Features
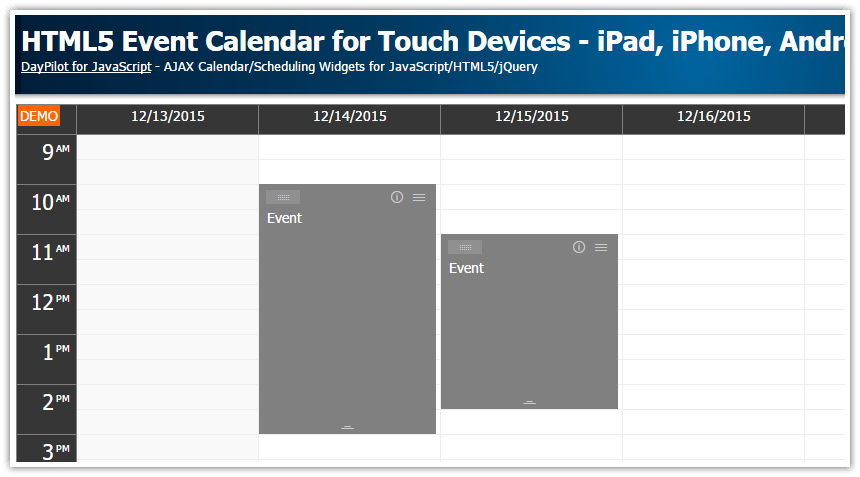
This tutorial shows how to customize the DayPilot event calendar ASP.NET control behavior on touch devices (iPad, iPhone, iPod Touch and other smart phones and tablets with iOS, Android or Windows operating systems).
The following gestures are supported out of the box:
tap for events - fires EventClick event
tap and hold for events - activates drag and drop event moving
tap and hold for background cells - activate time range selecting
You can customize the "tap and hold" behavior for both events and time cells. You can also add custom drag handlers to the events.
Sample Project
ASP.NET event calendar control
White CSS Theme
Visual Studio 2012 solution
DayPilot Pro for ASP.NET WebForms (Trial Version)
C# source code
VB.NET source code
SQL Server database (LocalDB)
License
Licensed for testing and evaluation purposes. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for ASP.NET WebForms.
1. Time Cell "Tap and Hold" Handling

By default, the "tap and hold" gesture activates time range selecting.
You can map this gesture to a context menu using TimeRangeTapAndHoldHandling property:
<DayPilot:DayPilotCalendar
ID="DayPilotCalendarWeek"
runat="server"
TimeRangeTapAndHoldHandling="ContextMenu"
/>2. Event "Tap and Hold" Handling

By default, the "tap and hold" gesture activates event moving.
You can map this gesture to a context menu using EventTapAndHoldHandling property:
<DayPilot:DayPilotCalendar
ID="DayPilotCalendarWeek"
runat="server"
EventTapAndHoldHandling="ContextMenu"
/>
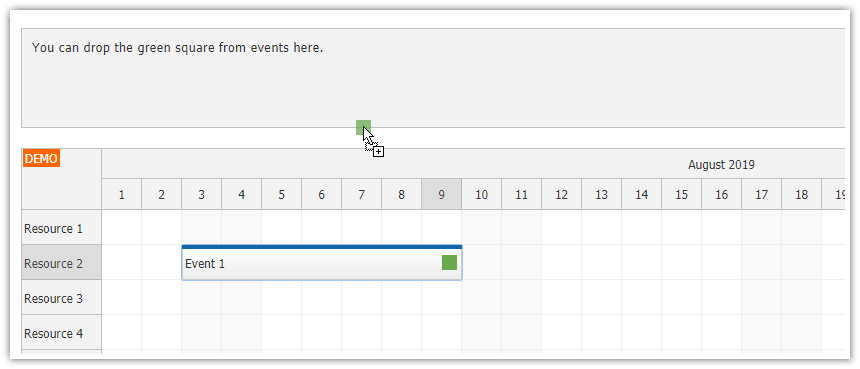
2. Custom Calendar Event Drag Handler

