.NewStart, e.NewEnd);
LoadResources(); // update order
UpdateScheduler();
}
VB.NET
Protected Sub DayPilotCalendar1_EventResize(ByVal sender As Object, ByVal e As EventResizeEventArgs)
Dim id As Integer = If(e.Recurrent, Convert.ToInt32(e.RecurrentMasterId), Convert.ToInt32(e.Value))
CType(New DataManager(), DataManager).MoveTask(id, e.NewStart, e.NewEnd)
LoadResources() ' update order
UpdateScheduler()
End Sub
Protected Sub DayPilotCalendar1_EventMove(ByVal sender As Object, ByVal e As EventMoveEventArgs)
Dim id As Integer = If(e.Recurrent, Convert.ToInt32(e.RecurrentMasterId), Convert.ToInt32(e.Value))
CType(New DataManager(), DataManager).MoveTask(id, e.NewStart, e.NewEnd)
LoadResources() ' update order
UpdateScheduler()
End SubWe will forbid moving the task to other rows using BeforeEventRender:
C#
protected void DayPilotCalendar1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
e.EventMoveVerticalEnabled = false;
}
VB.NET
Protected Sub DayPilotCalendar1_BeforeEventRender(ByVal sender As Object, ByVal e As BeforeEventRenderEventArgs)
e.EventMoveVerticalEnabled = False
End Sub4. Displaying Gantt Chart Task Details (Callout)
The callout will be displayed using DayPilot Bubble control:

<DayPilot:DayPilotBubble
ID="BubbleEvent"
runat="server"
ShowAfter="100"
>
</DayPilot:DayPilotBubble>
By default, the bubble calls DayPilotBubble.RenderEventBubble event to get its content.
We will set the bubble content in advance using DayPilotScheduler.BeforeEventRender event. This way, it will not have to contact the server and the callout will be displayed faster.
C#
protected void DayPilotCalendar1_BeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
e.EventMoveVerticalEnabled = false;
e.StaticBubbleHTML = String.Format("<b>{0}</b><br/>Start: {1}<br/>End: {2}", e.Text, e.Start, e.End);
}VB.NET
Protected Sub DayPilotCalendar1_BeforeEventRender(ByVal sender As Object, ByVal e As BeforeEventRenderEventArgs)
e.EventMoveVerticalEnabled = False
e.StaticBubbleHTML = String.Format("<b>{0}</b><br/>Start: {1}<br/>End: {2}", e.Text, e.Start, e.End)
End Sub5. Automatic Row Header Width Adjustment

The row header width can be set using RowHeaderWidth property (in pixels):
RowHeaderWidth="120"It can be adjusted automatically to fit the longest header text using RowHeaderWidthAutoFit property:
RowHeaderWidthAutoFit="true"6. SQL Server Database Schema
CREATE TABLE [dbo].[Task] (
[TaskId] BIGINT IDENTITY (1, 1) NOT NULL,
[TaskName] VARCHAR (200) NOT NULL,
[TaskStart] DATETIME NOT NULL,
[TaskEnd] DATETIME NOT NULL,
CONSTRAINT [PK_Task] PRIMARY KEY CLUSTERED ([TaskId] ASC)
);
 DayPilot
DayPilot