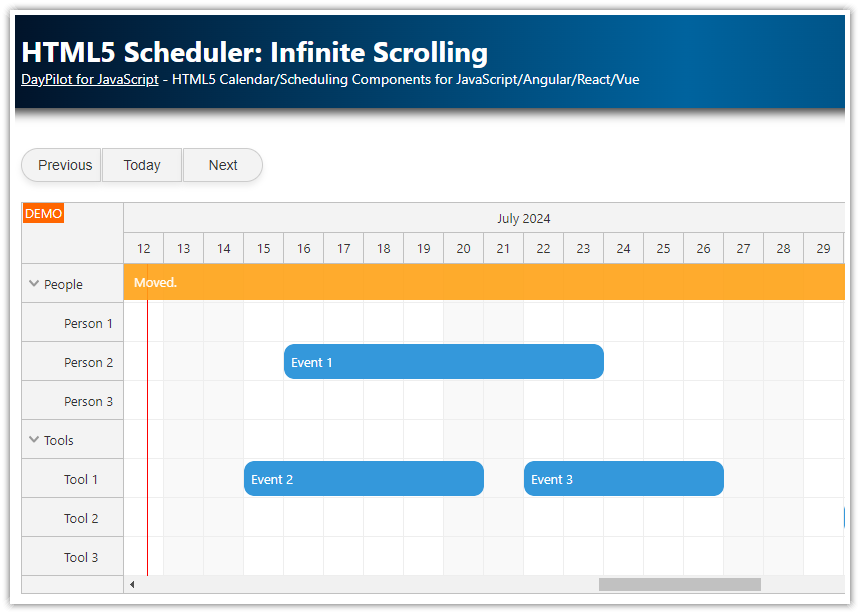
This sample web application uses DayPilot JavaScript Scheduler. It is based on the HTML5 scheduler tutorial.
Features
JavaScript/HTML5 scheduler component
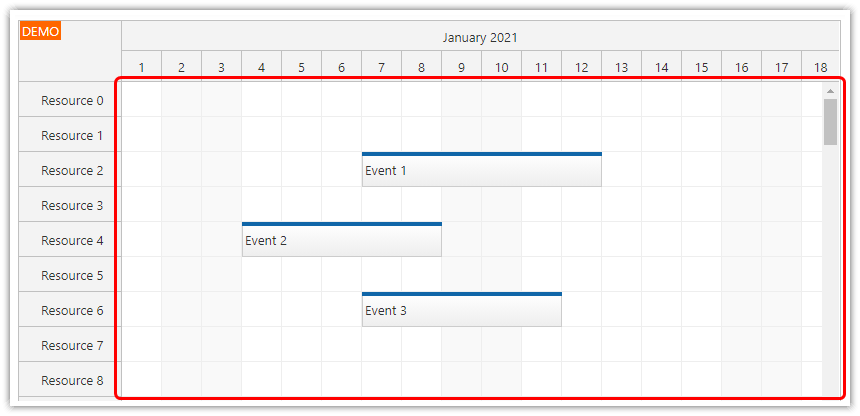
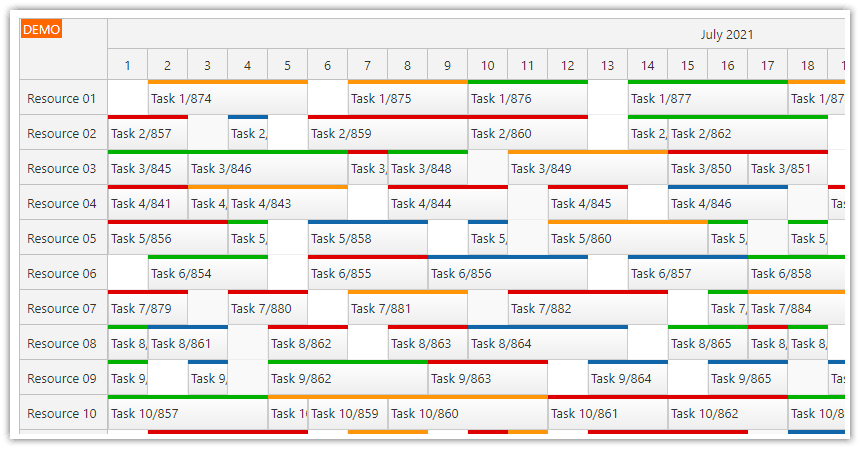
Scheduler event data are loaded dynamically during scrolling
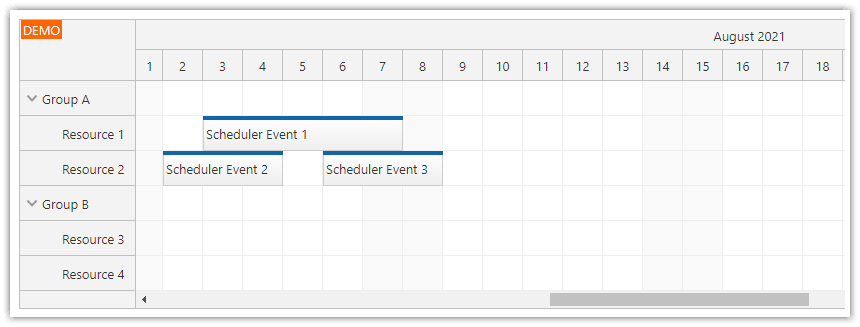
Resources grouped by category on the vertical axis
One year split into days and grouped by months
PHP backend and MySQL database
License
Licensed for testing and evaluation purposes. Please see the license agreement included in the sample project. You can use the source code of the tutorial if you are a licensed user of DayPilot Pro for JavaScript.