The default EventTapAndHoldHandling value is "Move". This allows event moving, which is activated by the "tap and hold" gesture. If you map "tap and hold" to a context menu you can add custom drag handlers using event active areas.
You can create an active area using BeforeEventRender event handler:
C#
protected void DayPilotCalendarWeek_OnBeforeEventRender(object sender, BeforeEventRenderEventArgs e)
{
e.Areas.Add(new Area().Top(0).Left(10).Right(10).Height(20).CssClass("event_action_move").Move().Visibility(AreaVisibility.Visible));
}
VB
Protected Sub DayPilotCalendarWeek_OnBeforeEventRender(ByVal sender As Object, ByVal e As BeforeEventRenderEventArgs)
e.Areas.Add((New Area()).Top(0).Left(10).Right(10).Height(20).CssClass("event_action_move").Move().Visibility(AreaVisibility.Visible))
End SubThis code will add an active area to calendar events:
Displayed at the top border
Height of 20 pixels
Permanently visible (by default the active areas are only visible on hover)
Styled using "event_action_move" CSS class
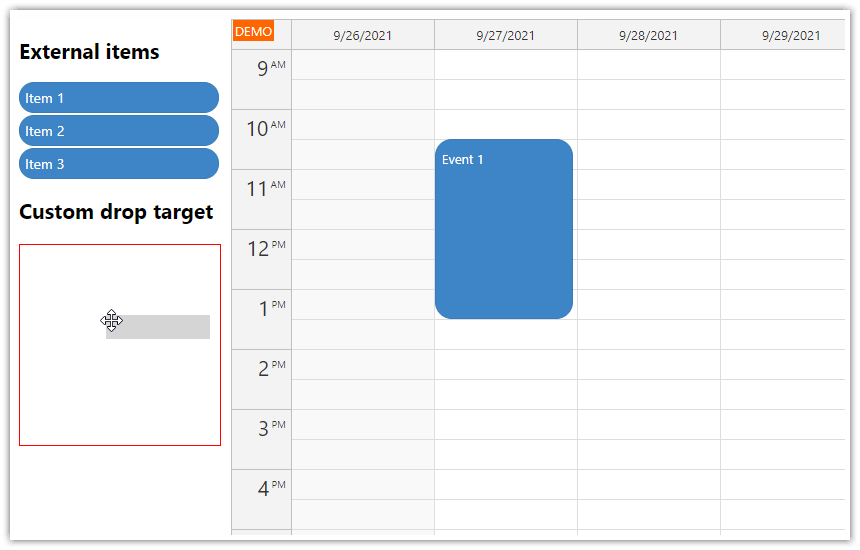
4. External Drag and Drop

You can drag external items to the calendar.
You need to activate the elements in order to make them draggable using DayPilot.Calendar.makeDraggable(item) method.
<div id="draggable">Event 1 (30 minutes)</div>>
<script type="text/javascript">
var item = {
element: document.getElementById("draggable"),
id: 1,
text: "Event 1",
duration: 1800
};
DayPilot.Calendar.makeDraggable(item);
</script>Item propeties:
element (the DOM element that should be activated)
id (event id, will be passed to EventMove handler)
text (event text, will be passed to EventMove handler)
duration (duration in seconds)
keepElement (boolean, keep the element at the original place after it is dropped; by default the original element is removed)
jQuery Example (List)
<h2>External Drag and Drop</h2>
<div class="external">
<div data-id="123" data-duration="3600">Event 1</div>
<div data-id="124" data-duration="7200">Event 2</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".external div").each(function () {
$(this).css({
cursor: "move",
width: "100px",
border: "1px solid black",
padding: "5px"
});
var item = {
element: this,
id: $(this).data("id"),
text: $(this).text(),
duration: $(this).data("duration")
};
DayPilot.Calendar.makeDraggable(item);
});
});
</script> DayPilot
DayPilot