HTML5 Scheduler Configuration
For a detailed guide on the scheduler component setup and configuration please see the HTML5 scheduler tutorial.
<script src="js/daypilot/daypilot-all.min.js" type="text/javascript"></script>
<div id="dp"></div>
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
dp.init();
</script>Dynamic Scheduler Event Loading
The scheduler events can be loaded using events.list property (bulk loading) or using events.add() method (individual events that are added to the scheduler immediately). This way you can load events for the whole timeline.
This tutorial shows how to load events dynamically during scrolling. This method load only the data for the current viewport (like in the online map applications).
1. Enable the dynamic loading using dynamicLoading property:
dp.dynamicLoading = true;2. Add an onScroll event handler. This event handler will be called whenever the current viewport changes (when the users scrolls).
dp.onScroll = function(args) { /* ... */ };Example:
<script type="text/javascript">
var dp = new DayPilot.Scheduler("dp");
dp.dynamicLoading = true;
dp.onScroll = function (args) {
var start = args.viewport.start;
var end = args.viewport.end;
DayPilot.Http.ajax({
url: "backend_events.php?start=" + start.toString() + "&end=" + end.toString(),
success: function (ajax) {
args.events = ajax.data;
args.loaded();
}
})
};
dp.init();
</script>Asynchronous Loading
Most AJAX loading methods (such as jQuery post(), get(), or ajax()) use a success callback function to read the AJAX request result.
In this case, it is necessary to update the result asynchronously. Since version 2020.1.4276, the event loading in onScroll is asynchronous by default (args.async = true). The events will not be loaded until args.loaded() is called from the callback function.
Synchronous Loading
If the events are already available, it is also possible to update the Scheduler synchronously:
dp.onScroll = function(args) {
args.async = false;
args.events = loadEvents();
};Current Scheduler Viewport

The current viewport details are stored in args.viewport property:
args.viewport.start(DayPilot.Date)args.viewport.end(DayPilot.Date)args.viewport.resources(array of resource id strings)
The sample PHP backend doesn't use the resource list to filter the events - it loads all events between viewport.start and viewport.end.
<?php
require_once '_db.php';
$stmt = $db->prepare('SELECT * FROM events WHERE NOT ((end <= :start) OR (start >= :end))');
$stmt->bindParam(':start', $_GET['start']);
$stmt->bindParam(':end', $_GET['end']);
$stmt->execute();
$result = $stmt->fetchAll();
class Event {}
$events = array();
foreach($result as $row) {
$e = new Event();
$e->id = $row['id'];
$e->text = $row['name'];
$e->start = $row['start'];
$e->end = $row['end'];
$e->resource = $row['resource_id'];
$events[] = $e;
}
header('Content-Type: application/json');
echo json_encode($events);Event Pre-Loading
Since version 2019.4.4101, the existing events are removed in onScroll event (args.clearEvents = true). That improves performance as the new events don’t have to be compared to the existing list.
In order to avoid the delay during scrolling, it is possible to preload events for areas close to the viewport. Since the number of loaded events is limited, it is possible to turn off progressive event rendering using dynamicEventRendering property. That will render all loaded events at once and they will be immediately visible during scrolling.
dp.dynamicEventRendering = "Disabled";
dp.onScroll = function (args) {
var start = args.viewport.start.addDays(-30);
var end = args.viewport.end.addDays(30);
DayPilot.Http.ajax({
url: "backend_events.php?start=" + start.toString() + "&end=" + end.toString(),
success: function (ajax) {
args.events = ajax.data;
args.loaded();
}
})
};
 DayPilot
DayPilot